新同事竟用PPT给文字“化妆”,瞬间让我的PPT黯然失色!
作者:P小白来源:部落窝教育发布时间:2020-01-08 10:01:58点击:1589
编按:
哈喽,大家好!虽然大多数人对层叠字非常的熟悉,但并这不知道用PPT如何制作层叠字?这篇文章介绍了三种方法制作层叠字,我们一起来看看吧!

PPT中文字的修饰方法有很多种,层叠字算是其中比较简单的一种,在PPT中合理运用层叠字能做出很多好看的页面。如下图:

通过层叠字不但能够很好地呈现立体感,而且脱离单一的默认文本框,层叠字能够很好地为页面加分。
小白将从3个方面介绍层叠字的制作方法,话不多说,我们进入今天的教程吧~
01
不同颜色文本叠加
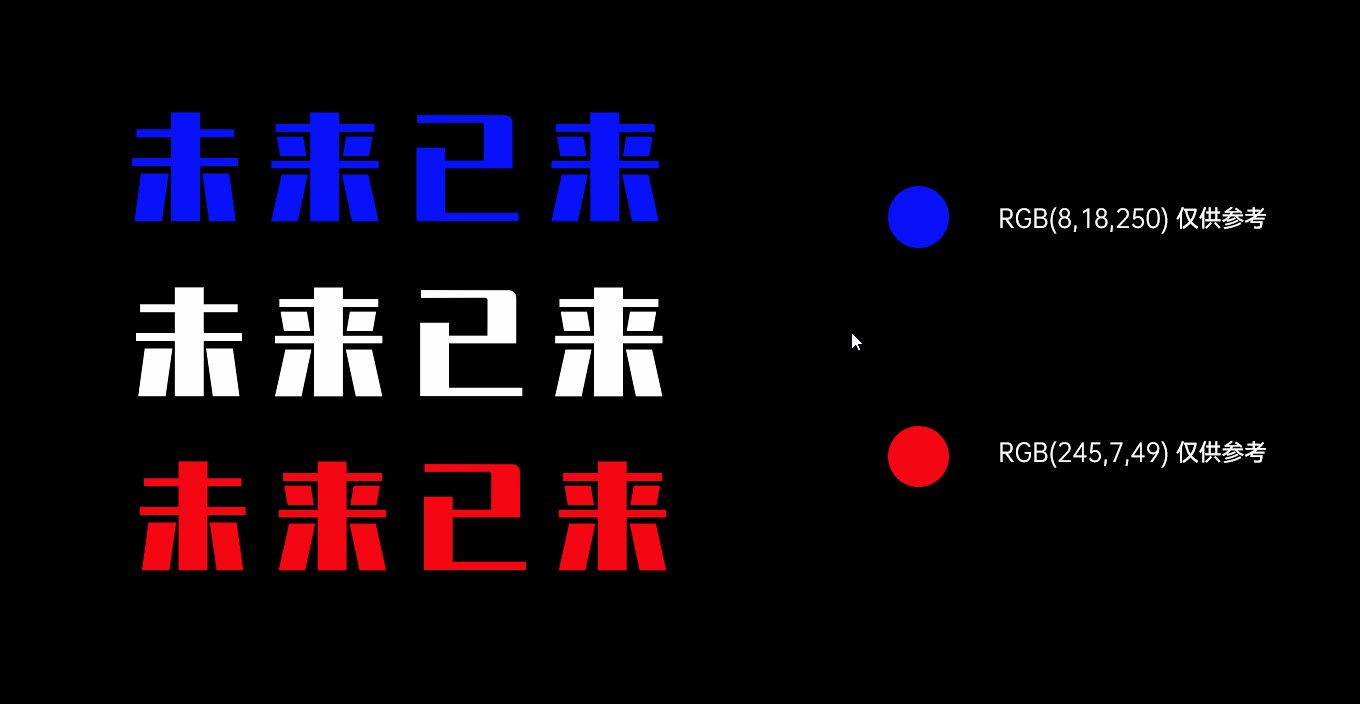
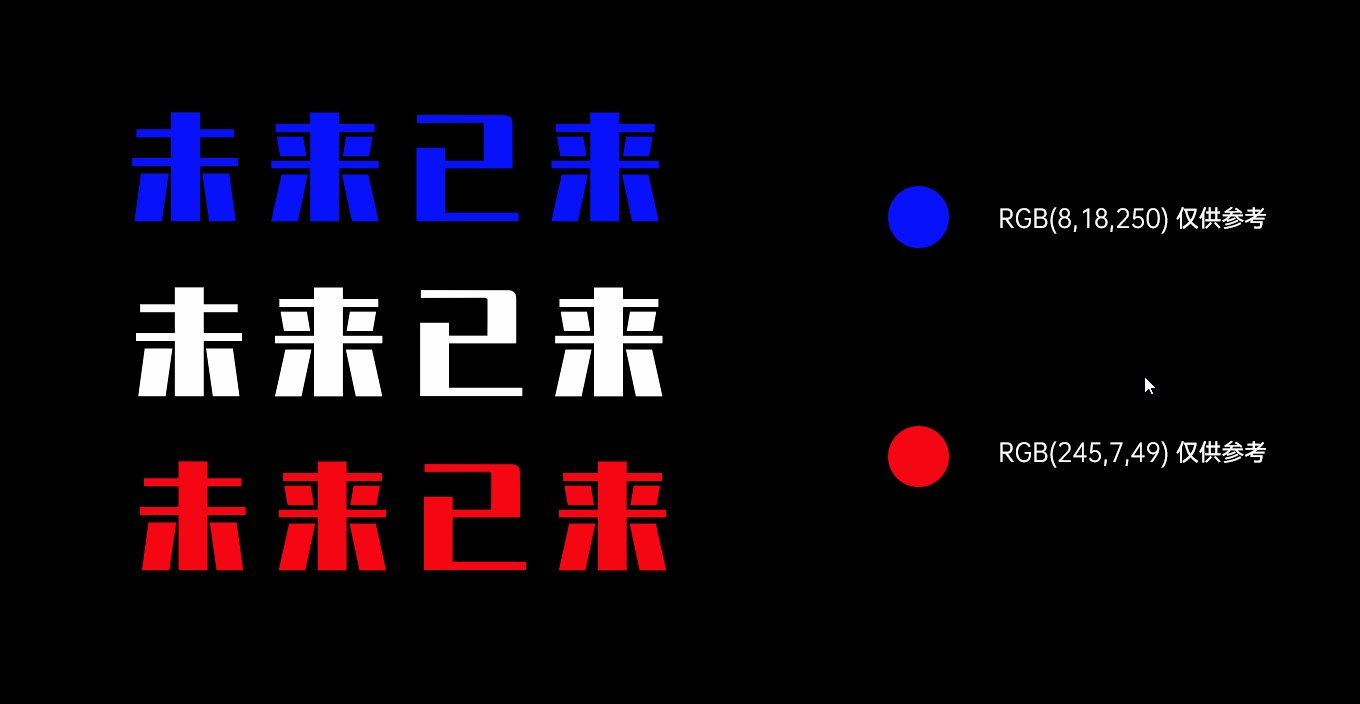
这种方式是最简单的一种方式,它的做法是通过前后两个不同颜色的文本框错位排列来改变字体的样式,最常见的抖音字效果。
举个例子:

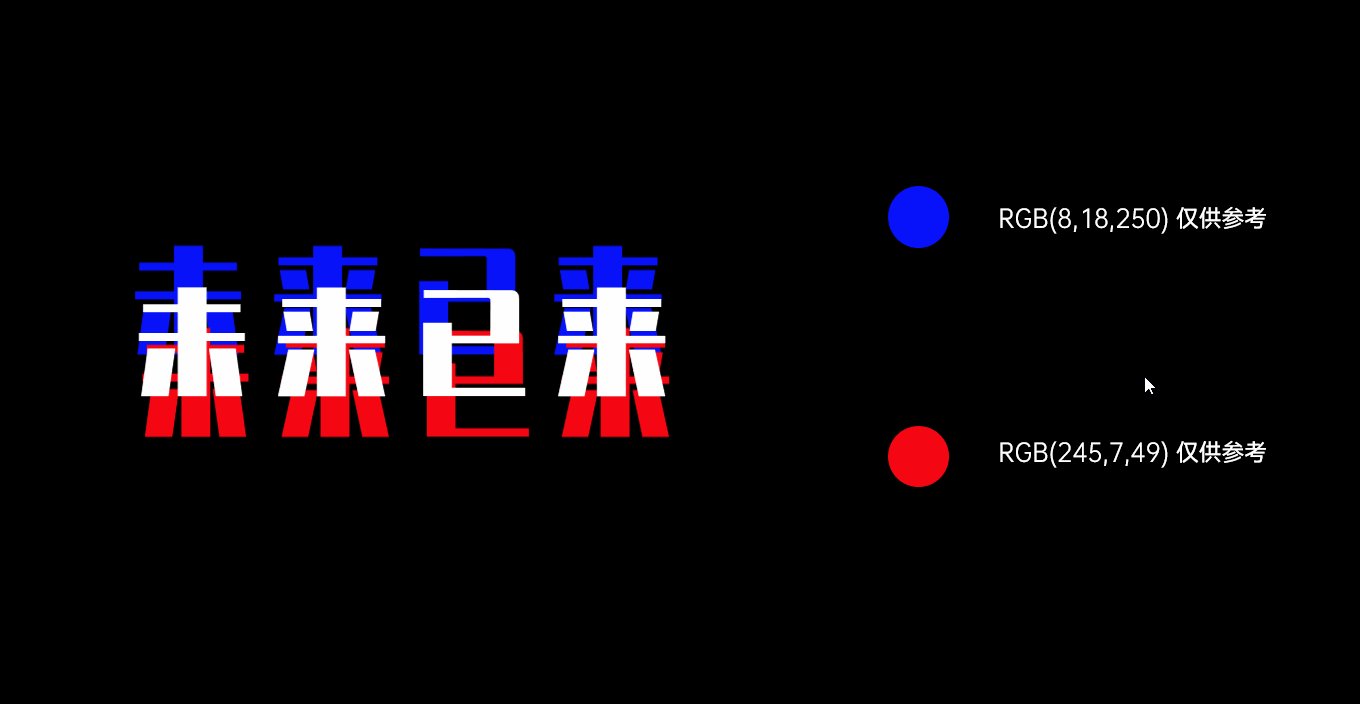
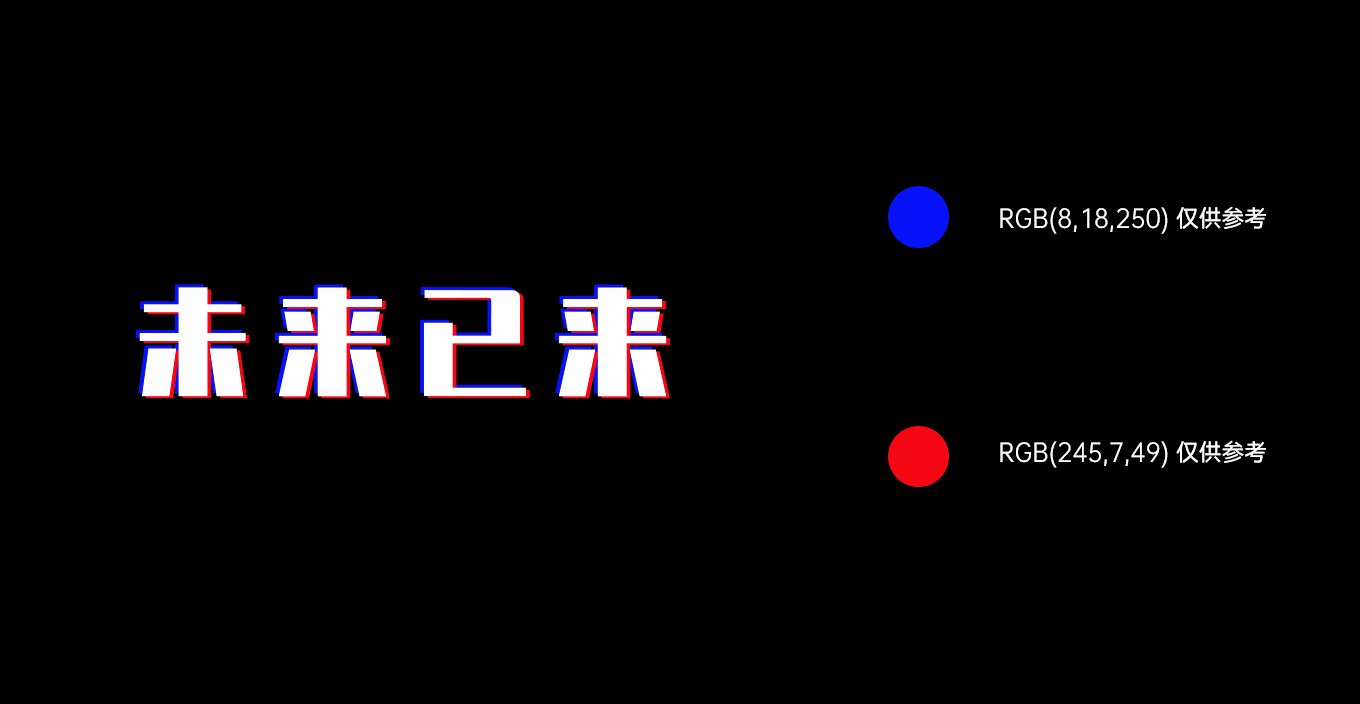
抖音字效果一般是利用3个不同颜色的文本框叠加组成,顶层为白色文本,其他两层分别为红色文本和蓝色文本,从而形成立体感,脱离默认的文本格式。
简单演示一下:


除了单一的纯色文本外,尝试渐变文本也是一个不错的选择,这种叠加方式更有一股时尚感。
总结一下:
(1)文本与文本之间的叠加通常是白色文本在顶层,其余颜色文本在底层;
(2)底层文本可以不局限于纯色,也可以是渐变色。
02
文本与文本描边叠加
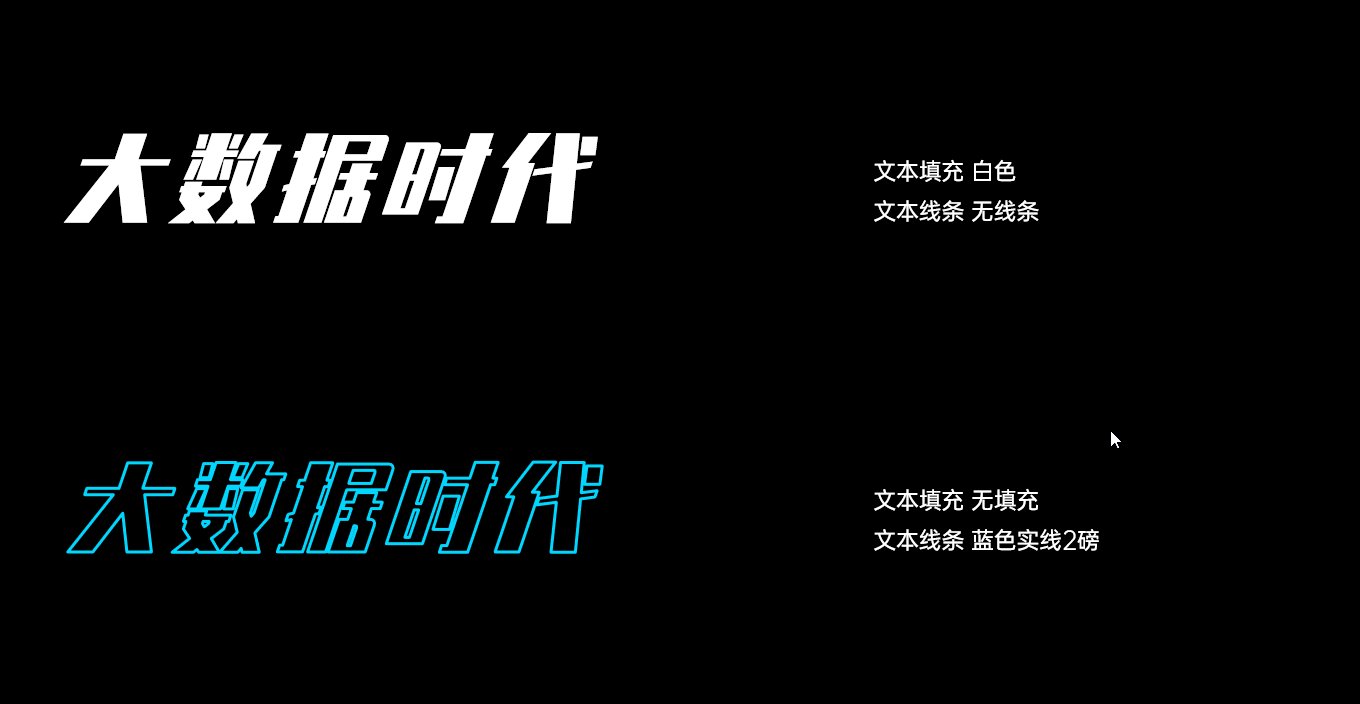
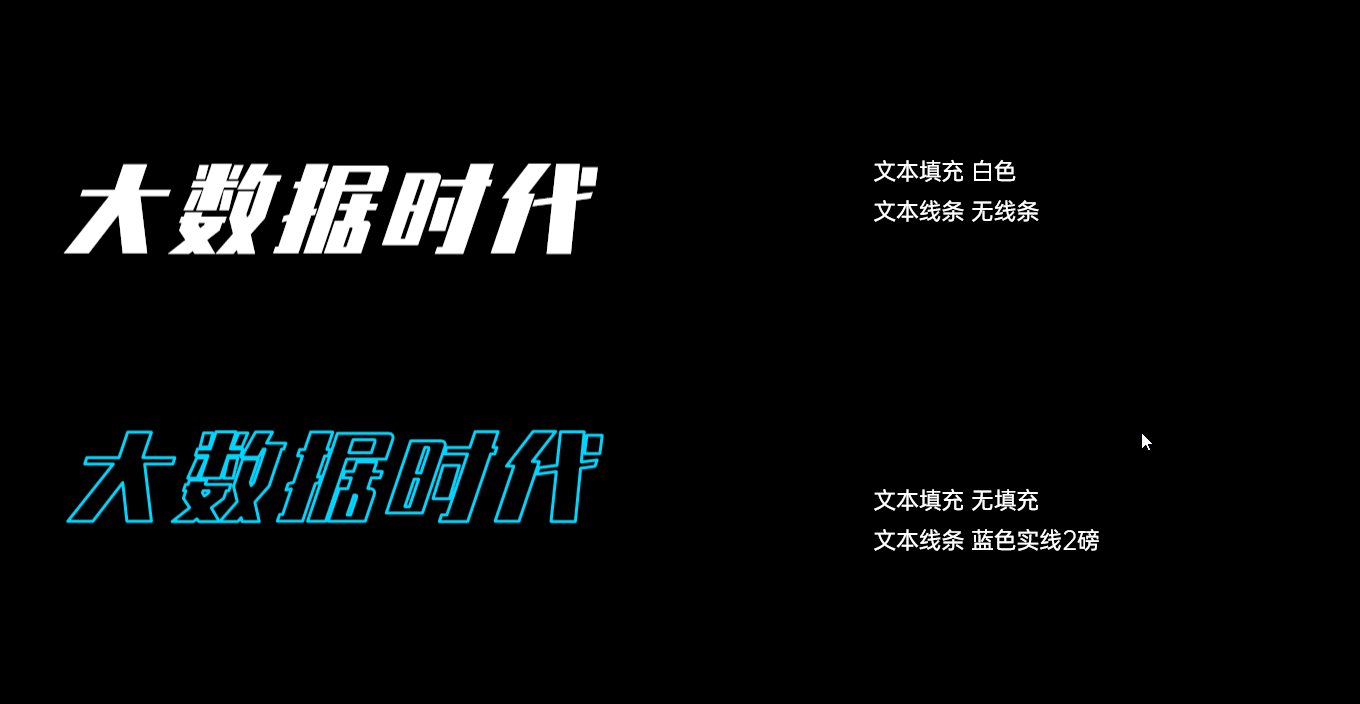
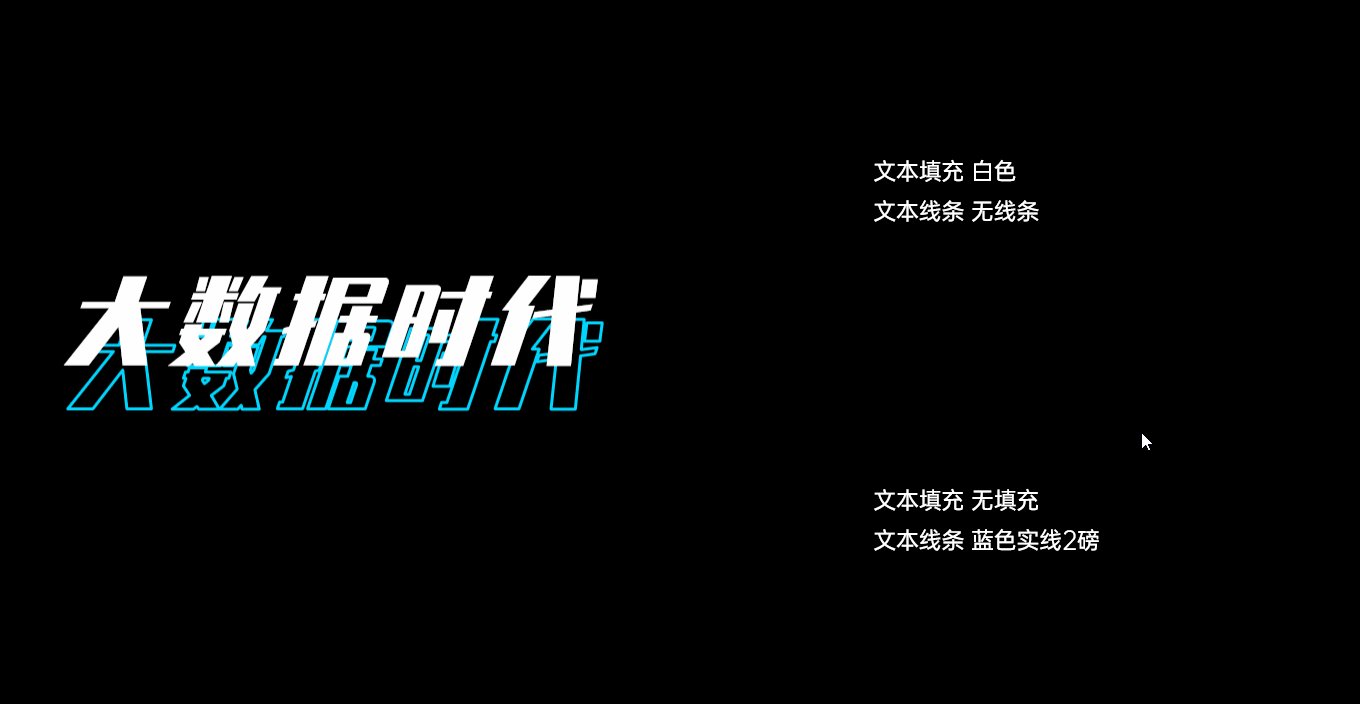
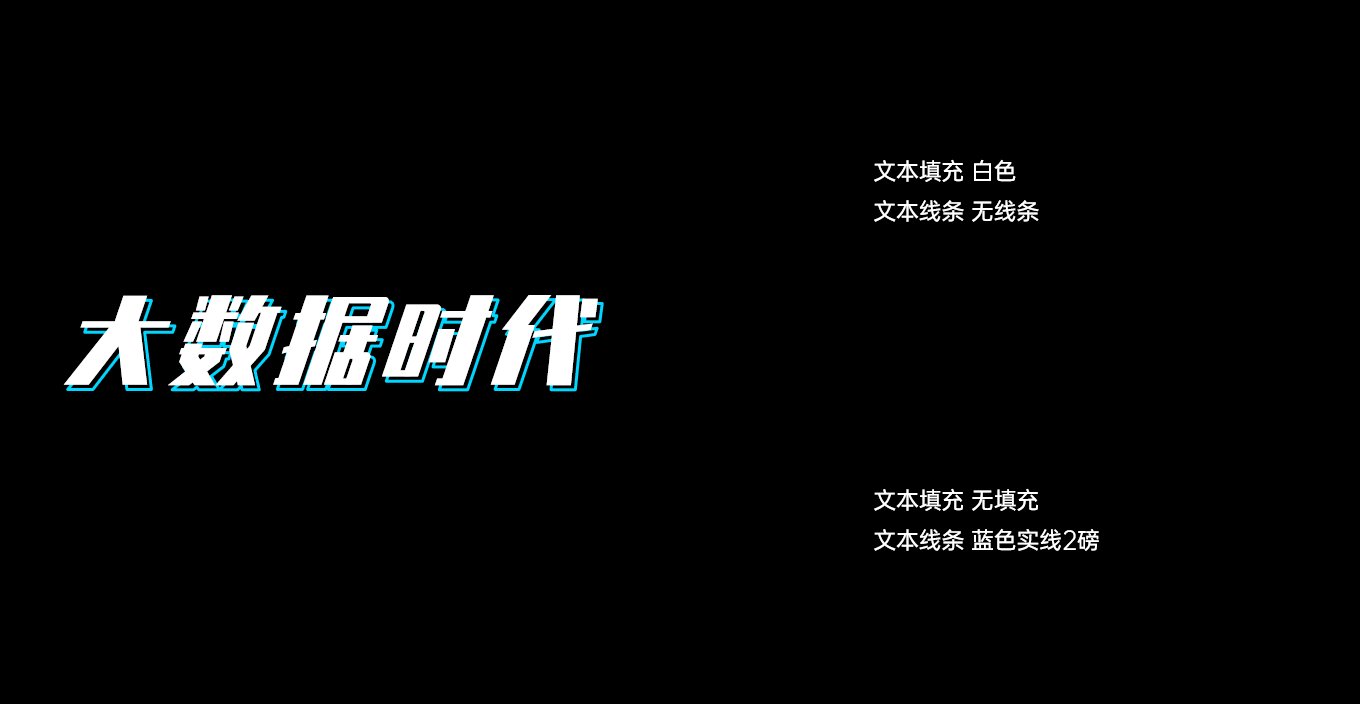
文本与文本描边叠加的原理其实与上面的方法是一样的,只是针对于底层的文本多了一层操作——描边,通过底层文本填充颜色为无填充,线条颜色为自己设置的颜色,从而产生镂空的感觉。
举个例子:

通过文本描边,主标题文本呈现出立体的感觉,从而使整个页面更具有层次感。

这个也是同样的方式,丰富了页面的层次。
简单演示一下:

总结一下:
(1)文本与文本描边叠加也是以白色文本置于顶层,变化的是底层文本的基本属性;
(2)底层镂空的效果容易在视觉上形成立体的效果。
03
其他玩法
除此之外,关于叠加字的制作还有其他玩法,但是核心还是两个文本的叠加。
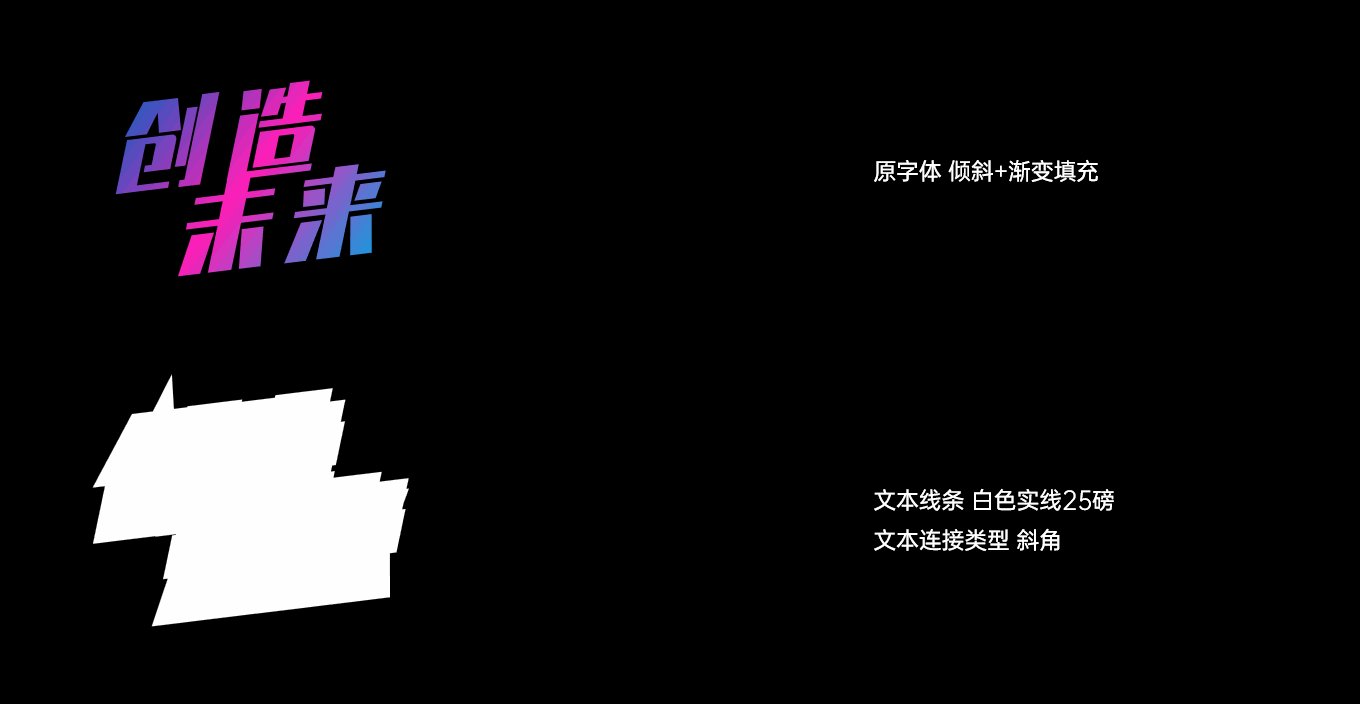
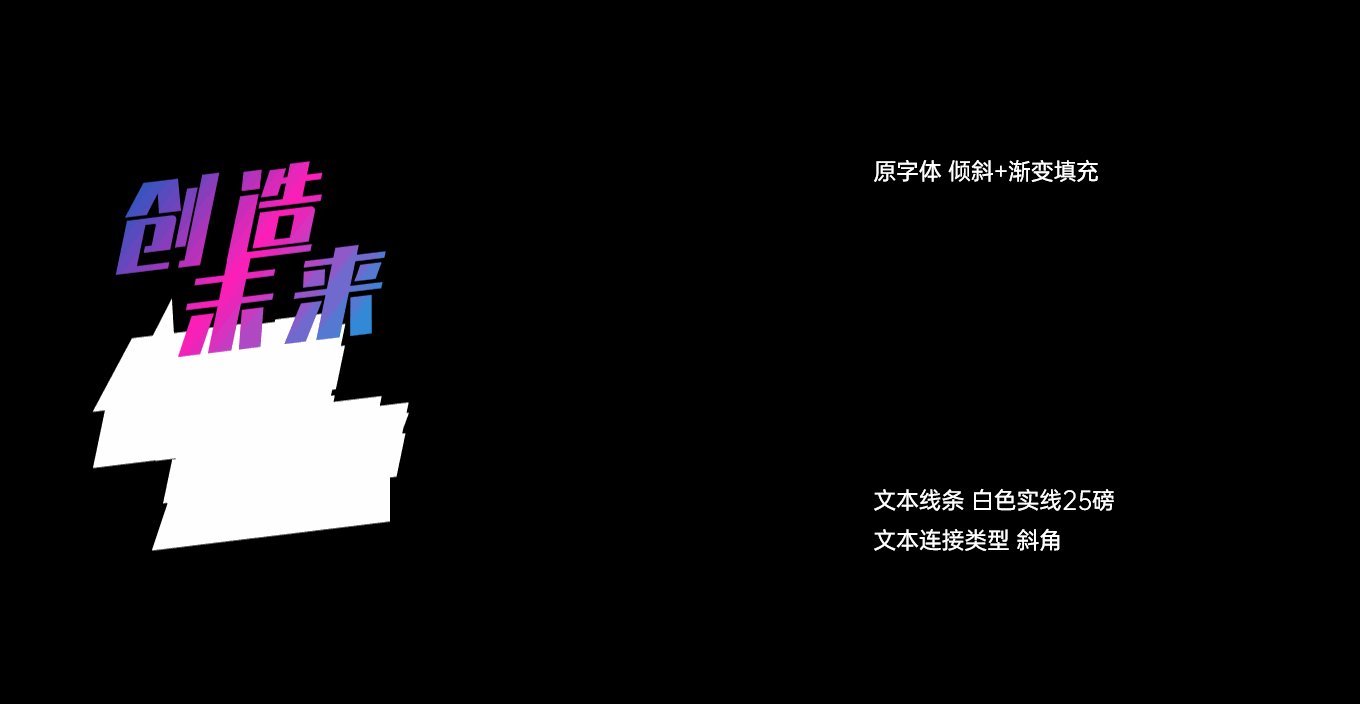
举个例子:

通过文本间的合并形状,形成部分残缺的文本,更改颜色后进行叠加即出现这种效果。

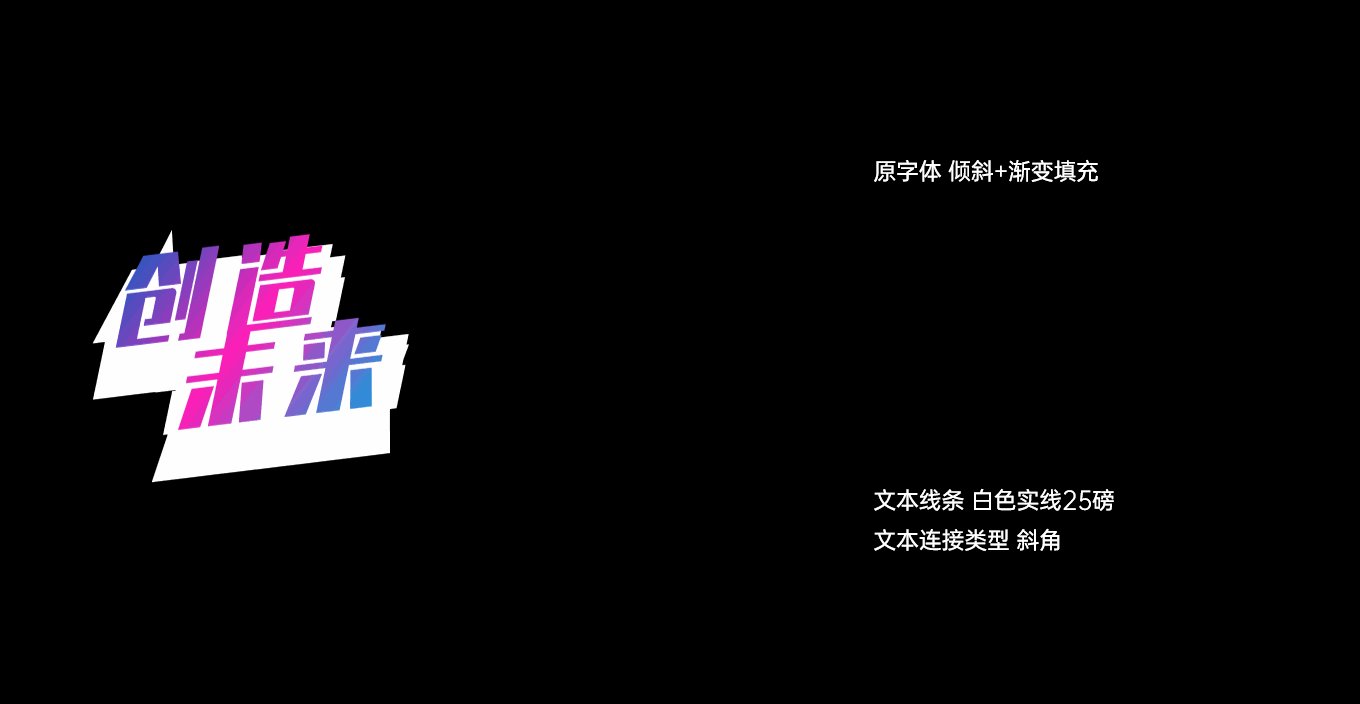
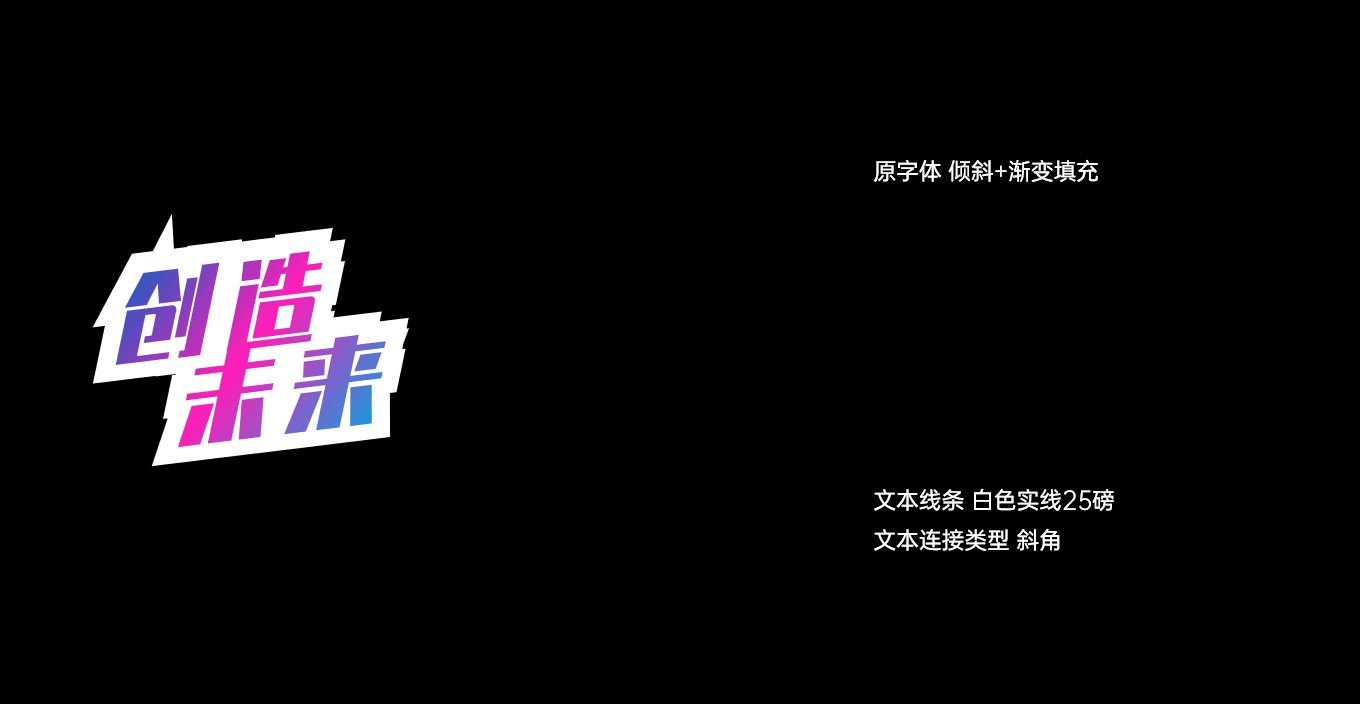
当底层文本的磅值达到一定的大小,就能形成一个文本的形状,与原来文本进行叠加也能产生不错的效果。
简单演示一下:

总结一下:
其他的玩法使用的频率较少,但是其核心还是通过文本叠加的方式营造出立体感;
说了那么多,我们开始今天的实际操作吧~

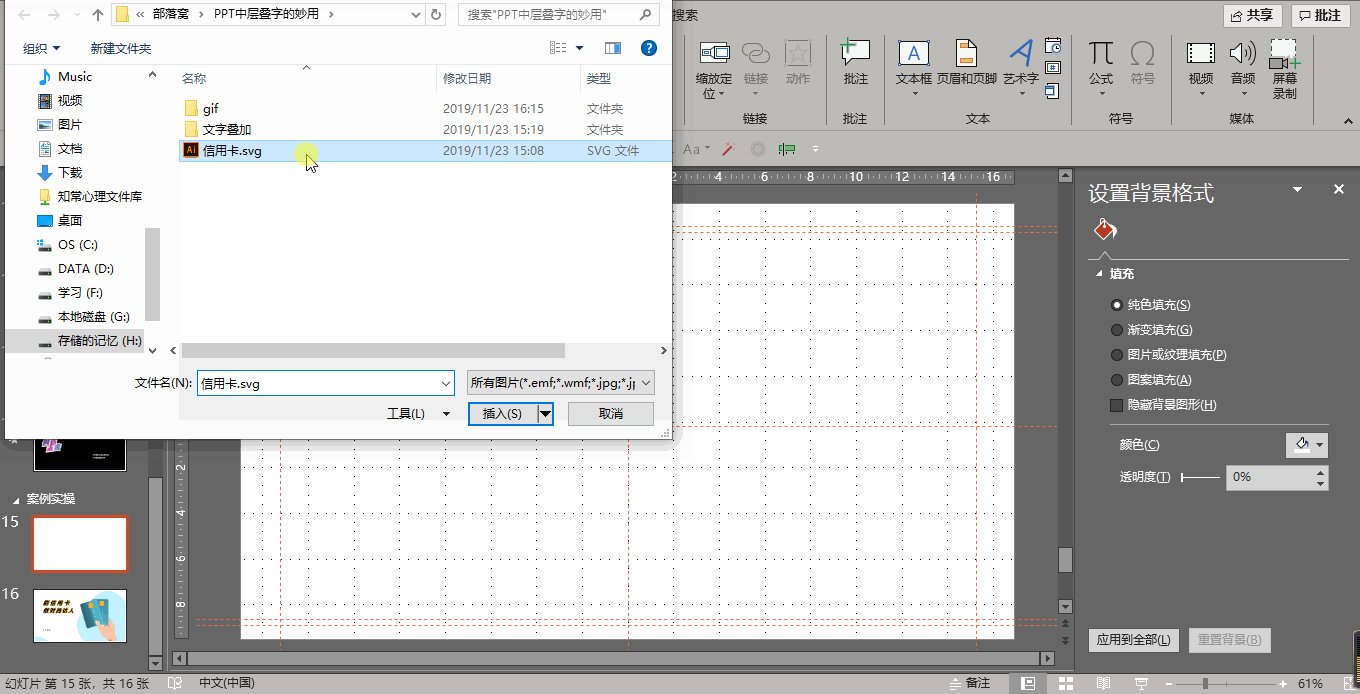
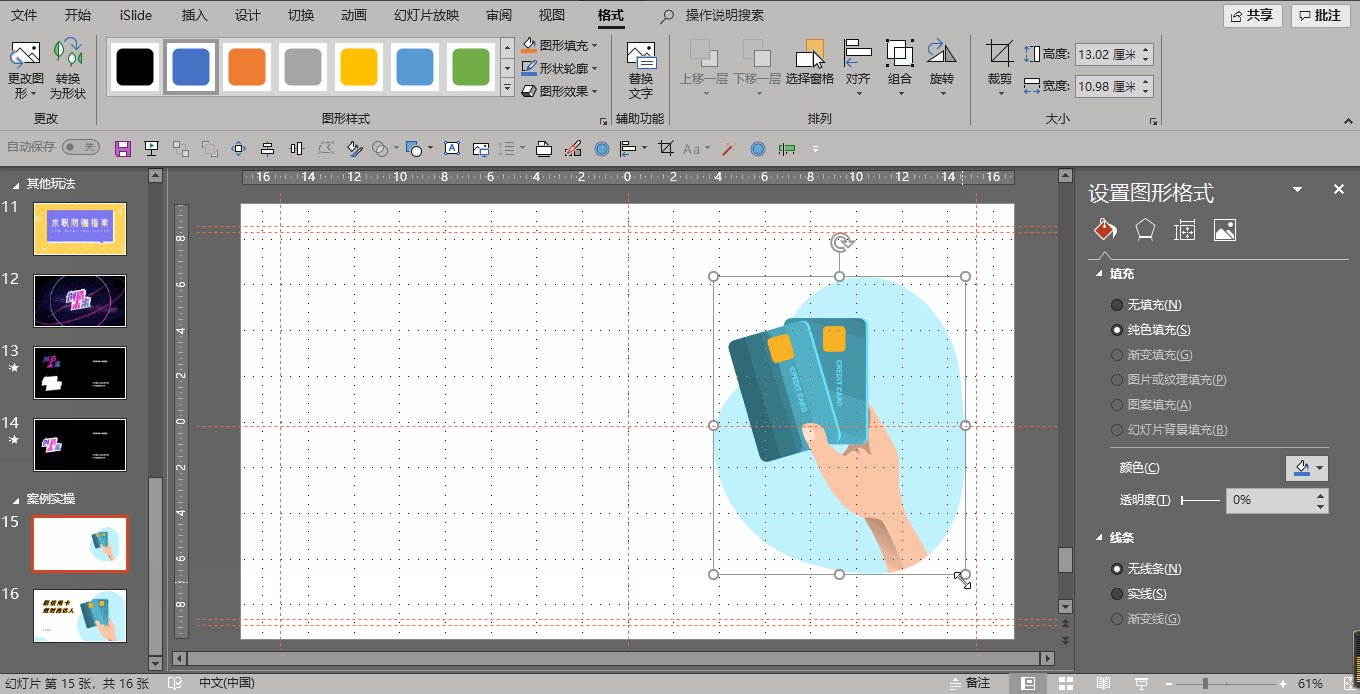
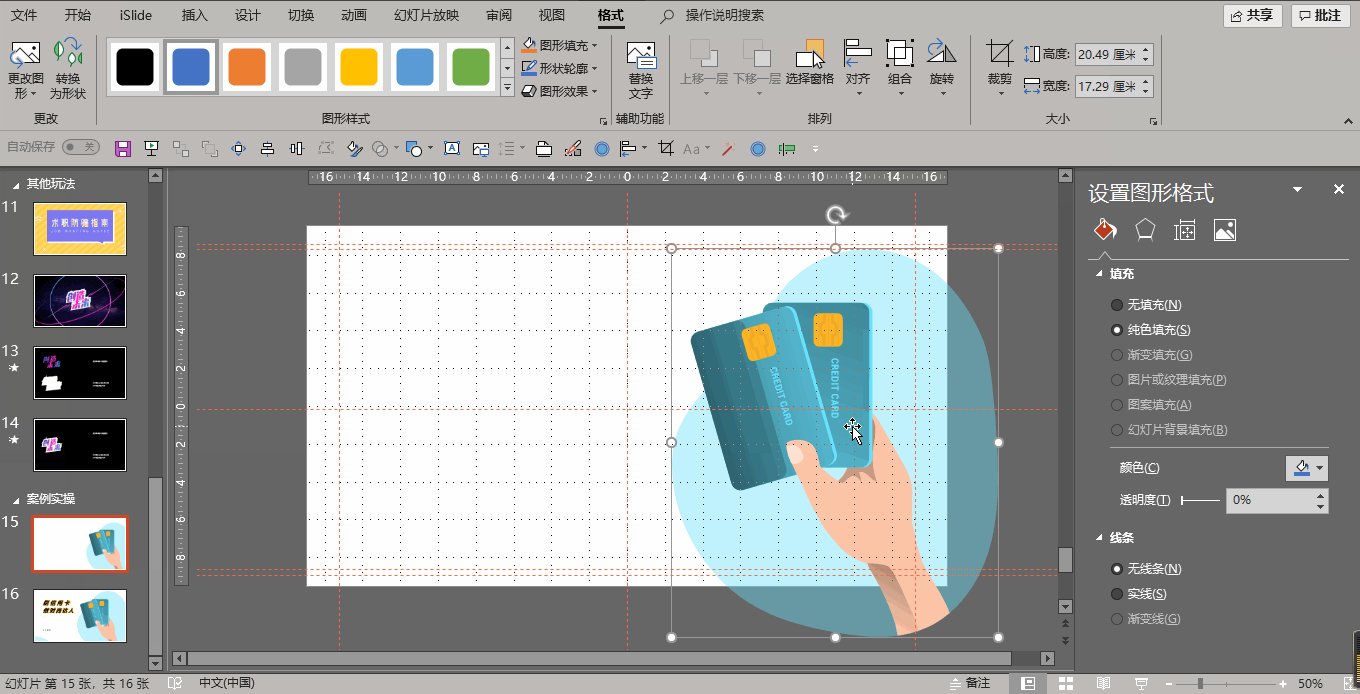
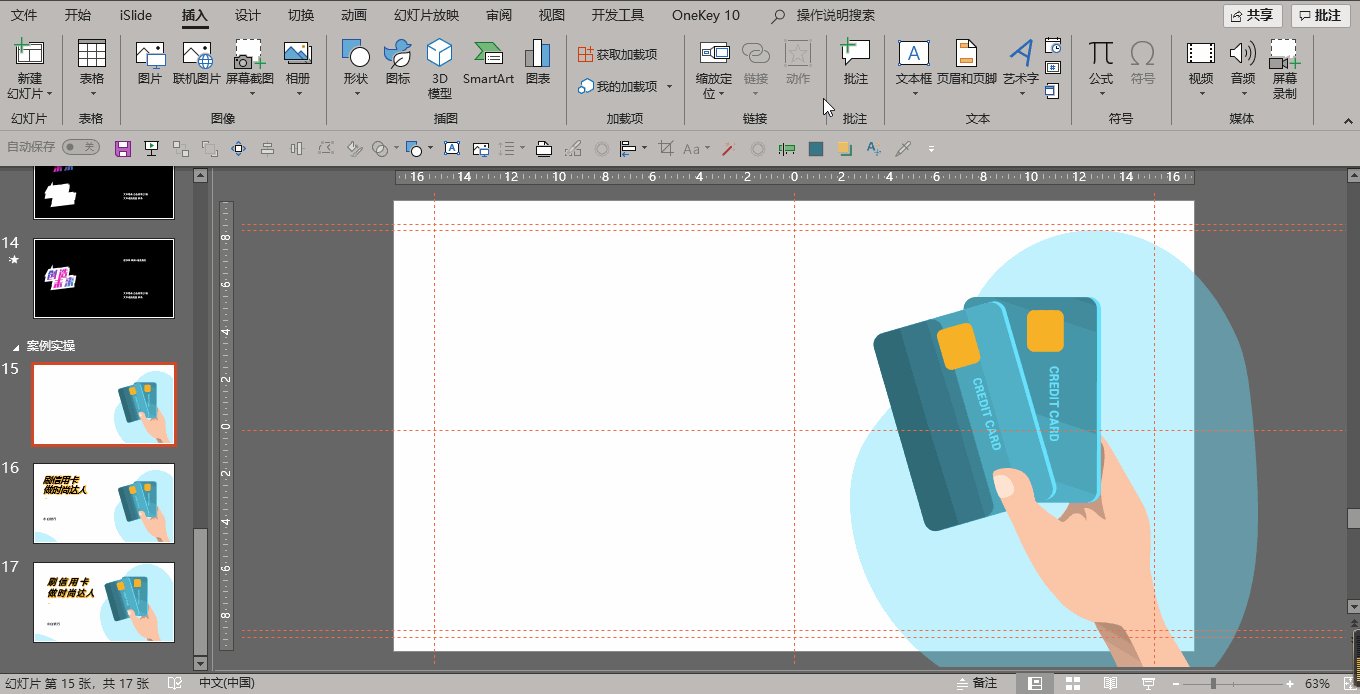
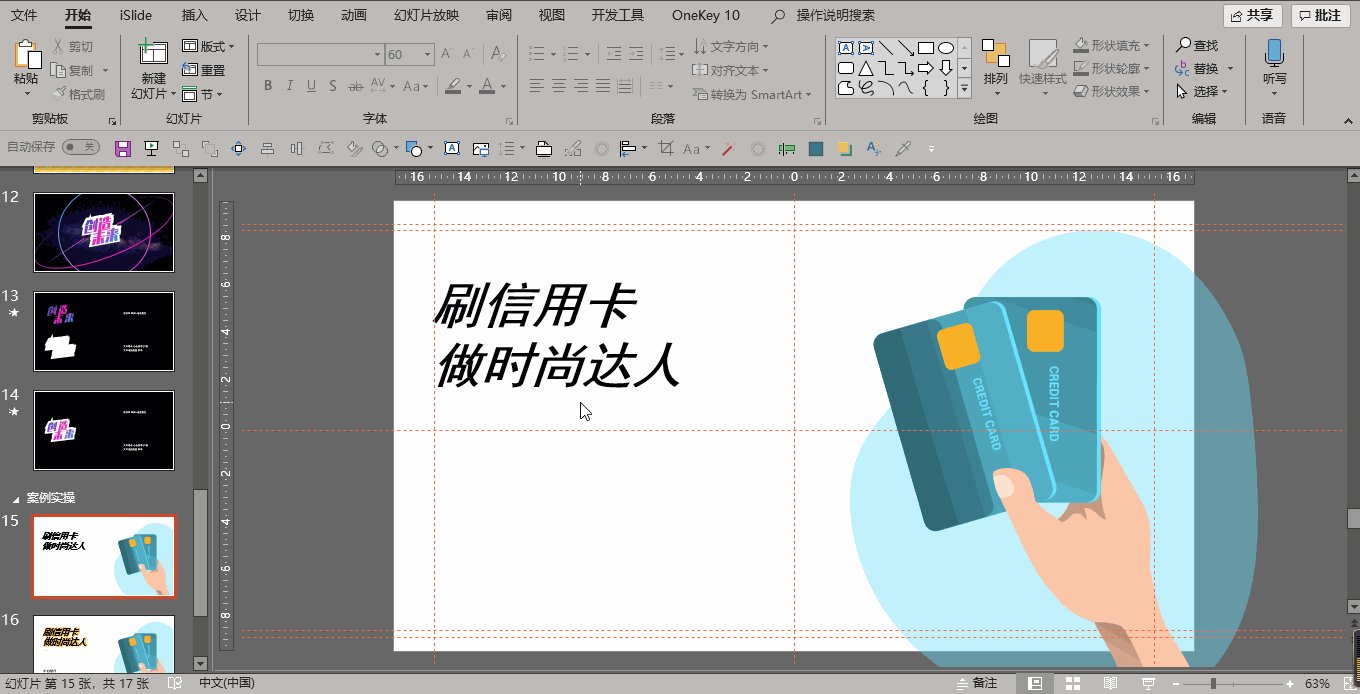
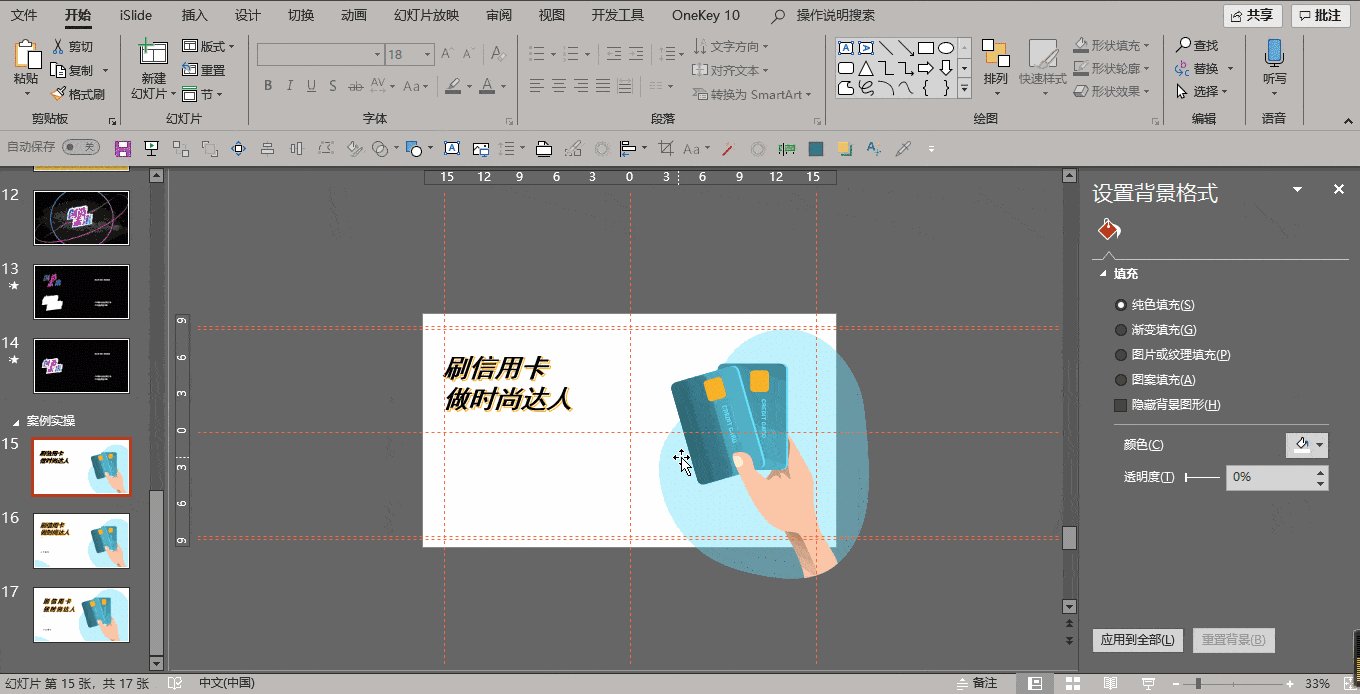
第一步:寻找一个关于信用卡的素材(插画或者png格式,可在觅图网上下载)后,新建一页幻灯片,点击 “插入”/“图片”,插入已经下载好的素材,之后向右移动,shift+左键对其进行放大,调整至合理的位置。

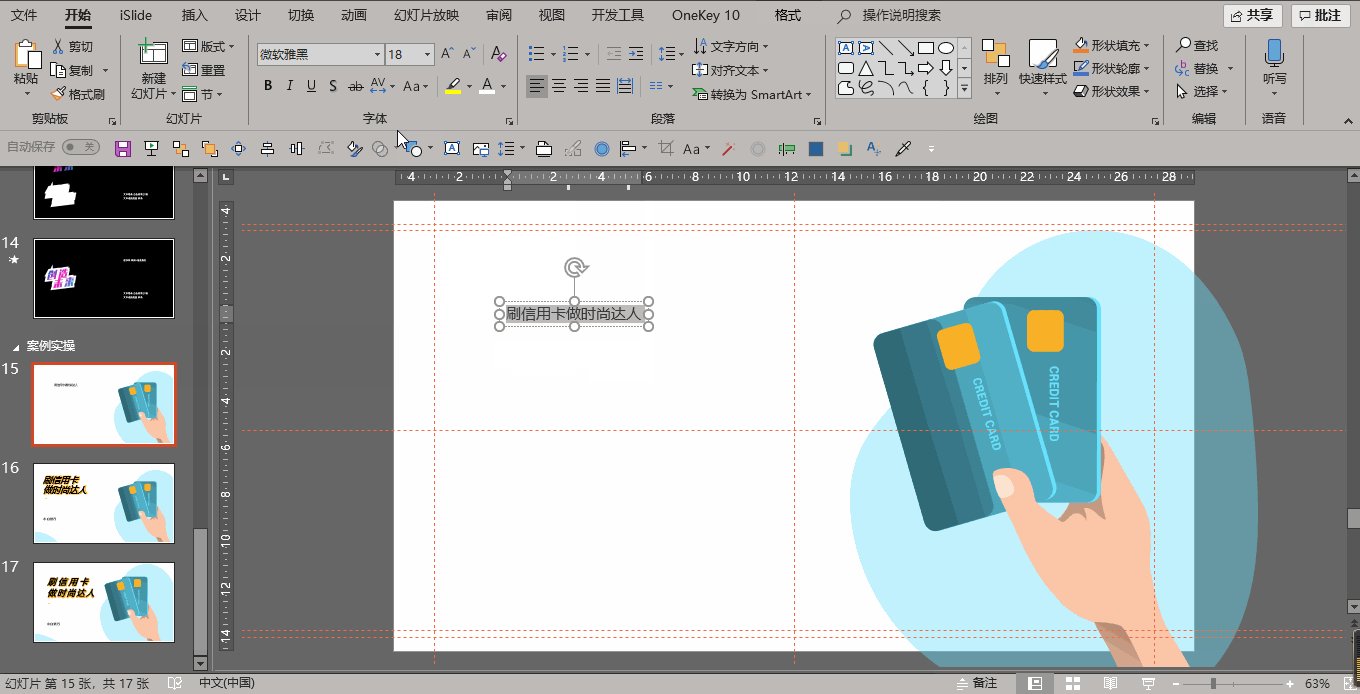
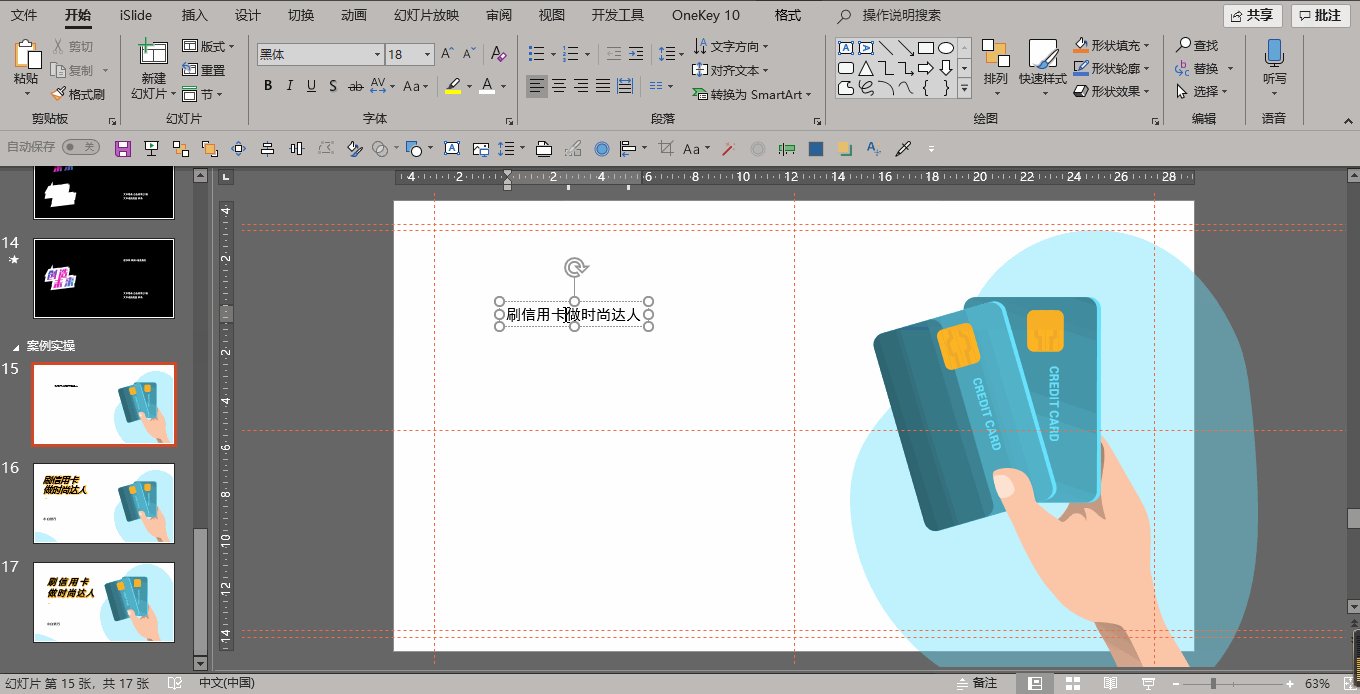
第二步:点击“插入”/“文本框”,在插入的文本框内输入文字,调整字号大小为60,字体为黑体,加粗(快捷键Ctrl+B),斜体(快捷键Ctrl+I)。

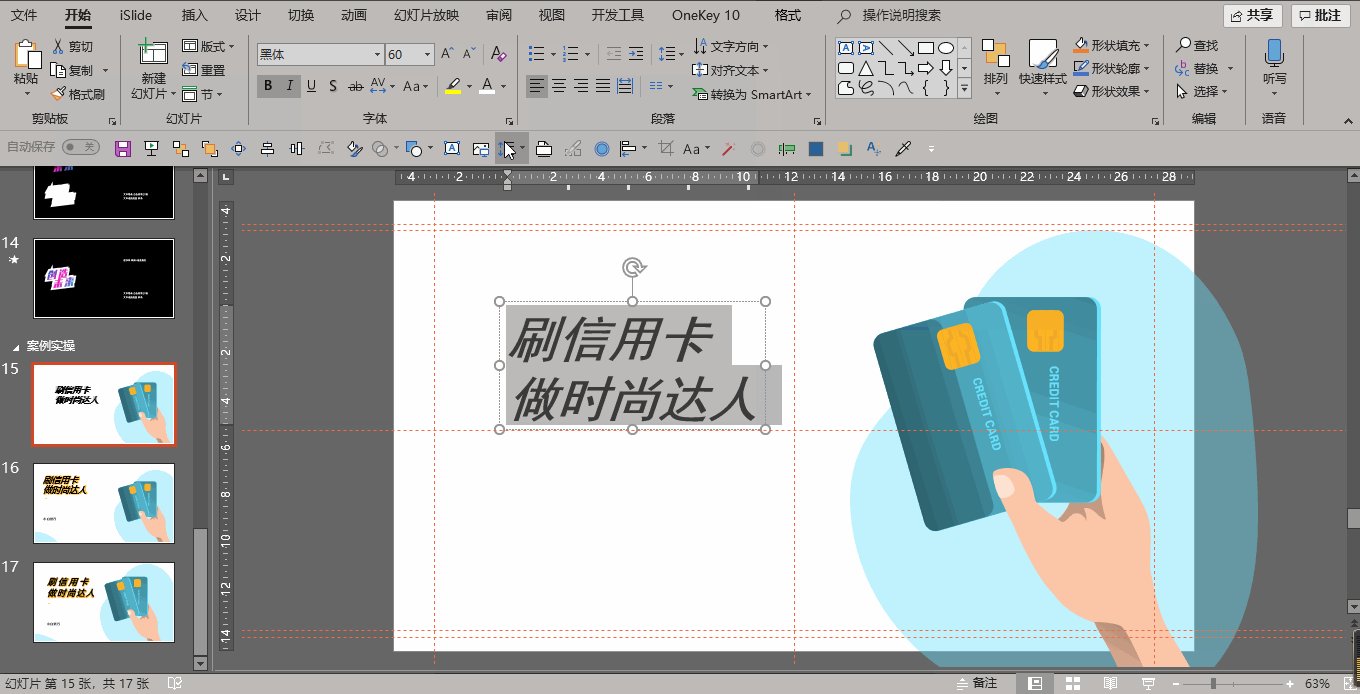
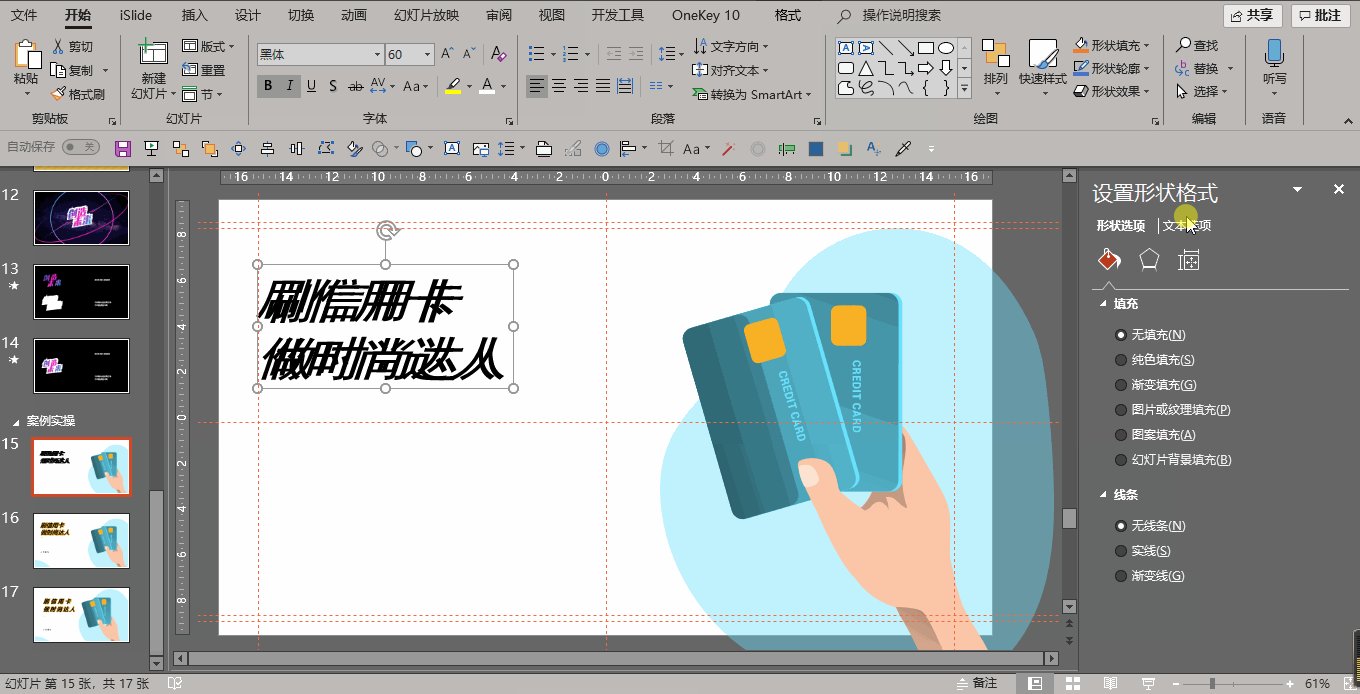
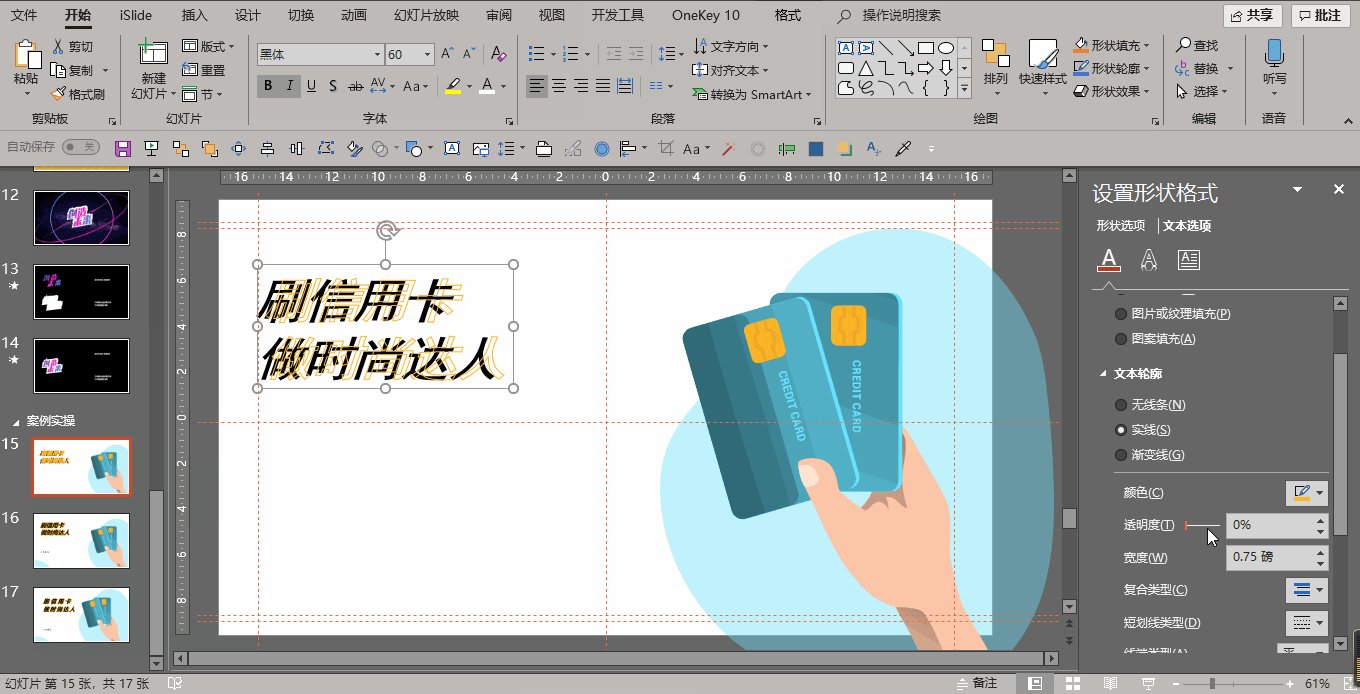
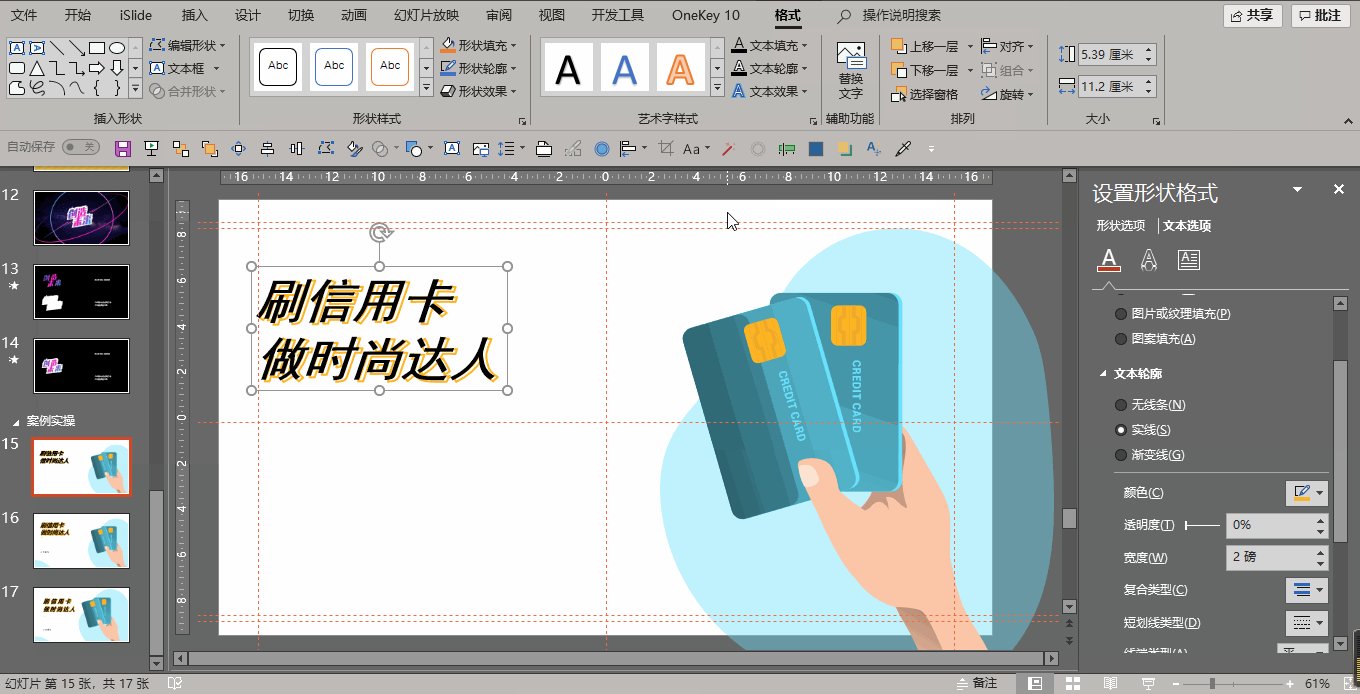
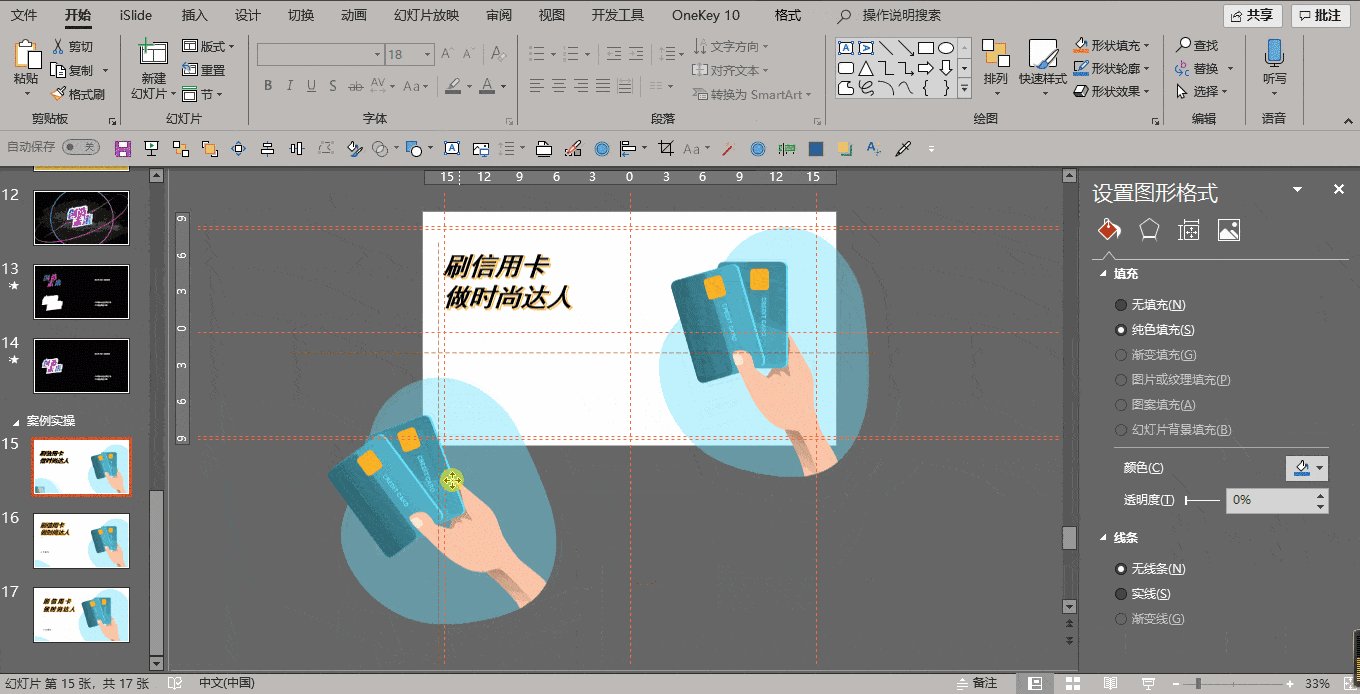
第三步:选中文本框,按住Ctrl+左键复制一层相同的文本框,通过键盘的上下左右进行微调,右键“设置形状格式”,在“文本选项”中将“文本填充”设置为“无填充”,“文本轮廓”设置为“实线”,“文本轮廓宽度”为“2磅”,文本颜色通过“取色器”对卡片取色;然后在“格式”选项卡中将改层级“置于底层”;最后微调形成层叠字。

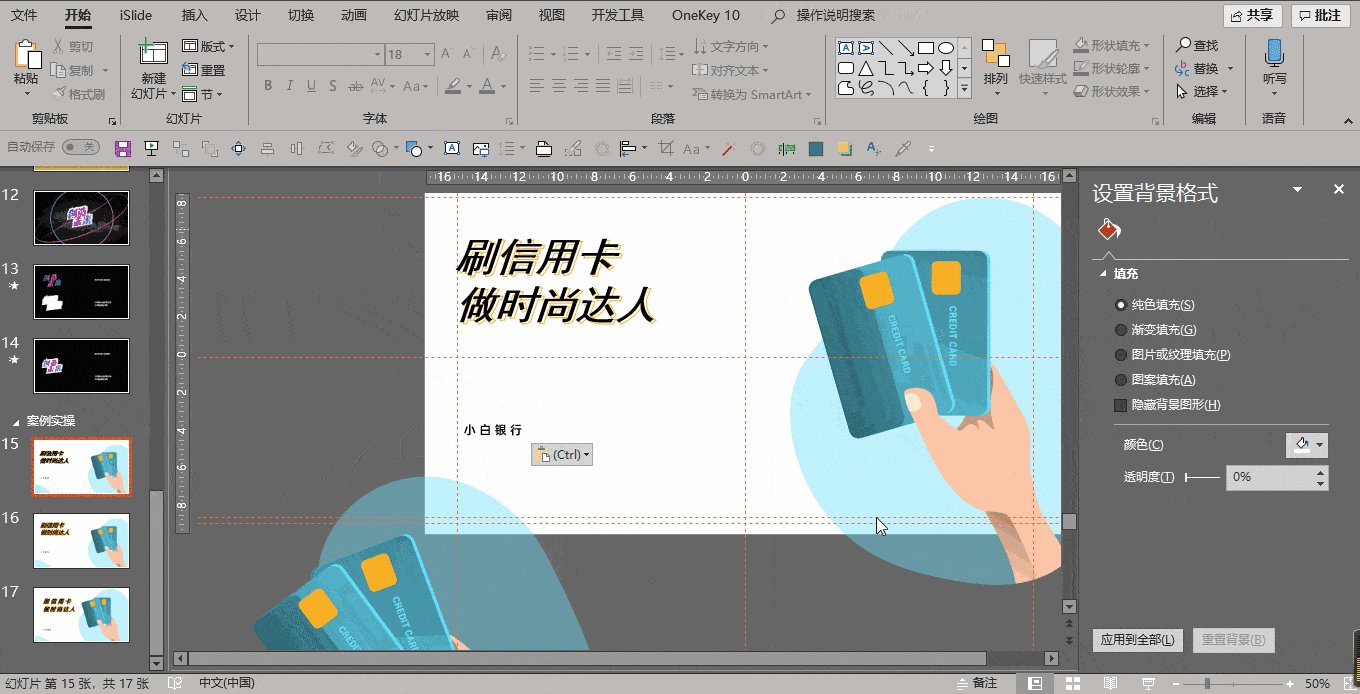
第四步:加上其他的修饰元素,最后运用重复原则,将右侧的元素Ctrl+左键复制移至左下角,拖拽旋转按钮旋转一定角度,保持页面的整体平衡,整个页面就大功告成啦。
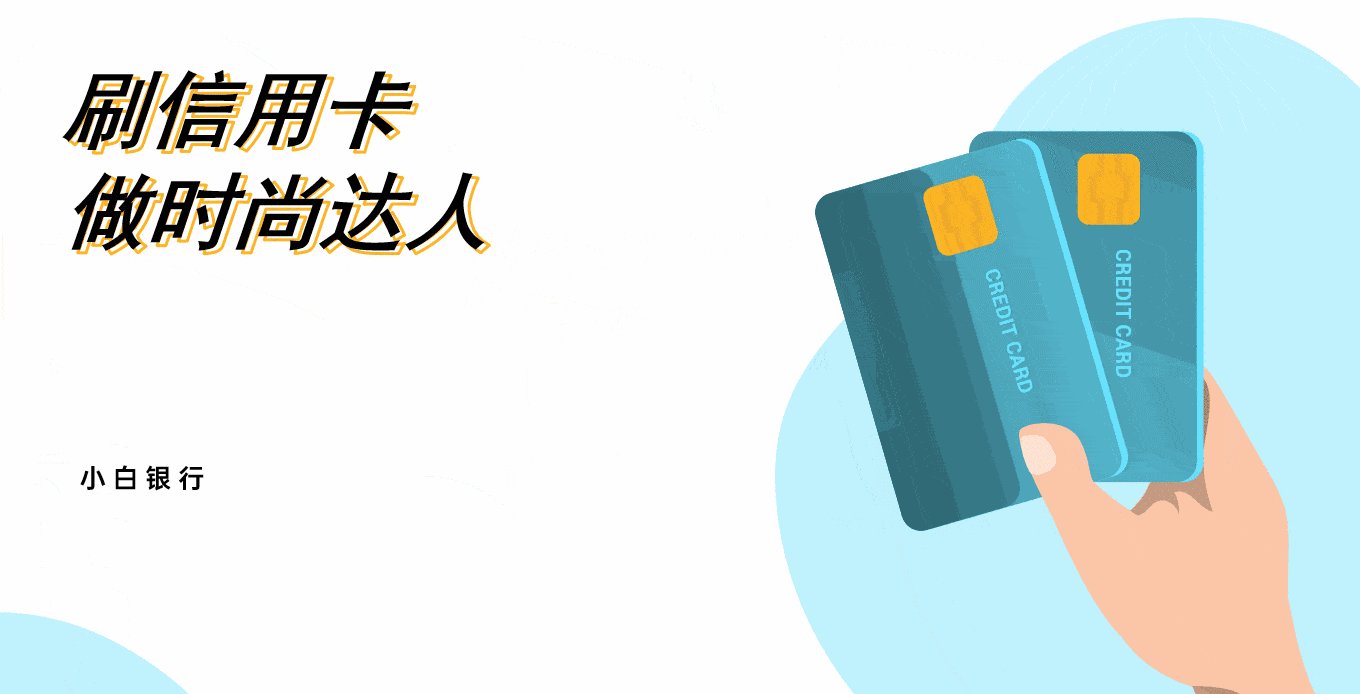
我们来看看最终效果:

好啦,本期的教程就到这里,咱们下期不见不散~
素材下载及学习交流请加QQ群:170790905
做PPT大神,快速提升工作效率,部落窝教育《一周PPT直通车》视频和《PPT极速贯通班》直播课全心为你!扫下方二维码关注公众号,可随时随地学习PPT:

文章推荐
连这2种文字效果都不会,还敢拍着胸脯说自己是PPT大“赢”家!
如何让你的PPT看起来就很高大上?试试这2个文字效果
恶补啦!标题文字如何设计更出色?这4个技巧越早知道越好
PPT的“合并形状”功能你真的会用吗?
版权信息
本文为部落窝教育独家授权作品,本文作者:P小白。
