超实用教程,轻松制作动态表情包
作者:薛小盒来源:部落窝教育发布时间:2019-10-18 17:46:47点击:4758
编按:
是不是你也用腻了静态的表情包?毕竟单一的静态图片已经不能传神的表达自己的意思了,然而契合自己的动态表情包又太少太少。别担心,今天就教你如何制作动态GIF表情包,一起来看看吧~
当我们拍了一张喜欢的照片,有没有想过如果它能动起来岂不是更可爱?今天就教大家一种超级简单的方法,只需要液化和帧动画两步操作,就能让你的照片跃然纸上,现在就跟我一起做起来吧~
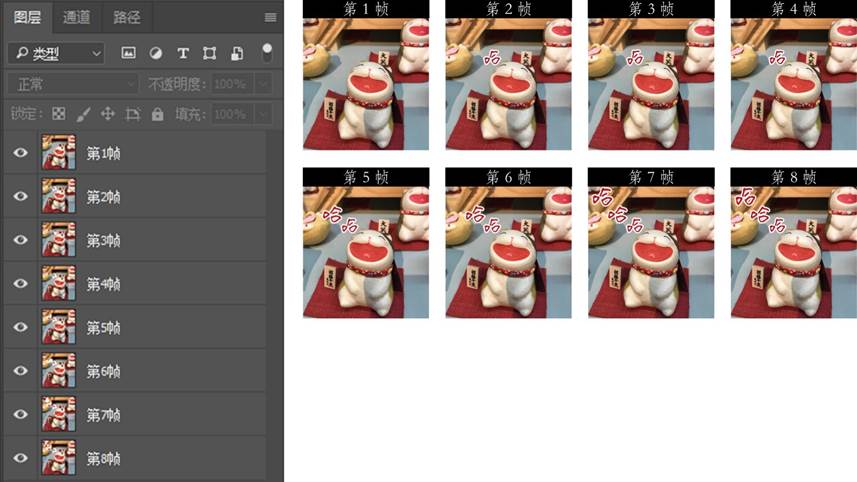
首先我们需要设计一个简单的动画效果,并通过一系列帧动画图层实现。这里我想要我的猫咪图片张开——合拢(为了便于区分,我们把猫咪的初始状态称为合拢,尽管它是张开的)嘴巴三次,嘴巴每张开一次出现一个“哈”字,嘴巴合拢的同时文字旋转一个小角度,因此我设计了如下8帧小动画:
第一帧:猫咪嘴巴合拢,没有文字出现;
第二帧:猫咪嘴巴合拢,出现最下方的“哈”字;
第三帧:猫咪嘴巴张开,最下方的“哈”字旋转一个小角度;
第四帧:猫咪嘴巴合拢,最下方的“哈”字恢复原来角度;
第五帧:猫咪嘴巴张开,出现中间的“哈”字;
第六帧:猫咪嘴巴合拢,中间的“哈”字旋转一个小角度;
第七帧:猫咪嘴巴张开,出现最上方的“哈”字;
第八帧:猫咪嘴巴合拢,最上方的“哈”字旋转一个小角度。
以上8个帧动画图层如下图所示:

下面是具体的操作步骤:
一、动画素材准备
1. 导入拍摄的福猫素材照片,双击图层面板中该图层右侧的小锁,选择裁剪工具,框选出恰当的区域,回车确定,将图层命名为“合拢1”。

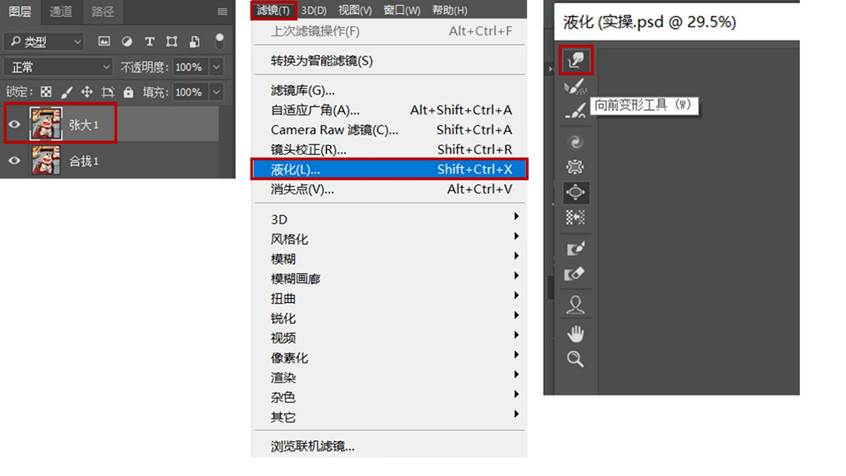
2. Ctrl+J将该图层复制一层,命名为“张大1”,依次单击菜单栏的滤镜—液化,选择向前变形工具,将猫咪的嘴巴向外扩大,做出哈哈大笑的表情。


3. 点击左侧工具栏“横排文字”工具,输入“哈”字,输入完成后单击工具栏的移动工具,Ctrl+T调出自由变换工具,按住Shift键将文字放大到合适大小。依次单击菜单栏的窗口——字符,在弹出的字符编辑页面选择一种可爱的字体(这里选择方正字迹-童体毛笔字体),再次选择文字工具,选中“哈”字,左侧工具栏中将前景色改为暗红色(R-174,G-45,B-45)。单击图层面板右下角的“创建图层样式”按钮fx,选择描边,勾选左侧的描边选框,在右侧的参数设置面板中设置参数,大小30像素,填充颜色为白色,单击确定。

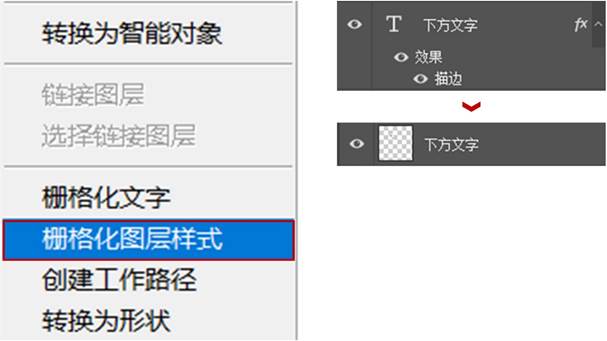
4. 单击下方文字图层,右键选择栅格化图层样式,将文字图层转换为普通图层。

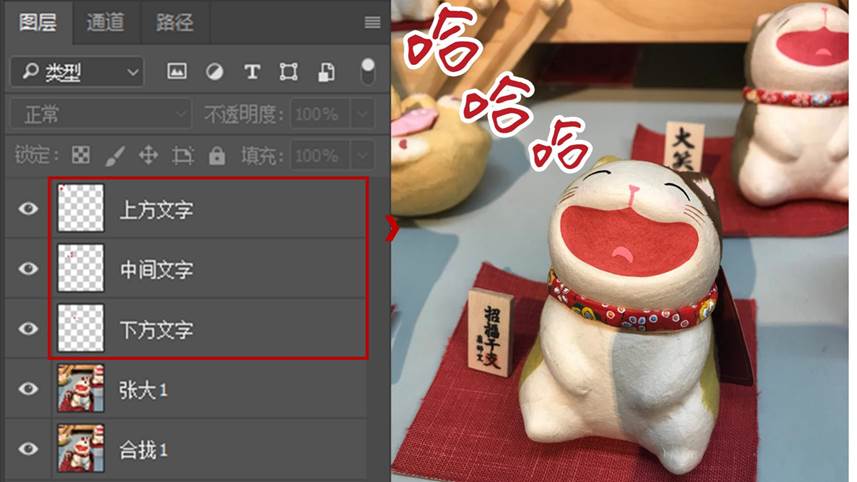
5. 选中下方文字图层,Ctrl+J两次复制两层,并分别命名为“中间文字”和“上方文字”,分别改变文字位置,Ctrl+T调出自由变换工具,旋转文字方向,调整文字大小,效果如下:

二、帧动画静态设计
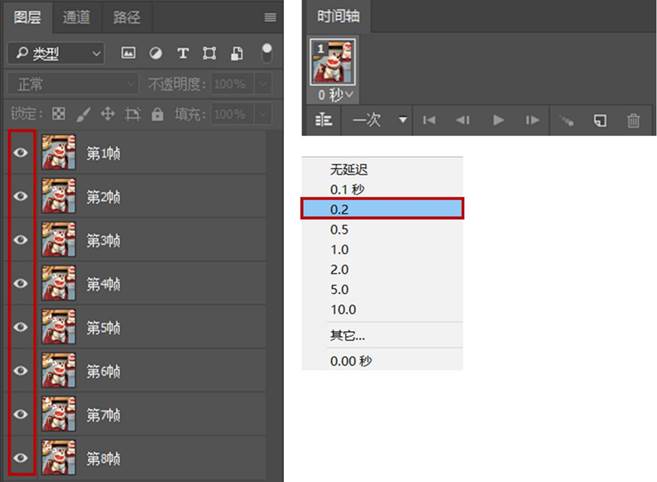
这一步需要根据设计好的动画步骤制作每一帧的图层,通过复制、合并猫咪和文字图层,完成8帧动画的静态图层制作;将这8个图层按照动作的先后顺序从上向下排列。

三、让帧图层动起来
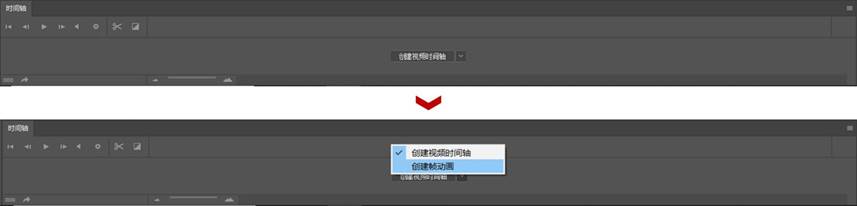
1. 依次单击菜单栏的窗口——时间轴,调出时间轴窗口,选择创建帧动画。


2. 在图层面板中设置显示所有图层后,单击时间轴窗口的“创建帧动画”按钮,创建第1帧动画,将延迟时间设置为0.2秒。

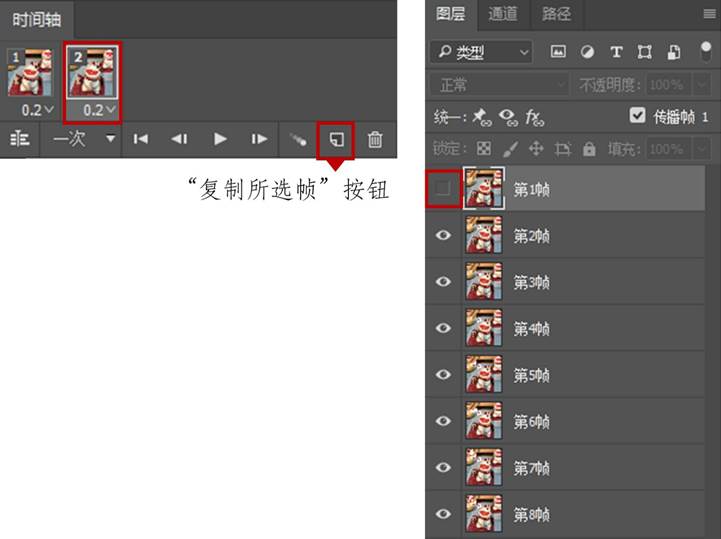
3. 单击时间轴窗口右下方的“复制所选帧”按钮,关闭图层面板的第1帧图层,即完成了第2帧动画的创建。

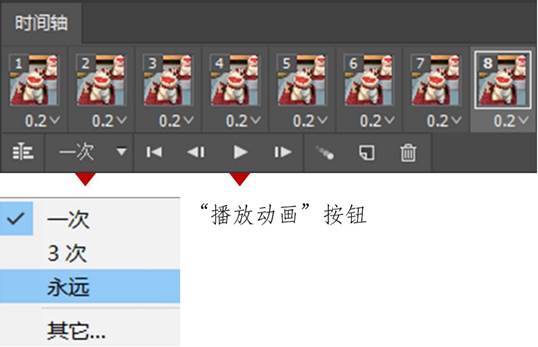
4. 按照上述方法,依次完成第3帧至第8帧动画的创建,将循环次数改为“永远”,单击播放动画按钮,观看动画效果,可以通过按住Shift键选中所有帧动画后,统一修改每一帧动画的延迟时间,延长或者缩短动画的播放时间,直至调出满意的动画节奏,这里我觉得0.2秒刚好。

四、导出gif动图格式
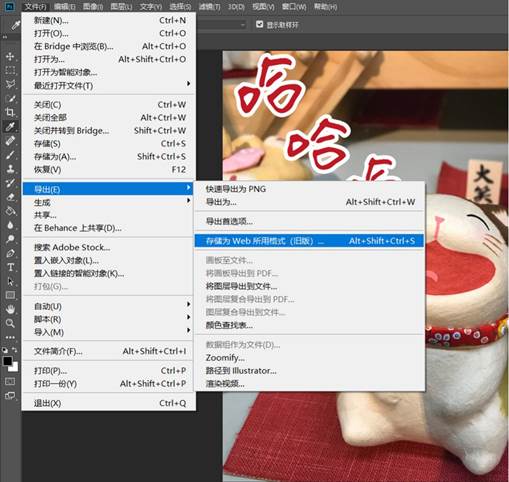
1. 依次单击菜单栏的文件——导出——存储为Web所用格式。

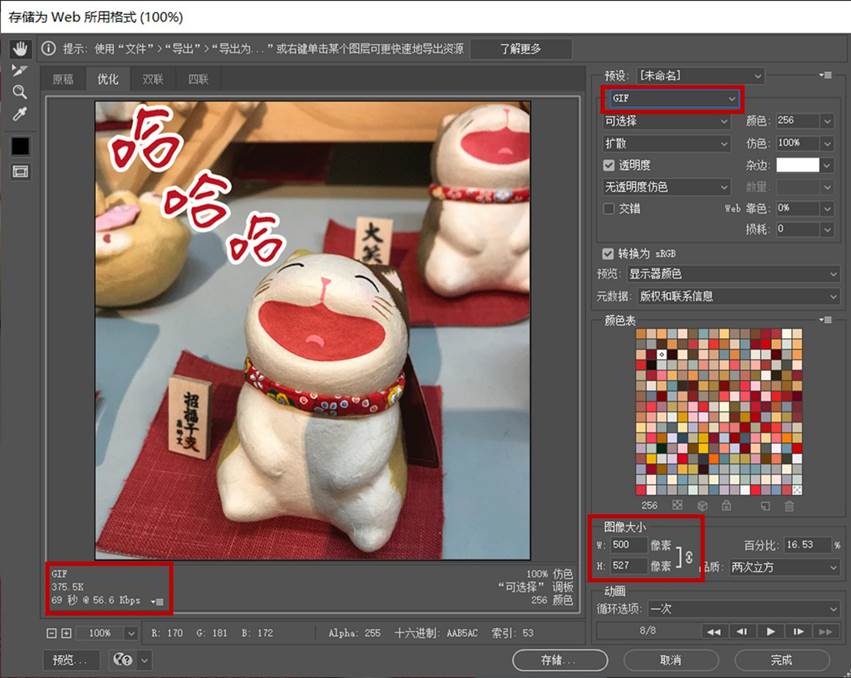
2. 将存储格式改为gif,将图像像素缩小至宽500像素,自动关联高度为527像素,左下角可以看到该动画的大小、时长等信息,单击存储,选择适当的位置保存。

到这里整个猫咪哈哈笑的表情包就完成啦,是不是很可爱,哈哈O(∩_∩)O,马上发到微信里试一下吧~
本文配套的练习素材请加QQ群:465481414下载
做PS高手,快速提升工作效率,部落窝教育《 Photoshop全面精通班》视频和《 AI平面与电商设计从零到精通》直播课全心为你!
扫下方二维码关注公众号,随时随地学习PS:

相关推荐:
