超强干货:一分钟帮你学会PS智能对象的强大功能
作者:P大点S来源:部落窝教育发布时间:2019-08-23 14:45:19点击:3872
编按:
智能对象是PS中最重要的功能之一,相信学PS的每位都知道它的存在。那么智能对象除了非破坏性编辑还有哪些强大功能呢?一起来探索吧~
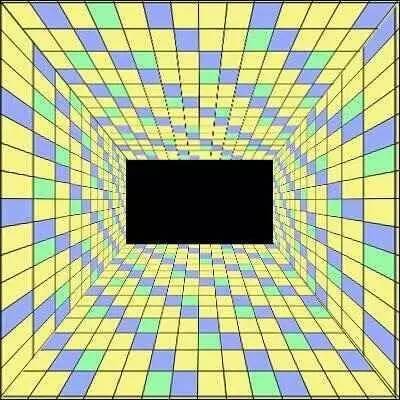
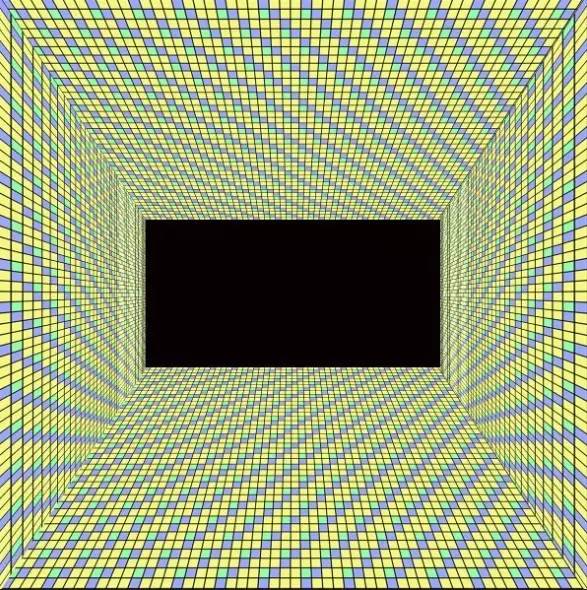
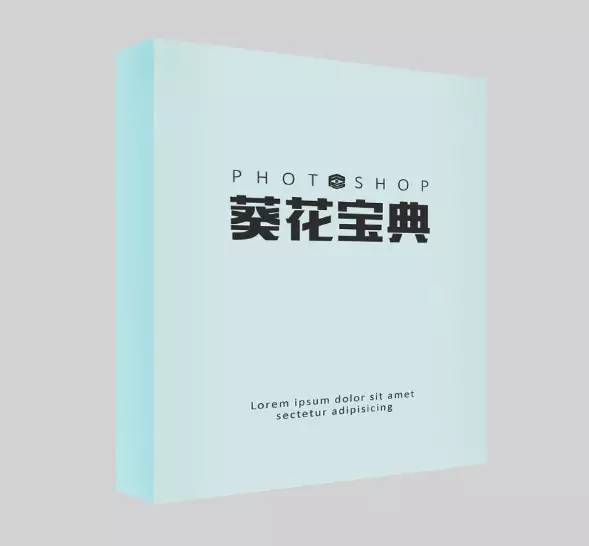
我们先来看张图:

如果让你来实现这种效果你会怎么做?我第一眼看到效果图时的第一反应就是:智能对象!
智能对象能做什么?多了去了!
今天我们只讲一个功能:变换。
智能对象这东西,我想,大家并不陌生。从 Photoshop CS3 开始,智能对象作为PS的一种新功能第一次出现,在很多实例教程中并不会过多的解释智能对象,但是,不可否认,智能对象是强大的,作用杠杠的。
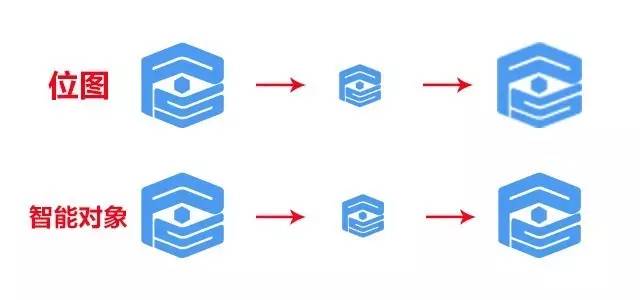
智能对象的核心是,非破坏性编辑(是不是有点装逼的感觉),说人话,那就是,不损失像素信息。这一点通常是针对变换来讲的,因为对于图层来说,执行了变换以后,会破坏图层的像素信息,比如说,普通的位图图层,缩小后再放大,会出现锯齿,而智能对象则不会。

当然,今天我们不是要研究智能对象的各个功能,今天我们要研究的只是其中一项,其根本可以以两个字概括:变换。
我们先来说一下,这张图我们如何实现。
看了一下原图,格子那么多,当然不可能一个个去画,仔细观察了一下,这张图的图案好像也不是无缝图案,为了简便,这里我制作了一个无缝图案。
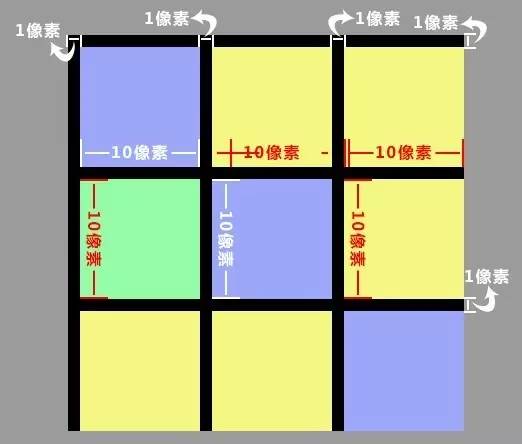
我建了一个33X33像素的文档,我放大到了1200%视图,大家看得更清楚一些。

这个图案我做得相对小了一点,懒得更改了,毕竟我们懂原理就好了,至于图案的尺寸为何是这样,相信看了下面这个图,大家会明白。

画好这个图案后,自定图案预设。(敢说这个不会,我上去就是一脚)

OK,我们继续,新建文档,画个黑色矩形。

在黑色矩形上方画个红色矩形(颜色无所谓,我为了直观而已)

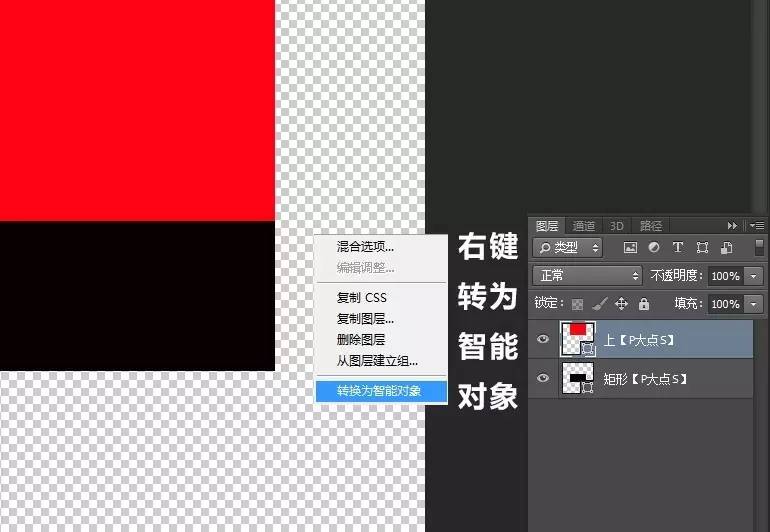
选择红色矩形,右键转换为智能对象。

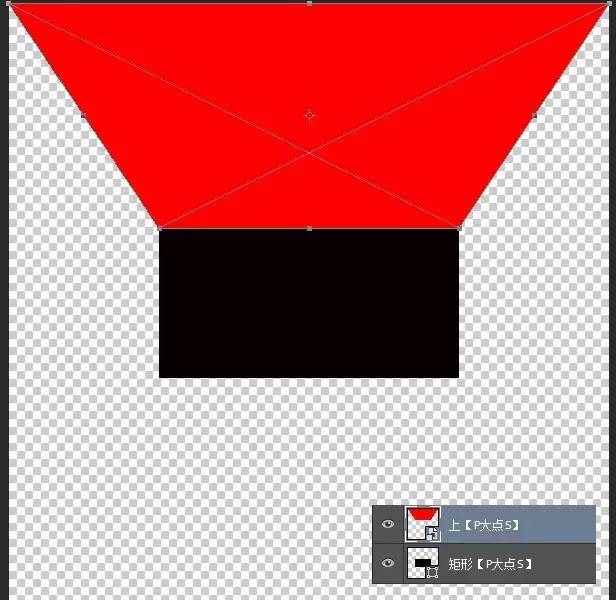
执行“编辑—变换—透视”


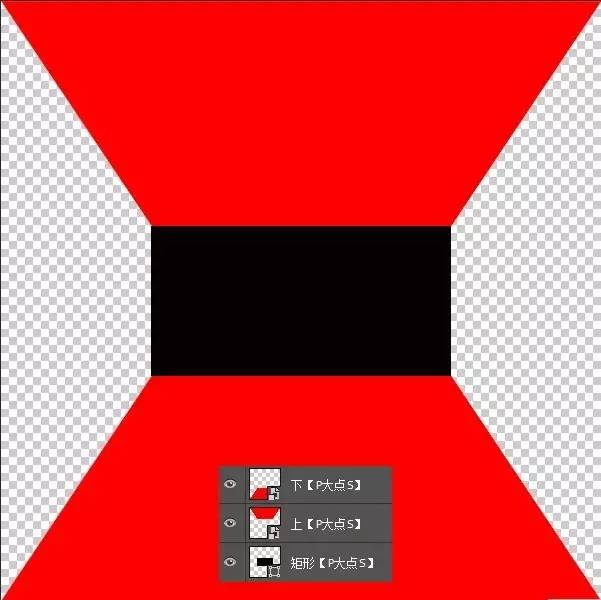
复制一层这个透视后的图层,垂直翻转,移到下面。

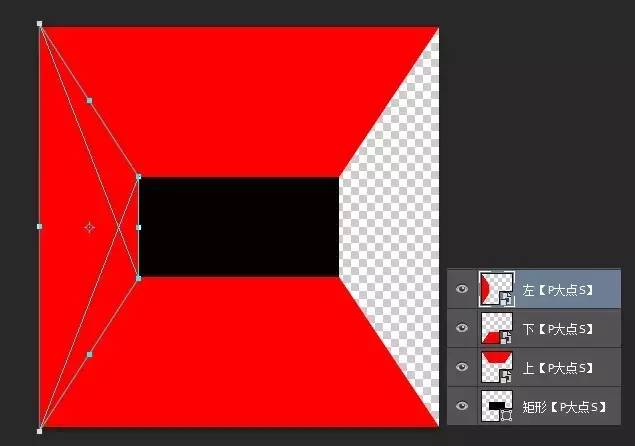
再次复制一层,移到左边,旋转,调整大小及位置。

同样的,复制,水平翻转,移到右边。

下面是见证奇迹的时刻了,随便选择一个智能对象图层,双击,在弹出的对话框中选择确定,我们将在新窗口中打开智能对象。

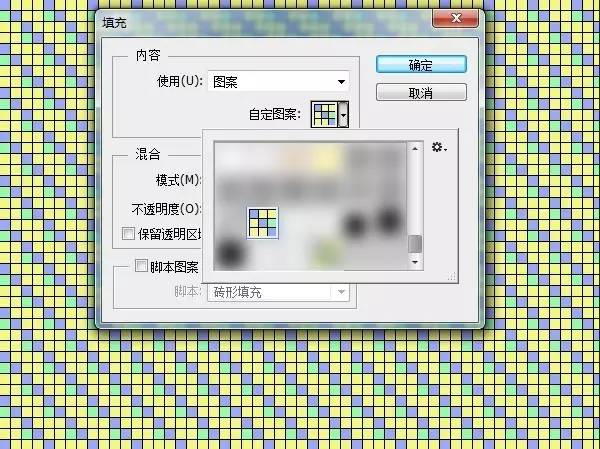
新建个图层,把那个矩形删掉,新建图层,执行“编辑—填充—图案”,选择我们刚才做的无缝图案。

把文档保存。

更新完智能对象后,看,我们的效果完成了。

当然,如果我们愿意,随时可以更改图案,或者进一步添加特效。

那么,关于智能对象的变换功能你理解了吗?接下来,我举个例子,下面是一本透视视角的秘笈(请忽视阴影,因为没弄,懒阿)。

像这种视角的书我们怎么做?那个矩形,相信大家都会,但是那些文字如何能与书面的透视角度相符合?没错,我们用智能对象。先画个矩形,然后转智能对象。

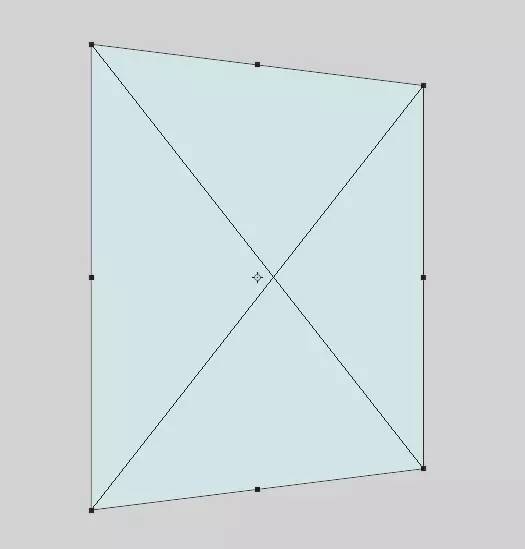
执行“编辑—变换—透视”。

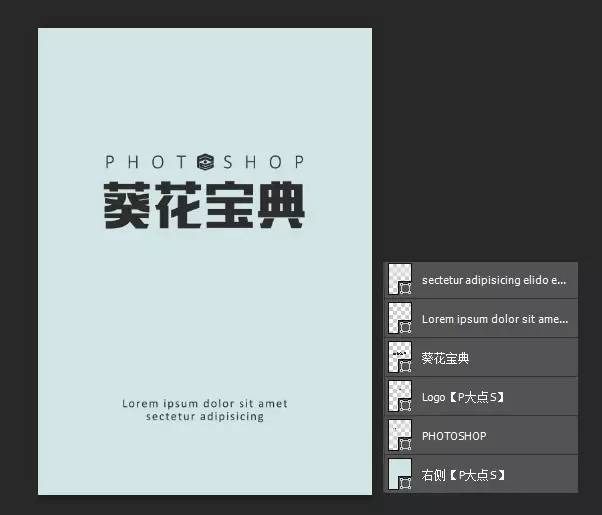
接下来,我们双击智能对象,编辑智能对象,添加我们的文本,保存。

看,智能对象更新后,我们要的效果是不是就出来了。

同理,左侧也是这样,一个简单的透视视角的书就搞定了。(当然要想效果逼真,光影必不可少,由于懒,这里我就没弄了)

同理,我们可以很轻易的将其放倒。

这个摆放方式和视角,好像手机的UI展示更常见到,当然一些MockUP也是经常可以看到。

当然,除了这些变换,还有其他的变换方式,这里就不再一一举例了,感谢观看!
本文配套的练习素材请加QQ群:465481414下载
做PS高手,快速提升工作效率,部落窝教育《 Photoshop全面精通班》视频和《 AI平面与电商设计从零到精通》直播课全心为你!
扫下方二维码关注公众号,随时随地学习PS:

相关推荐:
版权信息:
原标题:葵花宝典之智能对象变变变
来源: P大点S 作者:P大点S
