PS打造方块立体字,原来文字也可以“凹凸有致”!
作者:席子来源:部落窝教育发布时间:2019-11-14 18:00:30点击:5900
编按:
见惯了平面的字效,甚至立体的字效最近出现的也很频繁,今天虽然依旧是立体字效,但是它比以往的立体字效增添了更多特色。比如“凹凸有致”就是我们今天字效的一个特点,不过此“凹凸有致”非彼凹凸有致,那是怎么个“凹凸有致”法呢?你看了效果就知道!
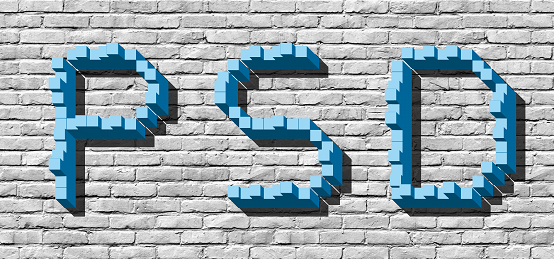
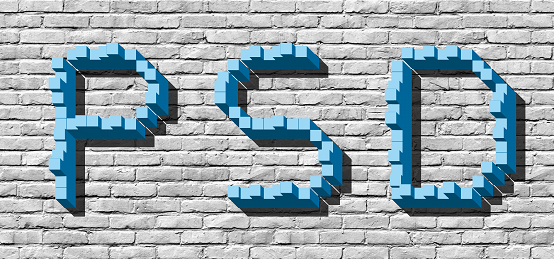
今天我们来利用photoshop制作一个立体的方块字效果,先来看下效果图:

是不是很有意思呢?那么接下来就跟我一起来设计吧!
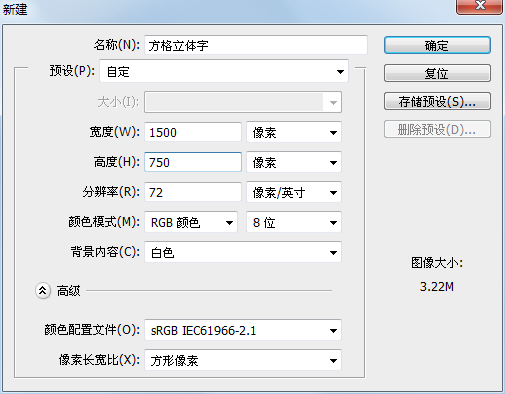
(1) 新建一个1500px*750px的文档,命名为“方格立体字”。

(2) 背景色填充颜色#6ba4c2的蓝色。

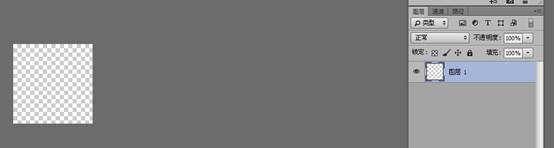
(3) 画网格。新建一个30px*30px的文档,新建一个图层,双击背景图层解锁,然后删掉背景图层,得到一个完全透明的图层。

(4) 选择铅笔工具,大小设置为1,前景色设置为#ffffff,画一个十字图案,然后选择编辑——定义图案,把图案命名为“网格”,点击确定按钮,然后关闭此文档。

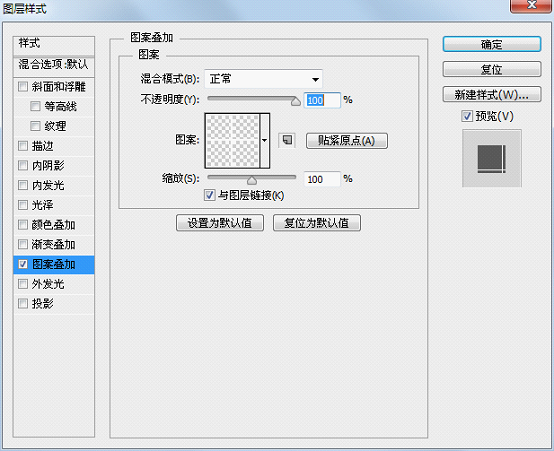
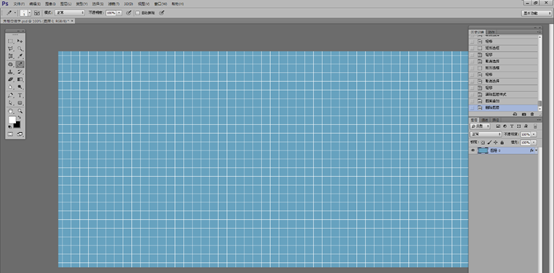
(5) 回到“方格立体字”文档,双击背景图层解锁,然后再次双击背景图层进入“图层样式”面板,在图案叠加栏里叠加刚才的“网格”图案。


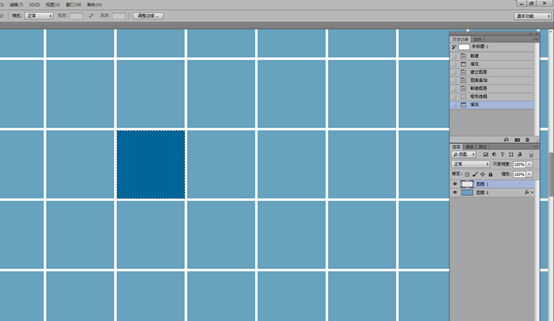
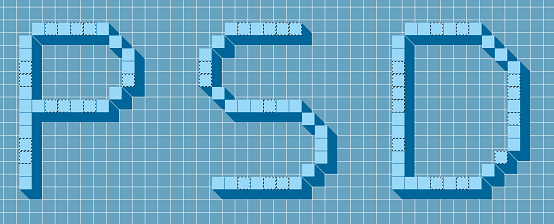
(6) 新建图层,用“矩形选框工具”画一个大小为29px*29px的正方形,填充颜色#00679d,移动到画好的网格里,注意不要压到白色网格线。


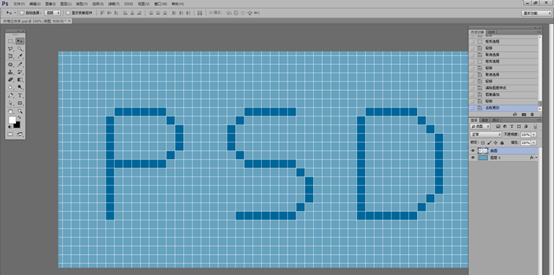
(7) 用相同方法,在适当的位置画出如下图所示的图案,显示为字母“PSD”。

(8) 按Ctrl+J复制此图层,对新复制的图层Ctrl+T自由变换,按下键盘方向键的↑和←各1次,使此图层分别向上和向左各移动1像素,然后按回车键确定,接下来根据自己需要按下多次Ctrl+Alt+Shift+T键,进行多次再次变换操作。

(9) 选中最上层的图层,按住Ctrl键点击图层缩略图载入选区,填充颜色#9fd9f8。

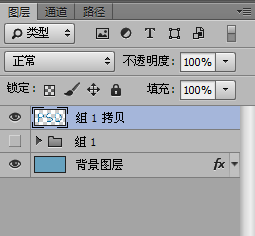
(10)此时图层很多,我们可以把除了最上层图层和背景图层以外的图层合并,按住Shift键,由上到下全部选择后,Ctrl+E合并图层,并做如下命名。

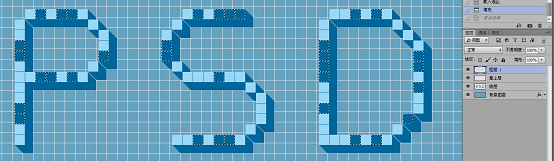
(11)选择魔棒工具,容差设置为0,选择“最上层”图层,按住Shift键选中多块小方块,然后按Ctrl+X键剪切,再按Ctrl+Shift+V键新建一个图层并原位置复制,按住Ctrl键点击新复制的图层缩略图载入选区,填充颜色#00679d,Ctrl+D取消选区。


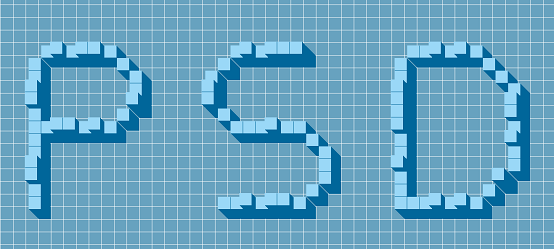
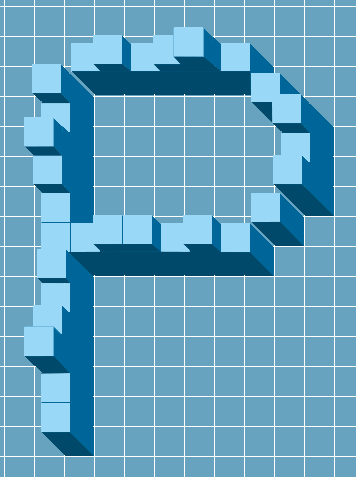
(12)重复8—10步的操作,即可得到如下凹凸效果。

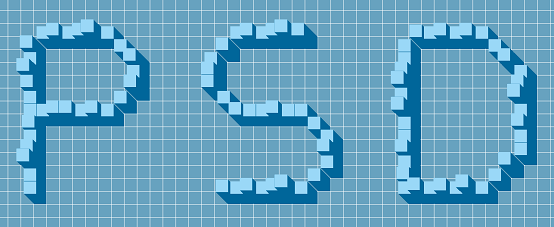
(13)利用此方法,可以把想要凸出的小方格根据喜好,随意调整凹凸效果。

(14)做好凹凸效果后,把背景图层外的所有图层都选中,Ctrl+G打组, 再Ctrl+J复制一个新组,然后Ctrl+E把这个新组合并图层,并把原始组隐藏。


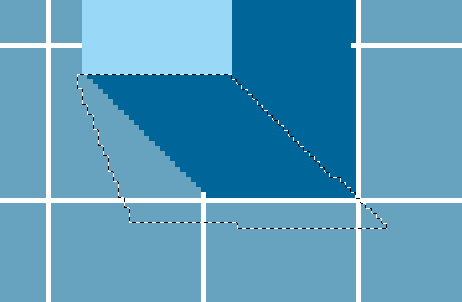
(15)给底部暗面上色。利用多边形套索工具,选中图形的底面部分,Ctrl+X剪切,Ctrl+Shift+V原位置复制,按住Ctrl键点击新复制的图层缩略图载入选区,填充颜色色值#02486d,Ctrl+D取消选区。





(16)利用此方法,把所有的底面颜色全部上色。



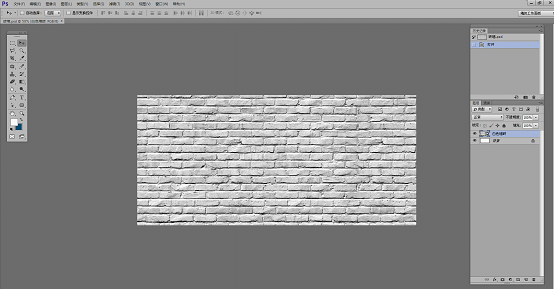
(17)我们可以再加个背景图。首先,找到一副砖墙的背景图,在photoshop里面打开。

(18)把刚刚做的方格立体字中的除背景图层和组1以外的图层选中,右键单击选择“复制图层”,然后在文档栏后选择砖墙文档,点击确定按钮,选中的图层就复制到砖墙文档当中了。

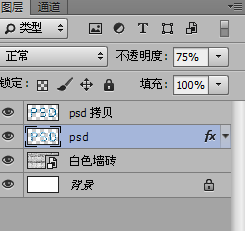
(19)把复制过来的图层Ctrl+E合并图层,命名为“psd”,然后Ctrl+J再复制一次图层,调整到合适的位置。

(20)双击psd图层,进入图层样式面板,在颜色叠加栏,叠加颜色,色值为#000000,点击确定按钮。

(21)然后调整图层不透明度为75%,得到最终效果图,就大功告成啦!


本文配套的练习素材请加QQ群:465481414下载
做PS高手,快速提升工作效率,部落窝教育《 Photoshop全面精通班》视频和《 AI平面与电商设计从零到精通》直播课全心为你!
扫下方二维码关注公众号,随时随地学习PS:

相关推荐:
