这些网站配色实例,设计师不要错过
作者:美编来源:部落窝 发布时间:2017-12-08 19:11:01 点击:6529
你知道 Facebook 为什么选择蓝色吗?因为她的创始人 Mark Zuckerberg 是红、绿色盲。Mark Zuckerberg 说:“蓝色对我来来说是最好的颜色,我可能看到所有的蓝色。”
虽然这样选择颜色不是很科学,但也证明在颜色的搭配是非常重要的,尤其是在网站上,如果访客看到自己不喜欢的颜色,也许他不会停留太久。
所以我们在做网页设计时,首先要考虑访客属性以及风格。这里达人分享canva整理的50个网站配色方案,每个都是真实的案例,设计师们不要错过!
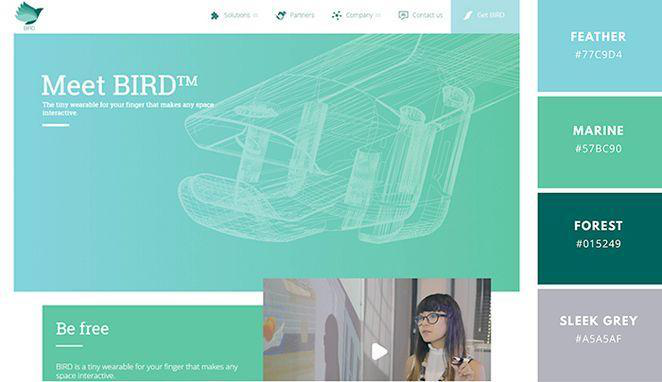
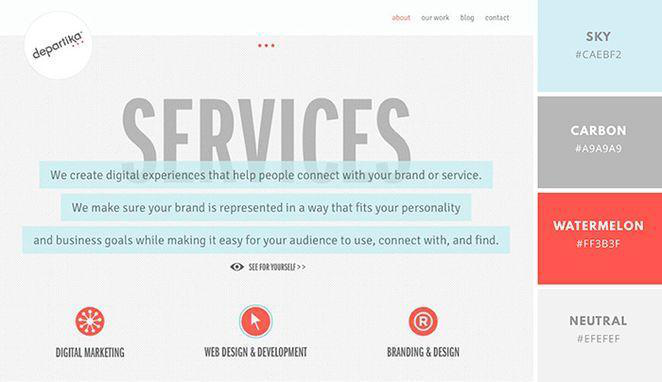
NO.1 有趣和专业
干净且充满流程图的调色板,少量暖色与大面积蓝绿色,形成强烈的对比,即干净又显得专业。

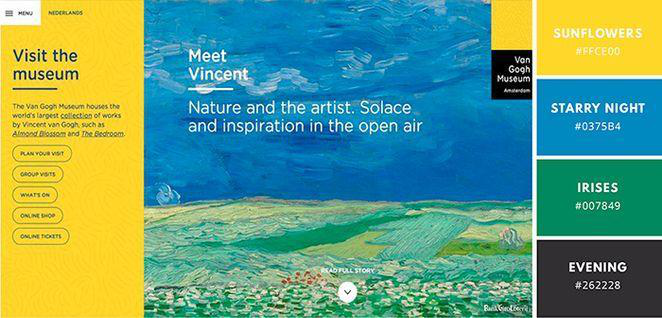
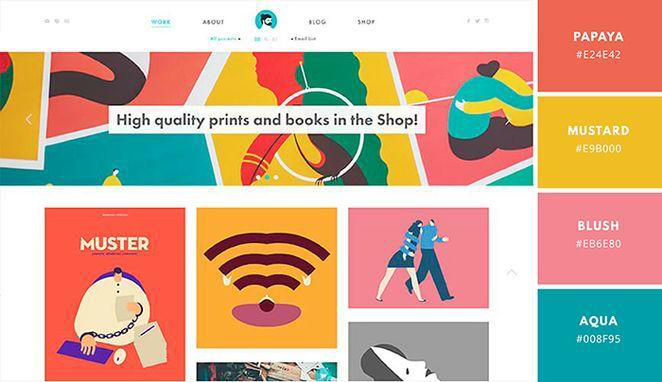
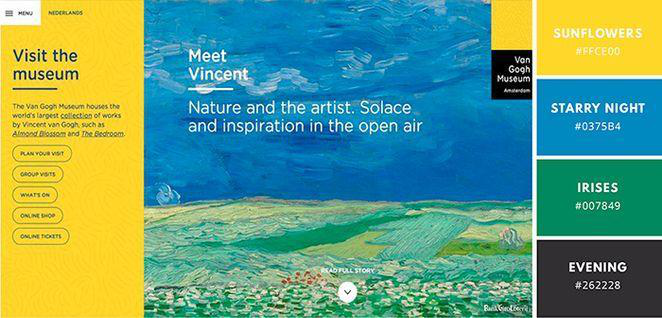
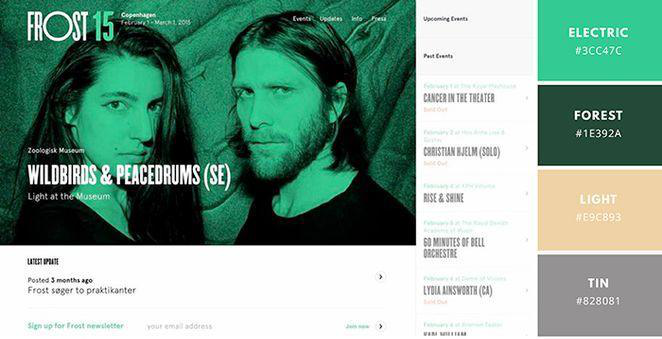
NO.2 艺术
梵高美术馆官网,配色取自他的作品,温暖的黄色、丰富的蓝色配合清爽的绿色。

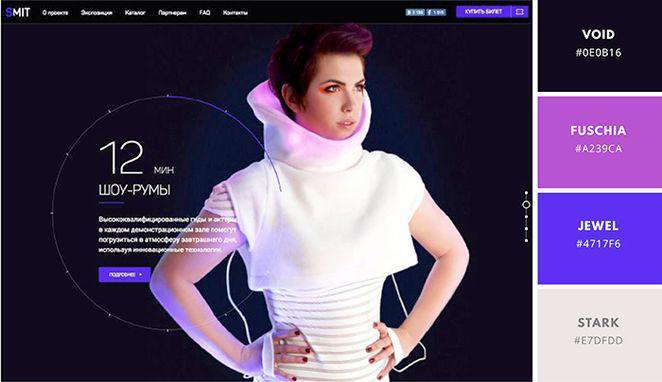
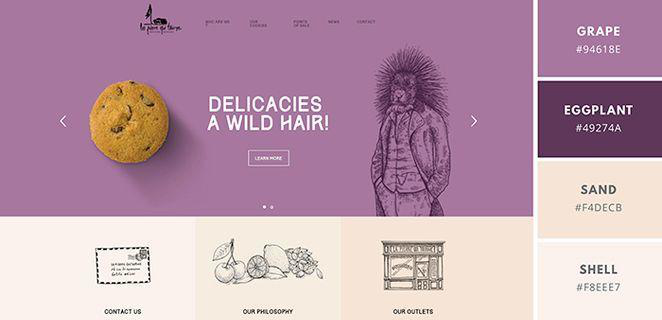
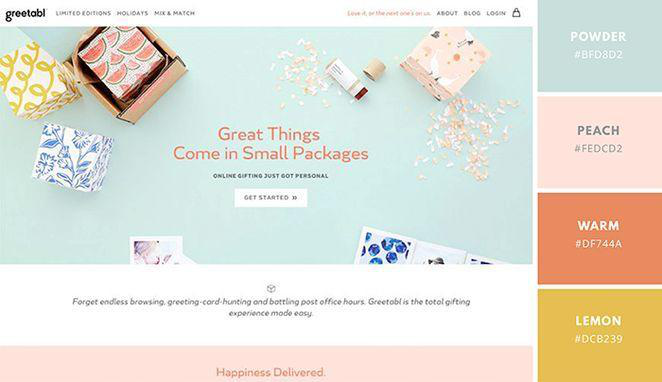
NO.3 优雅
温和的金色与白色调,形成鲜明的对比,简单、优雅。

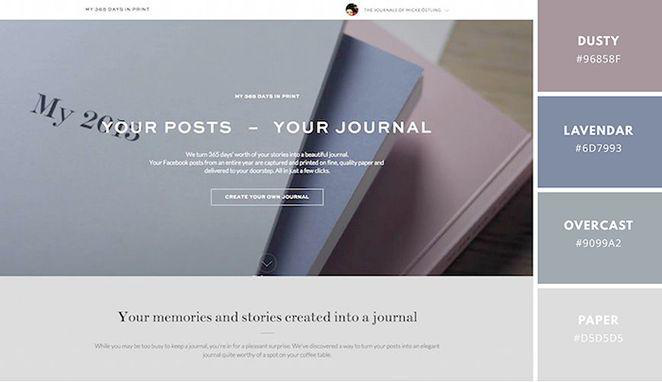
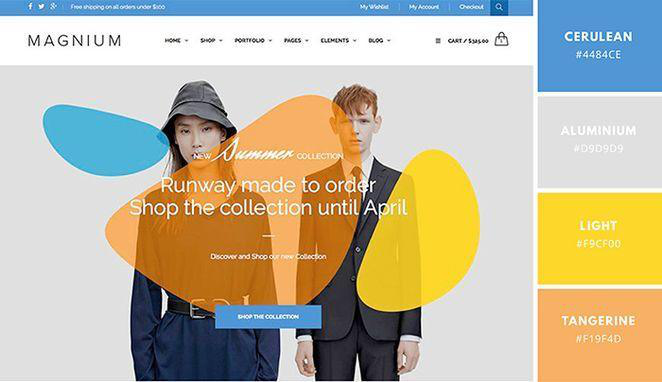
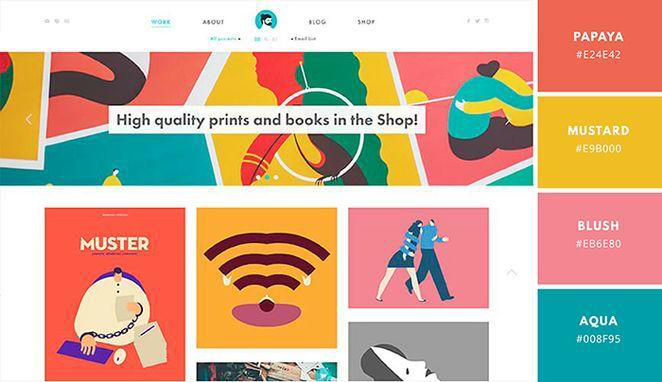
NO.4 现代
橙色和蓝色打造出充满活力的明亮色,再加入一点点灰色平衡,使整个配色有趣又不会跳跃。

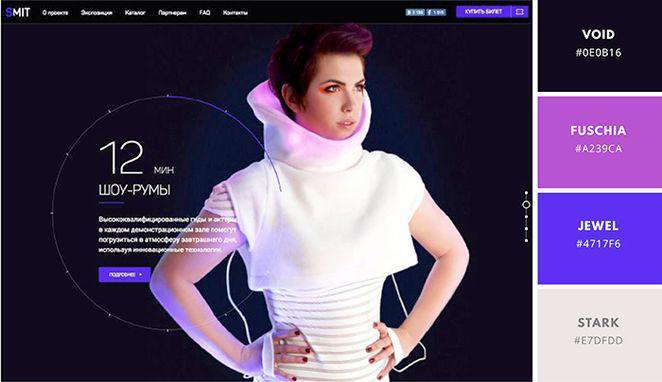
NO.5 霓虹
强色调的霓虹搭配暗黑背景形成高对比度,呈现出的效果非常惊人。

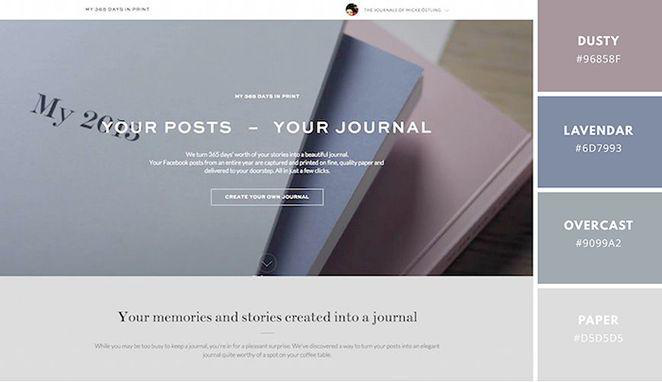
NO.6 冷色
饱和色调搭配冷灰色,形成优雅的效果。

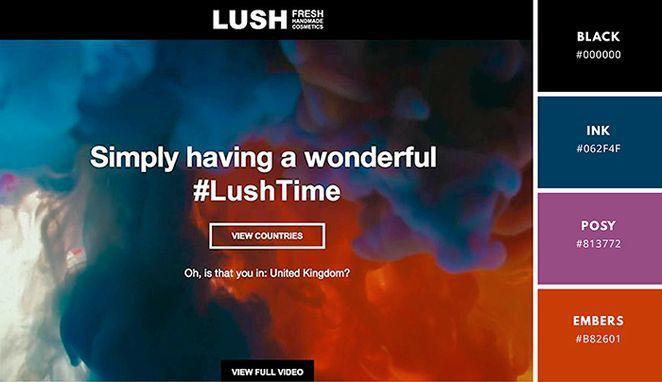
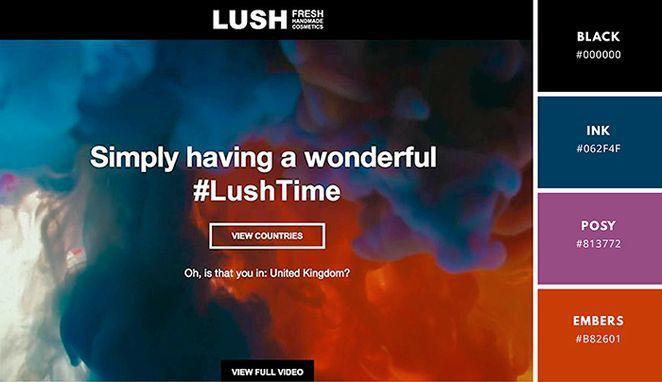
NO.7 热情
墨染式混合冷暖调,创造出一个独特的氛围。

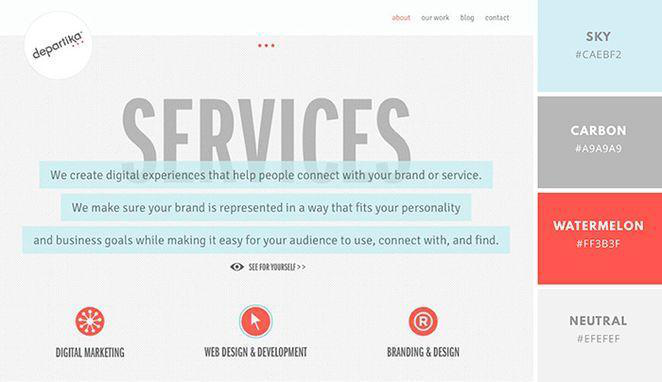
NO.8 清爽
蓝、灰、白打造清爽的背景,红色引领了视觉的焦点。

NO.9 暖色调
干净的画面用浅棕色作背景,低调又不失温暖。

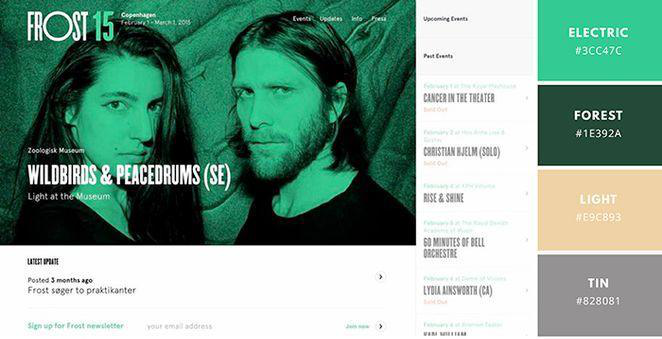
NO.10 敏锐的现代风
吸引眼球的青绿色博得焦点,给人一种简单的新鲜、现代感。

NO.11 酷炫
暖色的橘黄色结合冷色的青铜灰色,搭配出大胆的酷炫效果。

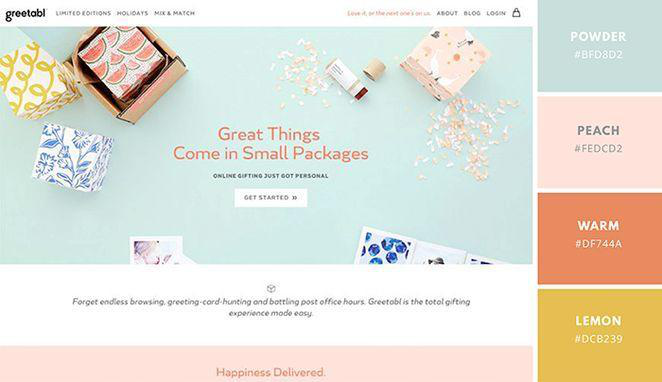
NO.12粉嫩
清淡柔和的色彩打造出明亮有趣的画面。

NO.13 复古
明亮的复古风。

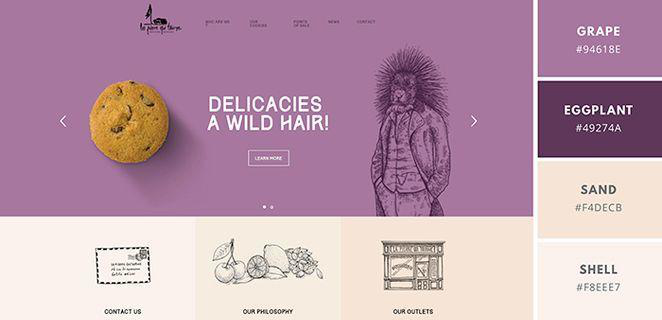
NO.14 干净优雅
大面积的紫色,干净利落。

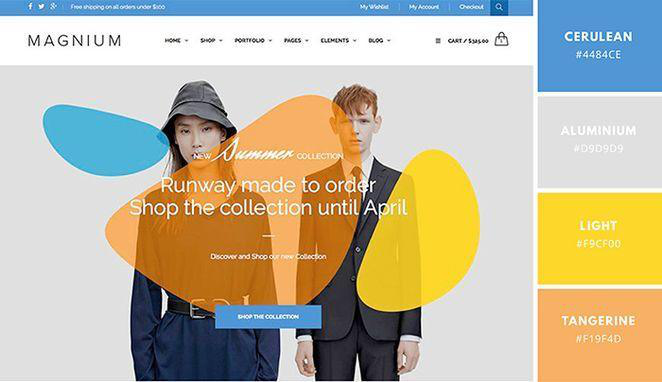
NO.15 活力
明亮的蓝色、橙色、黄色搭配浅灰,不仅体现了专业,也充满了活力。

NO.16 优雅成熟
来自艺术的灵感,金黄色点缀着深蓝色。

NO.17 清爽夏日
当夏季我们只能联想到红色、橙色时。这位设计师却用心的捕捉到季节性的蓝色调,调和大地色。

NO.18 权威
海军蓝搭配醒目黄,形成鲜明对比,给人一种现代而权威的即视感。

NO.19 大胆活力
大胆地使用黑色和白色,强烈的反差使得画面更加有趣。

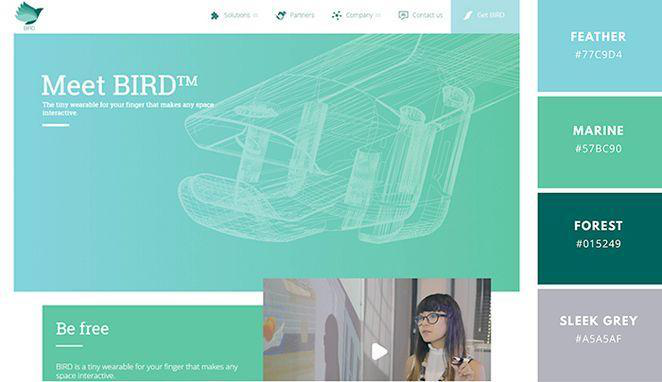
NO.20 清新
清新靓丽的蓝绿渐变色。

虽然这样选择颜色不是很科学,但也证明在颜色的搭配是非常重要的,尤其是在网站上,如果访客看到自己不喜欢的颜色,也许他不会停留太久。
所以我们在做网页设计时,首先要考虑访客属性以及风格。这里达人分享canva整理的50个网站配色方案,每个都是真实的案例,设计师们不要错过!
NO.1 有趣和专业
干净且充满流程图的调色板,少量暖色与大面积蓝绿色,形成强烈的对比,即干净又显得专业。

NO.2 艺术
梵高美术馆官网,配色取自他的作品,温暖的黄色、丰富的蓝色配合清爽的绿色。

NO.3 优雅
温和的金色与白色调,形成鲜明的对比,简单、优雅。

NO.4 现代
橙色和蓝色打造出充满活力的明亮色,再加入一点点灰色平衡,使整个配色有趣又不会跳跃。

NO.5 霓虹
强色调的霓虹搭配暗黑背景形成高对比度,呈现出的效果非常惊人。

NO.6 冷色
饱和色调搭配冷灰色,形成优雅的效果。

NO.7 热情
墨染式混合冷暖调,创造出一个独特的氛围。

NO.8 清爽
蓝、灰、白打造清爽的背景,红色引领了视觉的焦点。

NO.9 暖色调
干净的画面用浅棕色作背景,低调又不失温暖。

NO.10 敏锐的现代风
吸引眼球的青绿色博得焦点,给人一种简单的新鲜、现代感。

NO.11 酷炫
暖色的橘黄色结合冷色的青铜灰色,搭配出大胆的酷炫效果。

NO.12粉嫩
清淡柔和的色彩打造出明亮有趣的画面。

NO.13 复古
明亮的复古风。

NO.14 干净优雅
大面积的紫色,干净利落。

NO.15 活力
明亮的蓝色、橙色、黄色搭配浅灰,不仅体现了专业,也充满了活力。

NO.16 优雅成熟
来自艺术的灵感,金黄色点缀着深蓝色。

NO.17 清爽夏日
当夏季我们只能联想到红色、橙色时。这位设计师却用心的捕捉到季节性的蓝色调,调和大地色。

NO.18 权威
海军蓝搭配醒目黄,形成鲜明对比,给人一种现代而权威的即视感。

NO.19 大胆活力
大胆地使用黑色和白色,强烈的反差使得画面更加有趣。

NO.20 清新
清新靓丽的蓝绿渐变色。