给你一个支点撬动整个设计
版式突破实例评改 02
作者:风的诗人来源:部落窝教育发布时间:2018-07-10 15:39:22点击:4794
编按:
“坐稳”设计职业,部落窝教育为大家带来第2篇版式设计实战《版式突破实例评改02》。本篇改稿充分利用了原稿的“故障效果”,主标题、背景纹理都采用了故障效果的形式,既丰富了画面,又取得了画面的统一。有兴趣的可以加群344434216下载素材练习。

大多数设计师刚接触版式设计时,会选择概念类的设计题材来进行练习,感觉“看不懂”的才叫好设计,其实概念类设计也必须遵循一定的版式设计法则。
下面先看本期的原稿,分析主要有哪些问题。
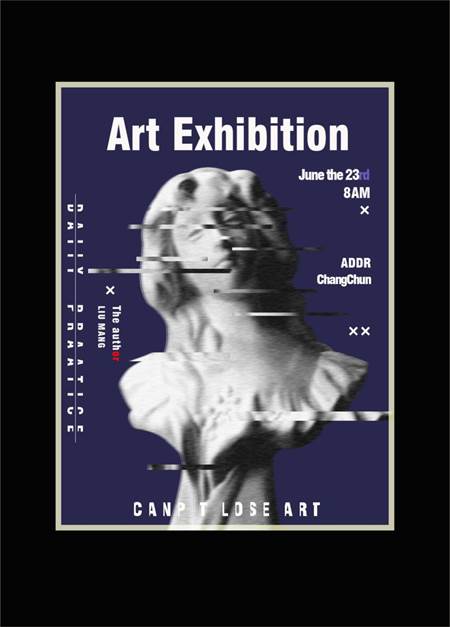
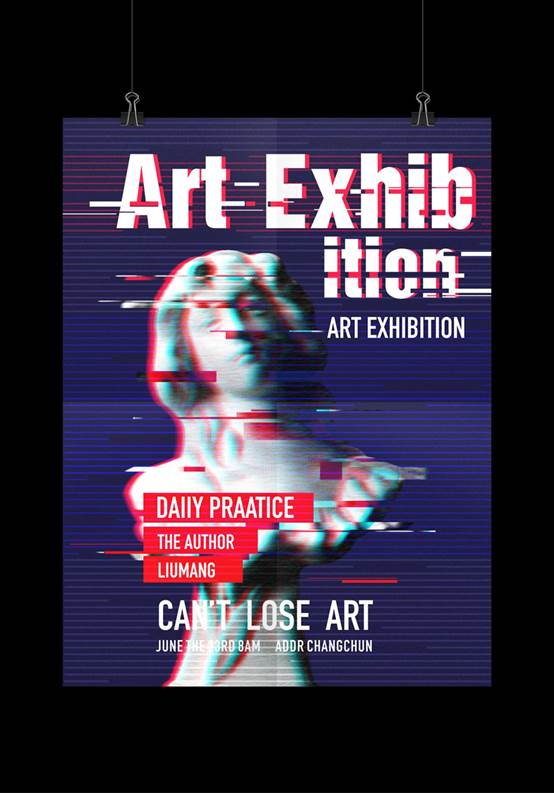
原稿

版式问题解析 >>
文字信息:
1)字体的样式比较单调,且粗细也是比较平均;信息组的字间距行间距偏疏散,统一性差;主标题的字号也有点偏小。
2)信息层级比较混乱;字体表现形式过多;主标题的形式略显单调,和主体没有关联。
3)信息的编排形式过于自由,无章可循;信息的对齐关系也不明确;画面的元素比较“满”,这样会干扰信息的传达。
4)纯文字形式的表达欠缺变化,画面不够丰富。
色彩搭配:
版面中深紫色作为主色,中间的主体用了灰度图。故障效果没有选择相关的色彩建立起关联,一小部分英文用了与主体无关的色彩,显得比较突兀。
图片和背景:
主体在版面中占据的空间比较大,而且故障效果做的不够精细。
细节处理:
海报的四周描边多余;版面中的小符号过多,需要去除一部分。
注意:商业设计中只能使用无版权的字体或者已购买版权的字体。我这里使用的是思源黑体。
版式调整 >>
01文字信息初步调整
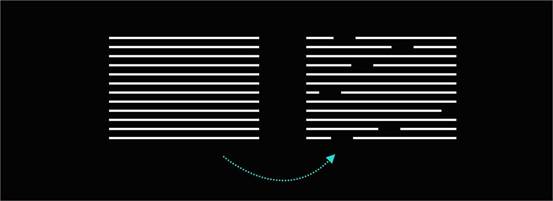
我们要做的第一步先将文案信息组的字间距与行间距调整好, 接着让信息组之间保持一定的对齐关系,保证信息的秩序性。最后将信息之间的位置进一步靠近,使得信息之间的亲密性更强,信息的传达性也更明确。

相比之下,原稿的文字信息都集中在上端,造成空间的拥挤,改进后将整体画面的空间感体现了出来。
02 主体样式和比例调整

在Photoshop中复制主体,错开一定位置,更改两个图层的混合选项中的通道组成做出主体的红绿叠加效果。接着用方形选区横向切割出许多粗细不等的线,在线的对比上表现丰富,最终呈现出的故障效果才会更加美观。

红绿叠加的色彩效果,相较于原稿来讲,显得更为丰富多彩。主体在大小比例上也缩小了一个级别,留白的空间为画面增加了呼吸感。另外四周的边框不美观,直接予以去除。
03文字信息的强调和装饰

主标题运用线元素进一步强调,下面的信息由于一部分被主体遮挡,所以用色块的形式加强其识别性。红色的使用与红绿叠加相呼应,接着在色块周围用线加强其形式感,使其与故障效果的形式统一起来。

相对原稿,信息的分割更为鲜明,画面视觉点更为凸显。
4 背景纹理的添加
背景的纹理从点线元素分布的角度看,显然线元素更为合适,可以与版面中其他线性元素相呼应。

线性元素用切割的手法让形式变得更自由,与故障效果统一。

添加上背景肌理后,版面的整体氛围又上升了一个层次,而且在视觉引导上更顺应主体的走势。

线性元素重复排列还是有点单调,蓝红色彩的融入使得背景纹理更有层次感。
05 进一步优化

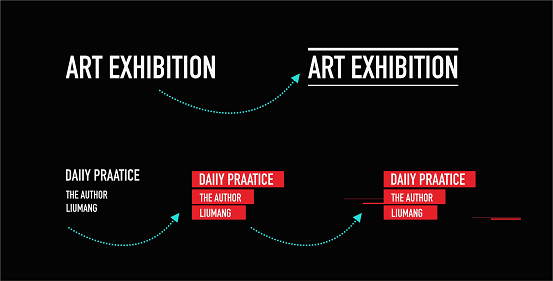
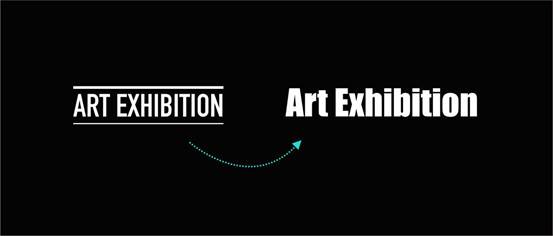
相对来说,现在的主标题与主体的关联性表现得还不够强烈,字体可以换成比较粗的字体(较粗的字体更容易被二次塑造)。

接着将主标题进行二次塑造,同样也变成故障效果。需要注意的是,变成故障效果时需要将线的粗细对比也做出层次。

替换了主标题,发现这种故障形式更加匹配主体,而且也增强了画面的氛围感。

最后对主标题进行二次编排,由一行变成两行,使得主标题有大小对比,视觉冲击力更强。不过需要注意的是,这样的编排会导致信息被裁断,不够完整,所以在靠近的位置需要补充识别性的主标题。
06调整前后对比


最后是实际的展示效果。本期的评稿就到这里了,我们下期再见。
平面设计相关教程推荐:
手机微信搜索小程序:部落窝教育或者扫下面二维码,订阅原创视频教程学习。

