4个PPT制作“虚化”效果的小技巧
PPT玩起“虚化”效果,绝不输给“PS”
作者:宋雪贤来源:部落窝教育发布时间:2019-07-15 10:07:51点击:4107
编按:
“虚化”效果是摄影或者ps常用到的一种效果,很少人会用PPT打造“虚化”效果。其实在PPT中正确使用“虚化”效果,不仅可以提升PPT的页面效果,还可以增强PPT的演示效果和视觉效果。
对于下面这张 QQ 音乐 banner 图的标题文字效果,是怎么做的?

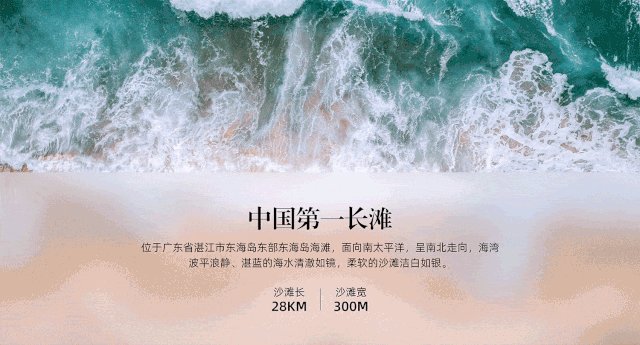
其实将文字虚化处理,算是一种较为常见的设计手法,比如用于海报设计:
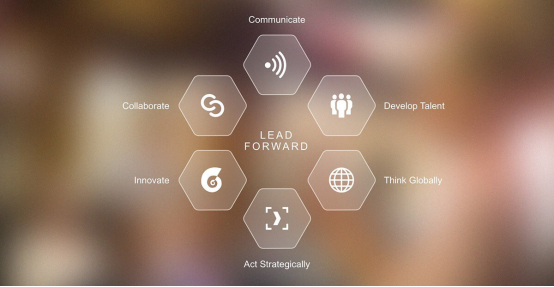
或者是大会的主视觉设计:

相信大多数人看到这样的文字效果,都会认为只有用 Ps 才能做出来。其实不然,借助 PPT 中的图片虚化功能,只需两步,即可搞定高大上的文字效果!
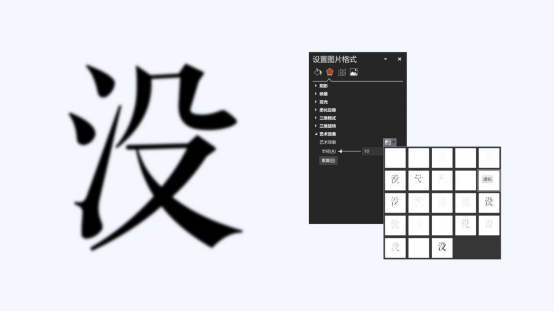
就以“没”字为例:
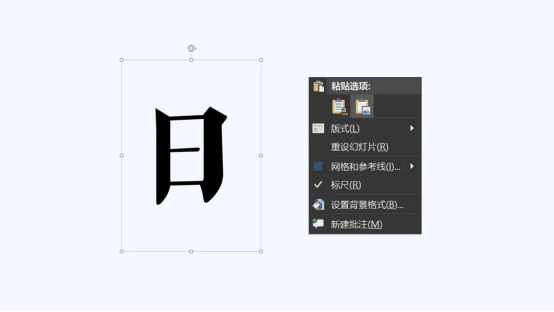
1. 复制文字,右键粘贴为图片;

2. 然后给图片添加虚化效果即可

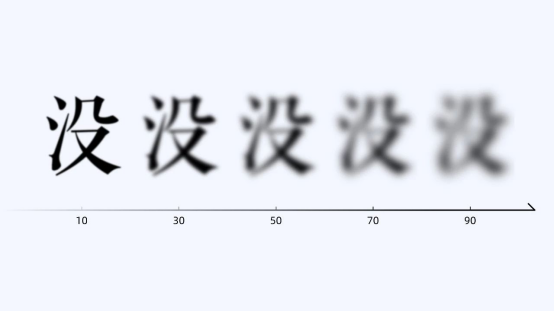
3. 调整正虚化半径,半径越大,文字就越模糊:

当然,如果你想单独给某个笔画,添加虚化效果,操作也很简单!

原理和刚才的一样,不同的地方在于,我们需要提前利用布尔运算中的拆分功能,将文字打散。

注意,这里还有一个很大坑,需要你去避免。就是如果我们直接将文字笔画转图虚化,笔画边缘都会有一条明显的分界线:

注意观察文字笔画的边界。
那么,我们该如何避免这条碍眼的分界线呢?
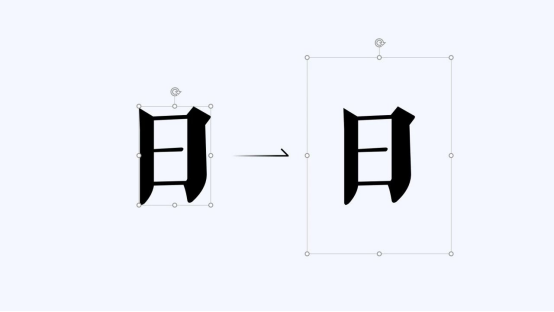
其实很简单,我们只需要扩大笔画的边界即可:

就以“间”字为例,来看下我的操作:
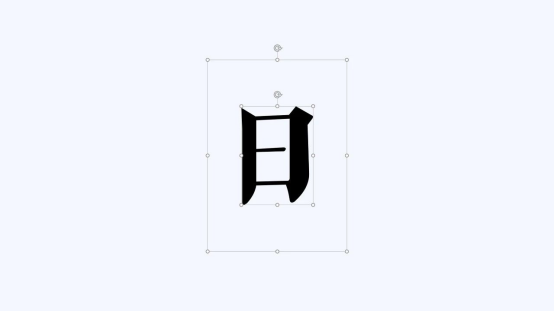
1.将文字拆分后,在笔画下层插入一个形状,注意这个形状一定要大于文字的边缘。

2.设置形状无填充以及无轮廓

3.将形状与笔画组合,复制组合,右键粘贴为图片

4.我们给图片添加虚化效果,你就会发现分界线消失不见了

我们再来看下前后的对比:

虽然虚化半径都为 20,但左侧的文字看起来就非常的生硬,而右侧就比较自然,对吗?
案例01
1. 制作艺术化标题文字
为了让你更加容易理解,虚化文字效果的制作流程。咱们来看一个实际的操作案例,比如就这张封面了:

首先,我们可以对标题文案错落排版,让页面看起来更有节奏感!同时,提取关键词翻译为英文,用来弥补标题排版的空缺:

其次,选择一张合适的背景图,并添加渐变蒙版,以此来降低图片对文字的干扰:

然后,利用布尔运算将标题文字的笔画打散,并对文字笔画添加渐变效果:

最后,我们按照上面所讲的方法,对部分笔画虚化处理即可:

很轻松,我们就搞定了一页极具设计感的PPT封面。
当然,「图片虚化」除了能够制作出高大上的文字效果,还有其他很多实用的操作技巧!
2.降低图片对文字的干扰
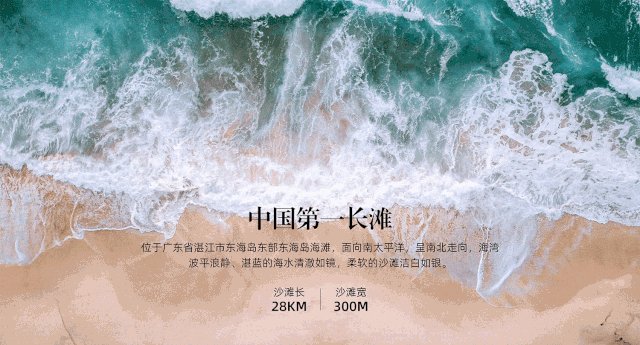
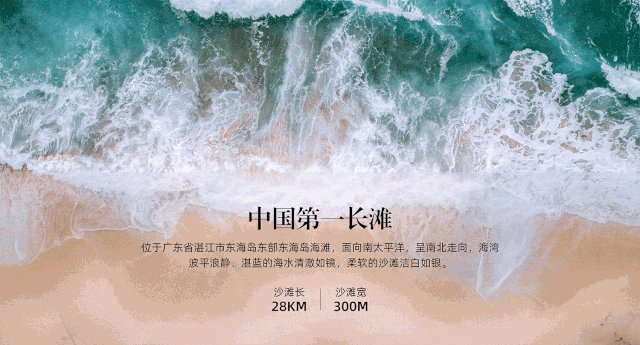
相信大家在使用图片作为页面背景时,大都会在图片上方覆盖一层蒙版,从而降低图片对文本内容的干扰。就像这样:


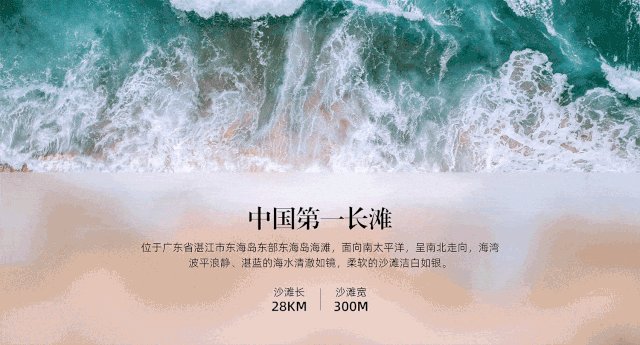
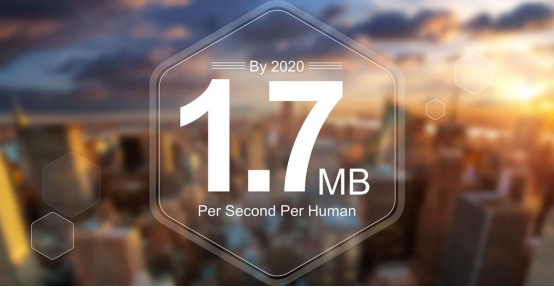
但其实,对背景图片虚化处理,同样可以达到凸显文本信息的目的。比如下面这个页面:


将图片虚化后,还能给人一种磨砂玻璃的质感。效果还不错,对吗?
除此之外,将图片模糊化处理,还有着一个优点,就是能够弱化背景图片的质量问题。
举个例子,比如下面这页封面,图片选用了公司内部培训的场景。虽然与标题相呼应,但由于图片的质量问题,页面所呈现出来的视觉效果,并不是很好:

这个时候,我们就可以将背景图片虚化处理,以此来掩盖图片的质量问题:

和刚才比,有没有好上很多呢?
案例02
为了让你更加熟练的掌握,背景图片虚化的技巧,我特意找了一些实际的 PPT 案例供你参考:



3.聚焦图片重点
我们在展示某张图片的重点内容时,可以把非重点内容虚化化处理,从而凸显图片中的重点部分。
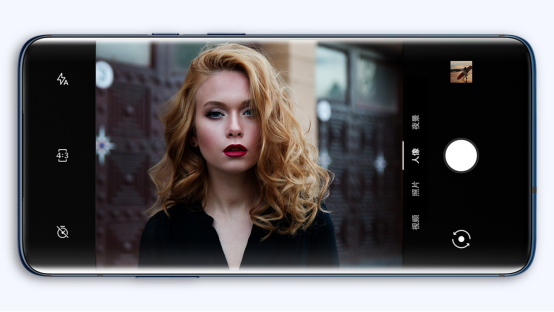
这么说,你可能还不是很理解。咱们换个说法,就好比手机拍照的人像模式,把人物周围的环境虚化,从而更好的展示人像:

明白了吗?这就图片虚化另一个非常巧妙的用法。而且,这个技巧也是大型发布会惯用的设计手法。
比如努比亚手机发布会的这页幻灯片,为了重点展示新款手机的功能,而把手机周围的环境虚化,让页面形成很强烈的空间感:

当然,像这样的案例还有很多:



明白了吗?通过对图片非重点内容的虚化化处理,在很好的凸显图片重点的同时,也创造了文本内容的可放置空间。
案例03
同样的,咱们再来看一个实际的案例,这是一页有关微信支付付款码的相关介绍:

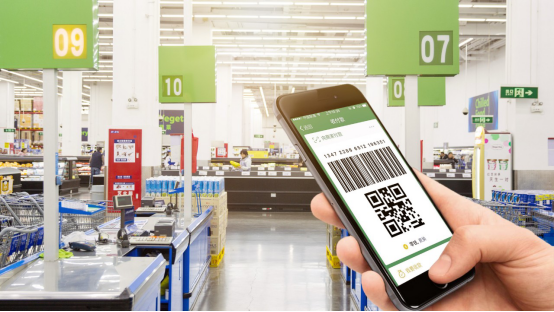
根据文案含义,我们可以找到这样一张背景图片:

这张图片含义倒还贴切,但是图片中的超市背景却显得有些杂乱。
我们该如何处理呢?
首先,使用删除背景或者其他在线抠图工具,把图片的重点内容(也就是手机付款码)抠出来!
![]()

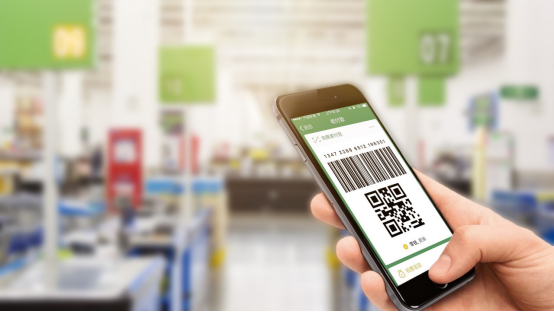
接着,为了降低超市背景对主体的影响,我们可以对整张图片进行虚化处理:

然后,把抠好的手机付款码叠加在虚化后图片的上方,这样我们就达到了突出图片重点的目的:

最后,对文案进行简单的排版即可。

当然,如果你觉得页面太过单调,我们还可以使用三维旋转,让页面看起来更加有空间感:

4.营造页面空间感
利用近实远虚的原则,为页面上的装饰元素添加模糊效果,进而营造页面的的纵深感,让页面看起来更加有层次。
可能有读者不太理解,不过没关系,咱们来看两个案例,你就明白了。
很多时候,我们为了让页面显得丰富,会在页面周围添加一些装饰性元素,比如随意摆放一些与内容相关的图标:

或者使用一些渐变色块:

虽然图标、色块的使用,让页面显得非常的饱满,但这些装饰性元素和页面的融合感很差,页面看起来显得很乱,而且没有层次!
这个时候,我们就可以把图标、色块转化为图片,并将其虚化处理,就像这样:


页面的层次感是不是强了很多呢?
好了,以上呢,就是我结合平时制作 PPT 的经验,总结的一些关于图片虚化的使用技巧!考虑到文章有点长,再做一个简单的总结:
1.制作艺术化标题文字
2.降低图片对文字的干扰
3.聚焦图片重点
4.营造页面空间感
最后,如果觉得对你有帮助,记得收藏哟!
素材下载及学习交流请加QQ群:170790905
做PPT大神,快速提升工作效率,部落窝教育《一周PPT直通车》视频和《PPT极速贯通班》直播课全心为你!扫下方二维码关注公众号,可随时随地学习PPT:

文章推荐
简单4步,就能设计出领导都喜欢的PPT封面
PPT标题如何设计更有“范”?掌握4个技巧就够了
这招都不会,怪不得领导嫌弃你设计的PPT
版权信息
本文作者:宋雪贤
文章原标题:从一张QQ音乐banner图中,我学到的一个超级好用的PPT技巧!
本文来源:PPT进化论(ID:PPTjinhualun)
转载说明:转载请联系作者本人
