给你一个支点撬动整个设计
版式突破实例评改 01
作者:风的诗人来源:部落窝教育发布时间:2018-07-05 13:55:16点击:4762
很多设计新人无法突破瓶颈“坐稳”设计职业,不是不努力,而是没有掌握设计支点——版式。一个精彩的创意,如果没有漂亮实用的版式支撑,无法实现价值;而一个平淡的想法,包裹上漂亮实用的版式,则会具有不俗的视觉吸引力。版式之重,就在于它是设计的基础,是撬动设计的支点。部落窝教育将从本期开始,陆续推出版式设计实例评改教程,由版式设计专家“风的诗人”带领大家找出自己的版式设计问题,突破设计瓶颈,坐稳设计职业。每篇教程都将同时提供设计原稿、改后稿,喜欢的读者可以加群344434216下载。

我们从开始接触设计到走上工作岗位,就在不停地学习各种设计理论知识,部分人经过正确的方法一步步突破了自己的瓶颈,但大部分人设计水平提升有限。
具体是什么原因呢?总结下来主要是眼高手低,实战太少!
从本期开始,我们通过大量的、具体的实例评改,将以往所学的理论知识活学活用,快速提高设计水平。
下面先看第1例原稿,分析主要有哪些问题。

原稿
版式问题解析 >>
文字信息:
1)信息组的字间距行间距不合理,都偏疏散;主标题尤为疏散,整体性差;人物名字“翟墨”字号偏大,字体不太适合,引起视觉跳跃。
2)信息层级比较平均,缺乏鲜明的对比,主次不分明。
3)信息虽然归类,但是纯文字形式的表达欠缺变化,画面不够丰富。
色彩搭配:
版面中运用了大面积的蓝色,蓝色的饱和度都比较低,明度比较高,层次感比较弱,视觉上感觉有点发灰。透明色块的运用则干扰了信息的识别。
图片和背景:
背景图相对复杂,加上半透明色块,整个背景显得凌乱;人物照片稍大,太靠近色块边缘,显得拥挤。
细节处理:
二维码的描边不太美观。
注意:
还有一点需要交代,就是字体的版权——商业设计中只能使用无版权的字体或者已购买版权的字体。我这里使用的是思源黑体。
版式调整 >>
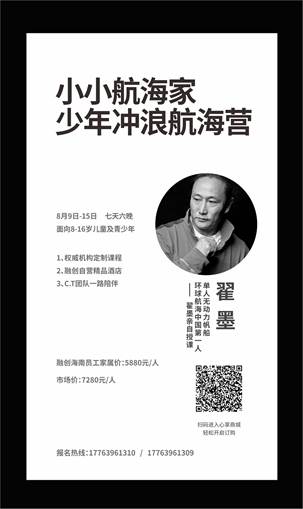
01文字信息初步调整
我们要做的第一步先将文案信息字符间距与文本行距调整好, 接着让信息组之间的间距进一步扩大,根据版面空间进一步归类。最后将信息按照其重要性用大小做出基本的对比。


02 人物照片和人物介绍调整

原稿的人物图片太大,四周的空间感觉比较拥挤。再者下面的人物简介,其实这段文案是需要着重强调的,但是现在显然就有点弱化了。还有人物的名字,字体过于粗大不太合适画面,字号也偏大了,一方面与文案重点不符,另一方面造成信息权重的不统一。


首先将人物的图片缩小,利用四周留白凸显人物的重要性,而人物下面的重要信息移动到主标题的下方,和主标题建立起亲密性,凸显其重要性。人物照片下的名字保留,只作为对图片的简单注释。中文名字配上拼音,细节处更丰富。
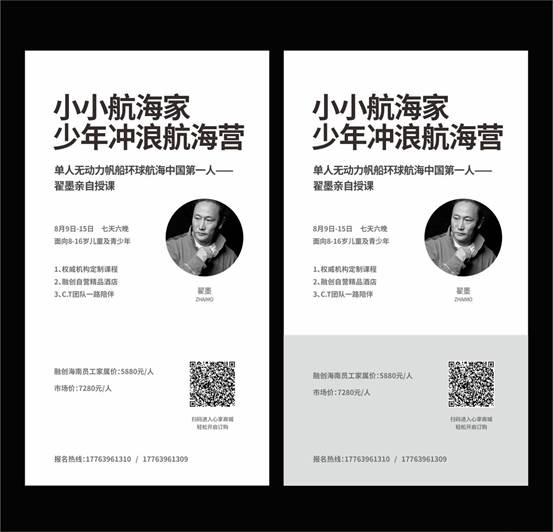
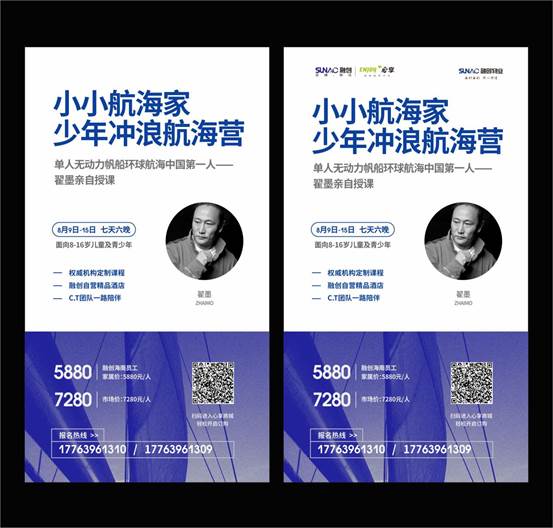
03文字信息分割

调整到这一步会发现另一个问题:信息组太多了,怎么增加各信息组的识别性呢?
此时空间的分割显得尤为重要,空间分割可以非常直观地将版面的信息明确划分。这里暂时先用灰色块分割空间,延续原稿的方形大格局。当然信息划分也是有标准的,在信息组较多的情况下,尽量将信息类别相似的归到一个空间中。比如这里的报名价格、报名热线以及二维码信息都是和报名有关的基本信息,所以它们更适合在一起。
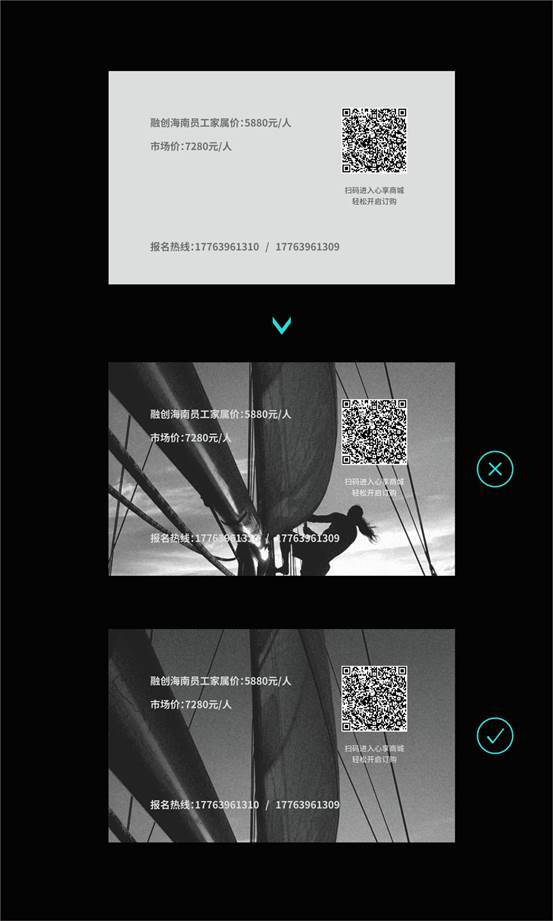
04 图片和背景初步调整

原稿的空间分割虽然也是用色块,但是没有达到应有的效果。随着空间的收缩,反而使得信息更加的密集,而且半透明的色块与凌乱的背景叠加也影响信息的准确传达,视觉效果不好。

选用海上帆船背景图处理成灰色并进行适当地裁剪,替换先前的灰色色块,氛围感更好,行业属性也更加匹配。背景图片的裁剪要尽量保证信息的识别性。第一种,图片明度对比太大,层次感强,干扰了信息的识别,也就是不适合担当承载性的角色。而第二种,图片明度均衡,信息传达清晰。
05 配色调整

蓝色代表大海,也代表胸怀,通过对版面中分割出的背景图进行色彩调整,明确项目的整体调性。主标题也用蓝色,和主背景有色彩上的呼应,统一性更强。

注意图片颜色选择,这里选用了与深灰色明度相近的蓝紫色,画面更有品质感。
06增加变化丰富版面
紧接着如何让更多的信息具备美观性和装饰性呢?

价格数字需要进行突出处理;报名热线可以采用线框的表达形式,使信息更具视觉性,而信息的两行编排也大大增加了电话号码的发挥空间。

同样,将数字1/2/3变成线之后设计感更强,视觉更好。

添加上企业logo和合作方logo等基本信息,然后将主标题和副标题往下移动一些,让信息在空间分布上更为均衡。
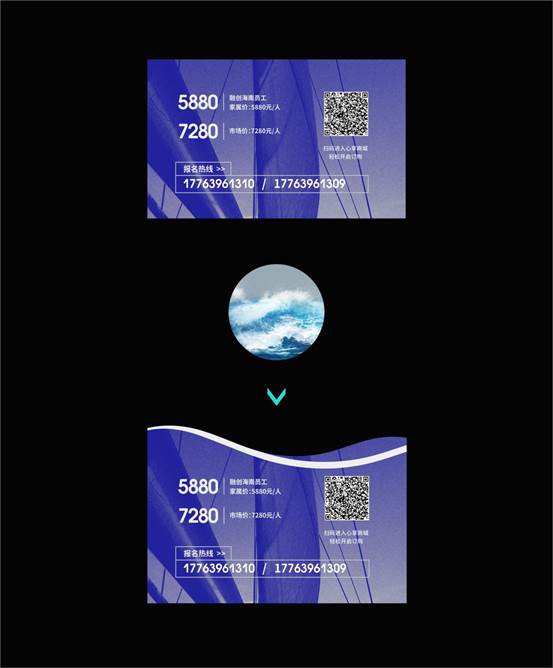
07 进一步优化

如果想继续优化的话,可以结合与项目相关的要素,比如海水、波浪,提炼出水的形态,与画面相融合。

用调整好的波浪画面替换原来的矩形画面。由于替换了画面,空间占比发生了变化,所以周边的信息也要调整,比如二维码在保证识别性的基础上变小了一点。

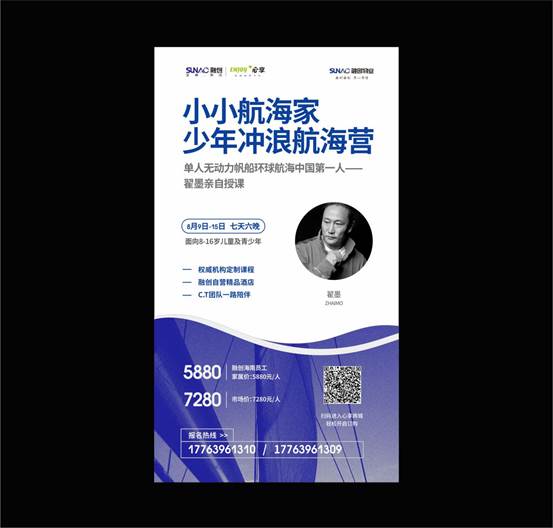
调整前后稿件的对比

做个样图看一下实际的展示效果。本期的评稿就到这里了,我们下期再见。
最后,分享一下素材和源文件:加群344434216下载。注意改后文件为CDR X7版本,请使用CorelDRAW X7打开。
相关推荐:
