超详细PS干货,轻松玩转圆角矩形
作者:P大点S来源:部落窝教育发布时间:2019-07-04 17:41:41点击:6502
编按:
圆角矩形想必大家都没少用,但你真的用得好圆角矩形吗?圆角矩形还有什么你不知道的用法?今天本文为你纷纷解密,一次学会终身受用!

说到圆角矩形,大家都不陌生,尤其是一些ICON设计师和UI设计师,那简直是比女朋友还亲,属于异常亲密的关系,长时间的亲密接触。

圆角矩形与矩形相比,只有一个差别,它的角是圆的,而矩形是尖锐的。(其实也无绝对,当圆角为0时,圆角矩形所呈现的状态就是矩形)

而对于圆角矩形来说,圆角半径的差别,是造成圆角矩形不同形态呈现的原因。

那么,圆角矩形的圆角半径是什么意思呢?从我们的形状属性面板里可以看到,我们的圆角设置为100像素。(这个是CC的截图,可以调整圆角的功能是从CC开始的,CC以下版本都没这个功能,不由得仰天长叹,有时新版本的新功能就是好)

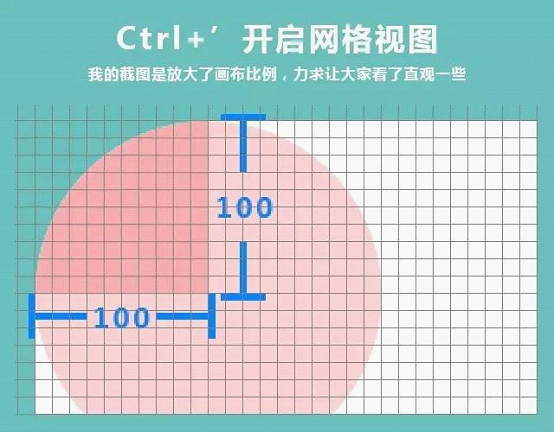
那么,圆角是什么东西?大小如何确定?我画了一个圆角为100像素大小的圆角矩形(白色),同时画了一个200像素大小的圆(红色)。看到这个图,大家觉得圆角大小是什么意思?

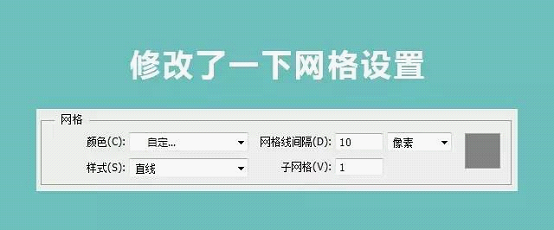
有没有晕,为了直观,下面,我设置了一下网格,让大家更容易看明白。网格的位置是“编辑—首选项—参考线、网格和切片”,我将网格设置成了10像素。

我们的圆是200像素,所以它的半径是100像素,你可以看我图中,所标注的尺寸大小,我想以大家的智商,不难理解吧。(截图中,我放大了画布比例,看了更直观一些,这不是原始尺寸)

我想大家看懂了圆角的意思了吧!(没明白的,请把头伸过来,老子一拳锤醒你),既然讲到这,那就说一下,没有圆角调整功能的低版本的PS,如何准确的画一个圆角矩形。

即使没有圆角调整功能,用这种方法画出来的圆角矩形,也十分精确了。同样的道理,画一个圆角不一样的圆角矩形,也不是事。(我建议借助网格,你会事半功倍)

总结成一句话,就是圆角矩形的圆角大小,就是那个圆的半径!

那么,在实际操作中,我们经常会遇到需要做一个中空的圆角矩形。(实在是不知道术语应该怎么说,蒙了半天了,死了无数脑细胞)

肯定有人说,这么简单,复制一个,等比缩小,减去不就行了吗?然而,事实就是这么残忍!

我们以前讲布尔运算的时候,也讲过这个问题,我想这里不可避免的也会出现,也许,有的朋友要说了,直接把长宽同时缩小同样的尺寸不就行了吗?然而,事实它又一次残忍了。

看到这个,我们很自然的看出问题的根本所在,那就是:圆角!很明显,就是圆角不对齐而导致的,那么,圆角调整为多少,才是合适的?调一下试试!

从上图来看,好像是那么一回事了,但是,实际上,它是不对齐的,那么,到底如何才能真正的对齐?今天,我要放大招了。
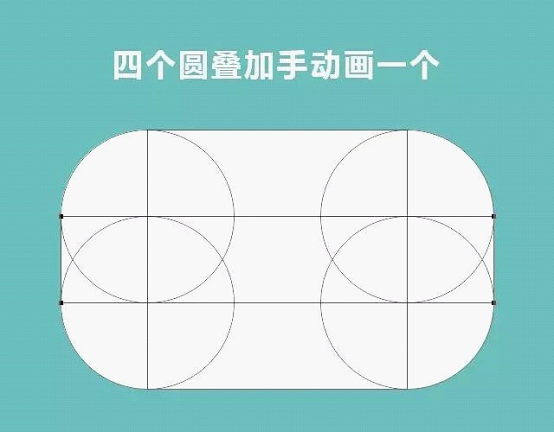
我们用最原始的方法来画一个圆角为100像素的圆角矩形,用四个圆和矩形来叠加。

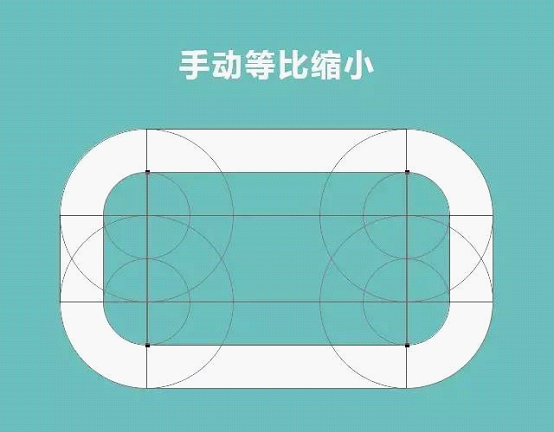
下面,我们来做里面的圆角矩形,复制圆和矩形,进行等比缩小,我们得到下面的形状。

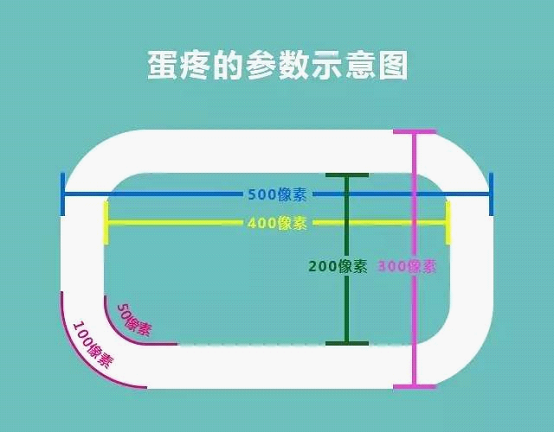
我弄了一张尺寸的示意图,从我们的图中,大家可以看到,我画的圆角矩形是500像素X300像素,圆角大小为100像素,然后,我们内环圆角矩形,尺寸是400X200像素,长和宽我各缩小了100像素,然后,圆角为50像素。

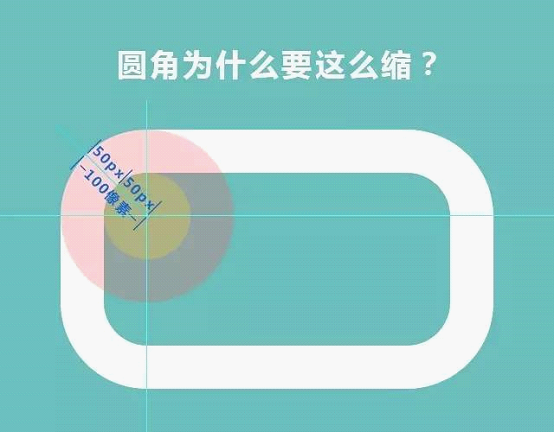
那么,这说明什么问题呢,圆角矩形缩小了100像素,而圆角则是50像素,也就是说,要真正的对齐,圆角缩小的大小为圆角矩形所缩小大小的一半。也许大家想不明白,再看这个图。(圆再怎么旋转,其直径都是一样的)

相信有点智商的朋友都已经看懂了(没看懂的请别骂我)。看不懂的接着看吧,我重新画了个图。图中的A段+D段是我们圆角矩形缩小的大小(一会我将用E代替),我们缩小了100像素,除以2,也就是A和D都是50像素。B段是缩小后圆角的大小,50像素。C段是外面的圆角矩形的圆角的大小,100像素。我们得出结论,B=C-(E÷2)。(A=E÷2)。

背公式,实在是蛋疼的一件事,背了那么多年,现在还背就真活不下去了。去他*的公式(*为何意,请自行理解),我们只需要记住,我们圆角矩形缩小的角度等于圆角矩形缩小的尺寸的一半就行了,比如说,圆角矩形缩小了50像素,那么圆角就缩小25像素;圆角矩形缩小了20像素,圆角相应的就缩小10像素,是不是很简单,公式?Who Care!

是不是觉得这个文章要完了?如果认为是,你就弱暴了,还没讲完呢,哈哈!
接着来,我画了一个500X300像素,圆角50像素的圆角矩形,然后,缩小的圆角矩形大小是300X100像素,按照我们刚才的公式来说,圆角矩形缩小了200像素,那么圆角应该相应的缩小100像素。那么问题来了,我们的圆角才50像素,缩小100像素…………-50像素?如何解决呢,想知道答案吗?
答案就是:随便弄个数值,自己看着办,5像素也好,10像素也好,看着顺眼就洗洗睡了。

这次终于完了吧!
阿,呸,还没呢,我还想上镜!
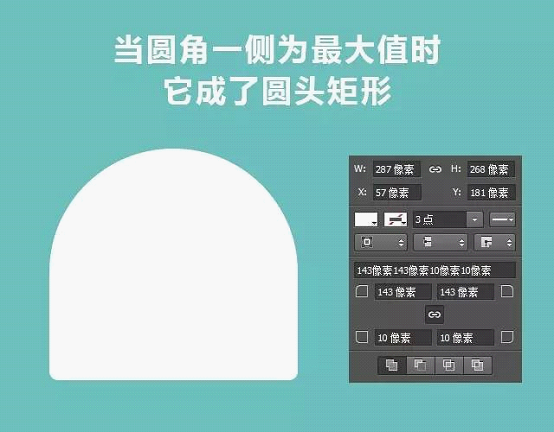
往下呢,还是跟着我的实例走,画一个500X300像素大小,圆角150像素的圆角矩形。有没有发现,150像素不行,变成149.5了。为什么,高度300像素,圆角如果是150像素的话,那就是一个正圆了,但是在149.5像素下,我们根本分辨不出来,也相当于是正圆了,于是乎,我们会发现,我们的圆角矩形,其圆角变成了正圆,据说,在传说中,这种圆角矩形叫做圆头矩形。


好了,到这里就差不多完了,下面奉送几个图,以及圆角差数,相信,会令大家加深理解的。






看到这里的朋友都是好样的,我相信,在碰到需要使用到圆角矩形的时候,你们会想起我(脸红),灵活的利用圆角矩形,很多事情你会事倍功半!
本文配套的练习素材请加QQ群:143686347下载
做PS高手,快速提升工作效率,部落窝教育《 Photoshop全面精通班》视频和《 AI平面与电商设计从零到精通》直播课全心为你!
扫下方二维码关注公众号,随时随地学习PS:

相关推荐:
版权信息:
原标题:P大点S教你轻松玩转圆角矩形
来源: P大点S 作者:P大点S
