图标那么多,你该怎么做?先从浏览器做起
作者:看不见的敌人28来源:部落窝教育发布时间:2018-11-20 14:42:19点击:2705
版权说明: 网络作品,转载请注明原作者和出处。
编按:我们知道UI做图标那是做到你怀疑人生的,各种各样的图标早已经让你眼花缭乱。此刻的你不如停下来,好好琢磨琢磨最常用的几款图标吧。那今天我们就一起来看一下关于浏览器的图标制作吧。
最终效果:

教程开始,第一步新建,500*500画布 拉个白到灰的径向渐变。

椭圆工具拉个300*300的圆居中对齐填充灰色。

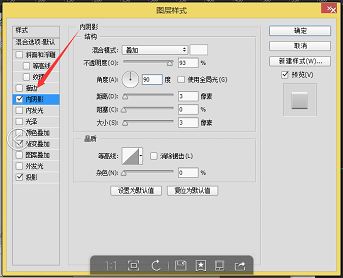
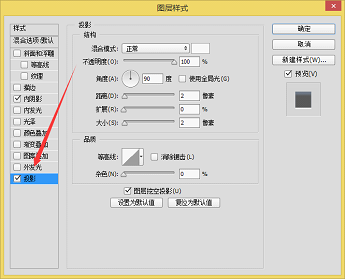
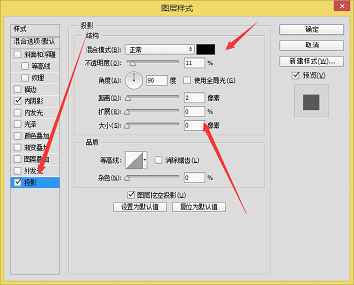
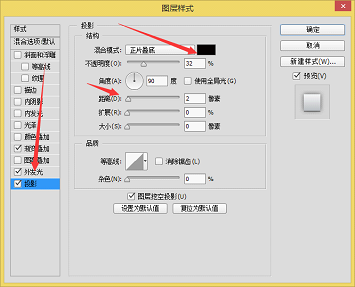
添加图层样式。



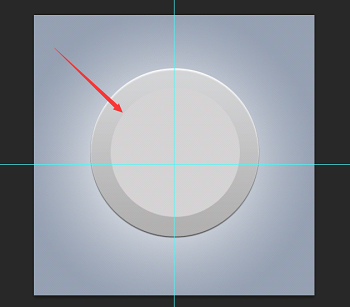
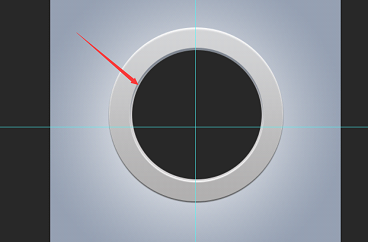
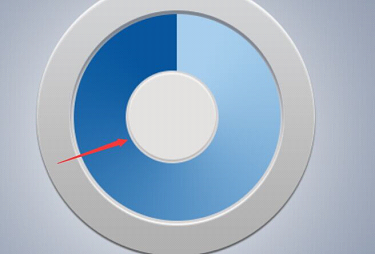
再画一个较小的圆形。

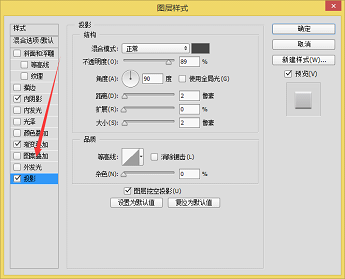
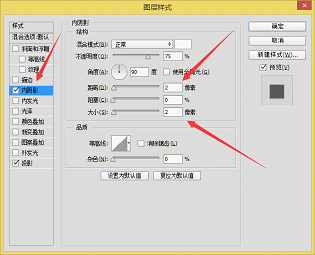
添加图层样式:内阴影和投影。


复制刚刚添加图层样式的图层,右键清除图层样式 Ctrl+t按住alt+shift同比缩小2到4px左右。

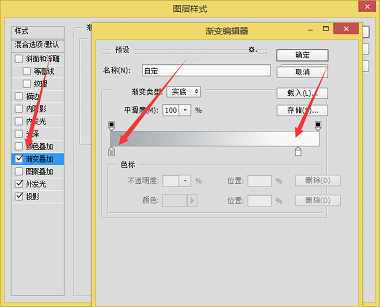
给黑圆添加渐变,注意是角度渐变。

添加渐变后的样子。

椭圆工具再画一个圆,放在上面。

添加图层样式。


复制刚刚添加图层样式的圆形,清除图层样式,稍微放大2个像素左右。

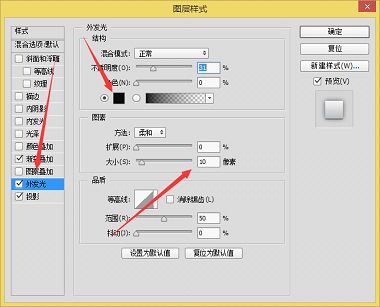
再来添加图层样式。



再画一个同等大小的。

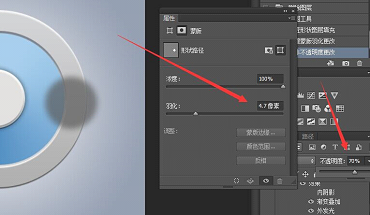
羽化一下调整下透明度。

放在这个位置做为投影。

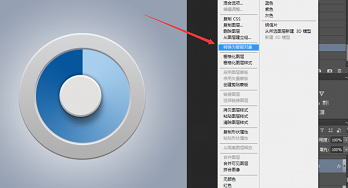
找到只添加蓝色渐变的那个图层,右键转为智能对象。


ctrl+t,输入20°

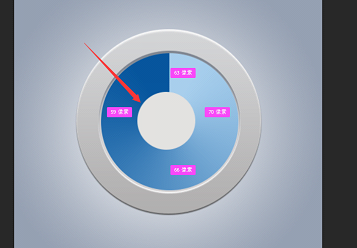
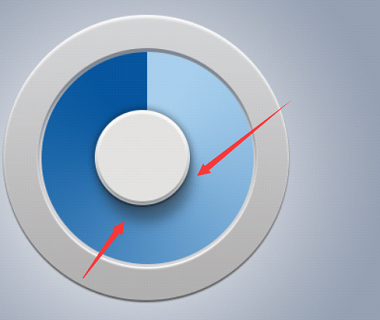
画一个圆,大小自己感觉,能对上最好,填充相同的颜色。

放在接口处慢慢调整对齐。

效果如下:

找到接口的圆图层和渐变的圆形图层,Ctrl+E合并。

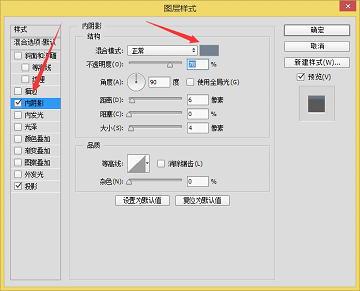
最后一步给合并的图层添加内阴影。

教程结束,最终效果:

相关文章推荐:
作者:看不见的敌人28
本文地址:https://www.uisdc.com/photoshop-smartisan-browser-icon
