PS蒙版用了这么久,还有个你不知道的功能?
作者:无梦不欢来源:部落窝教育发布时间:2018-05-15 12:23:04点击:4898
编按:
今天分享一个PS蒙版的高级玩法——混合颜色带。这个功能平时很少人会用到,但学会以后制作同样的东西就会方便很多。整篇教程讲解得详细,每个步骤图都认真作了标注,步骤稍微有点多,大家要认真跟着学习哦。
先来看看案例的最终效果:


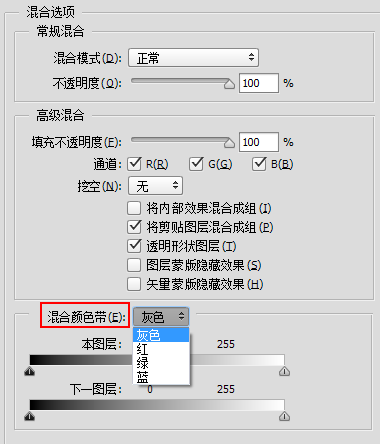
混合颜色带是一种特殊的高级蒙版,它可以快速隐藏像素。图层蒙版、剪贴蒙版都只能隐藏一个图层中的像素,而混合颜色带不仅可以隐藏本图层中的像素,还可以使下面图层中的像素穿透上面的图层显示出来。
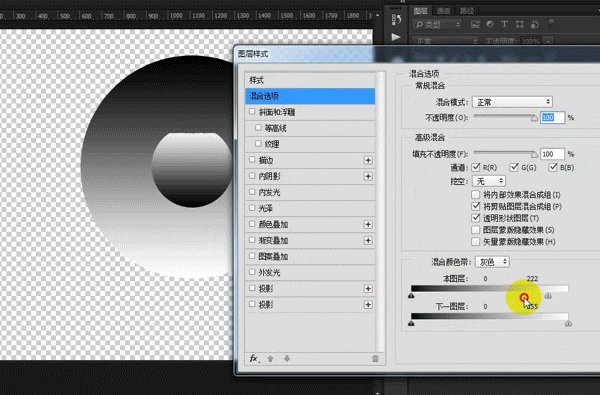
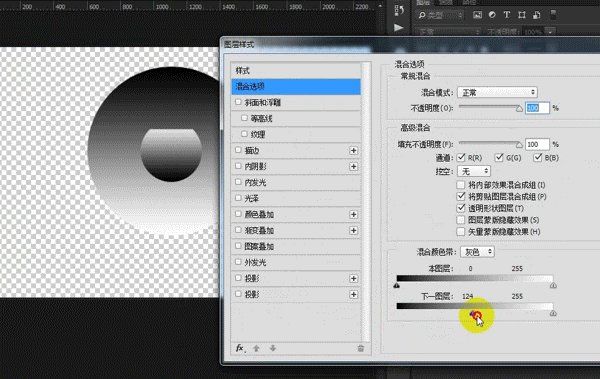
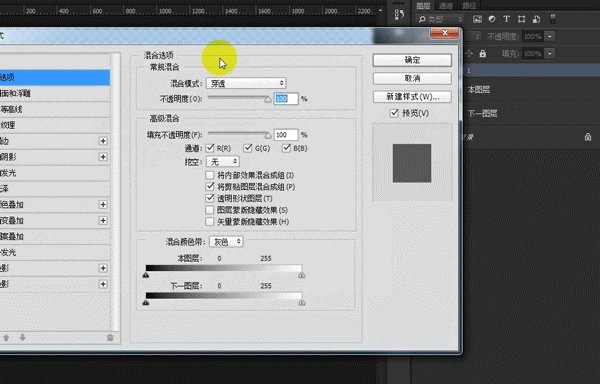
在这个“混合颜色带”中,首先是有一个通道选项,打开后可以选择三原色通道,默认是“灰色”通道,也就是全部通道。一般情况下,都是用“灰色”通道来进行工作的。


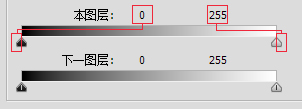
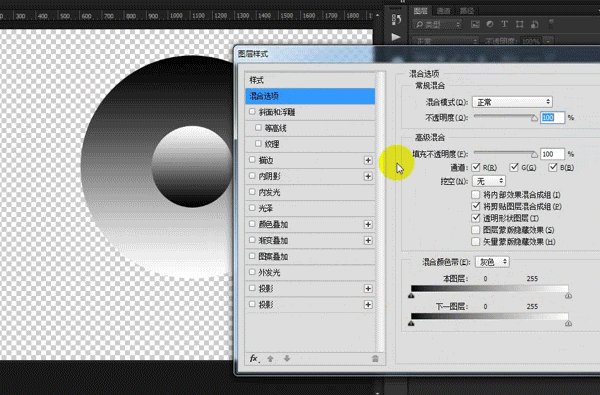
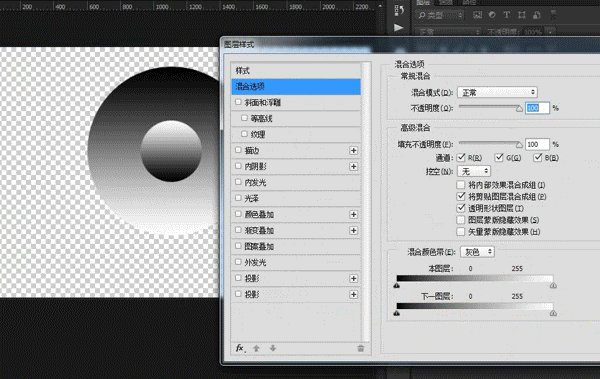
此处的是0(纯黑)~255(纯白)的色阶,下面的黑白滑块是可以分开的(按ALT拖拽),“0”对应的是“黑滑块的左半部”,“255”对应的是“白滑块右半部”。拖拽滑块,其对应的数值就会发生变化,图像里黑白的部分也会发生相应的变化。
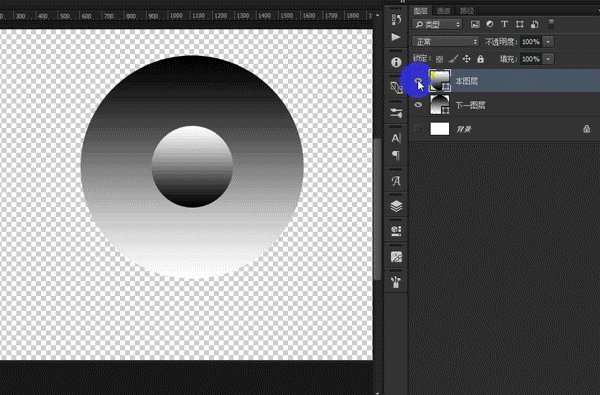
我们先看下面的例子:


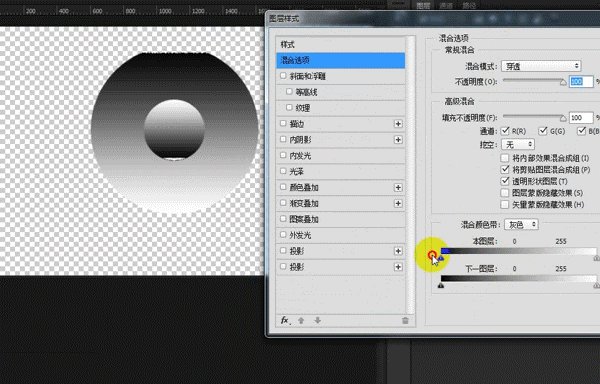
以拖动本图层黑色滑块为例:
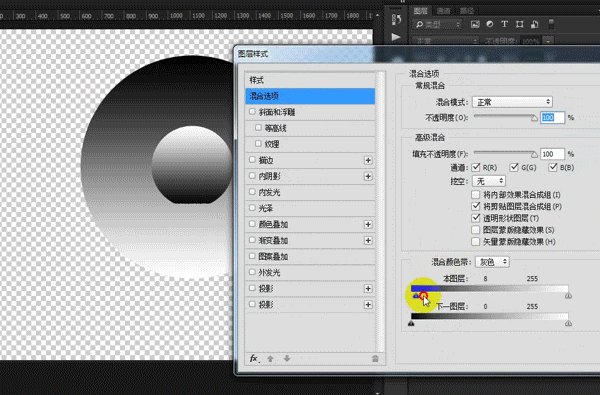
在整个滑块逐步向右拖的过程中,图像渐变圆球黑色的部分消失;这就说明整个滑块(未分开时)左侧的区域被隐藏了,而整个滑块右侧(未分开时)的区域任然显示出来。此时如果将整个黑滑块分开(按住ALT键),那么左半个和右半个滑块中间将会产生一个过渡的区域,这个区域很像我们熟悉的“羽化”或者“容差”的概念,起到一个过渡的作用,不至于图像被隐藏的边缘太生硬。
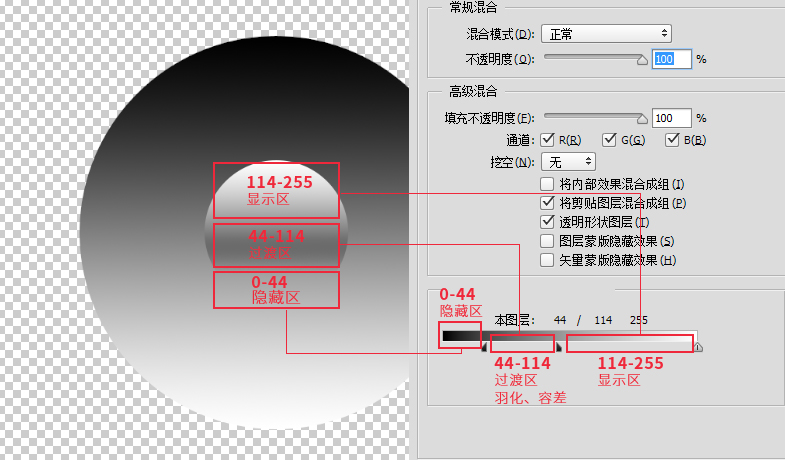
由上面的对照图可以看出:
左半滑块左侧(深灰色及纯黑色)区域被隐藏,被隐藏的色阶数为“0~44”;
左半滑块和右半滑块中间区域成为过渡区,色阶数为“44~114”;
右半滑块右侧(亮灰色及纯白色)区域被显示出来,显示出的色阶数为“114~255”;
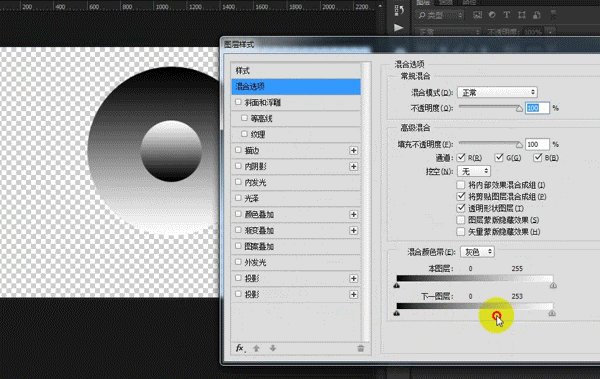
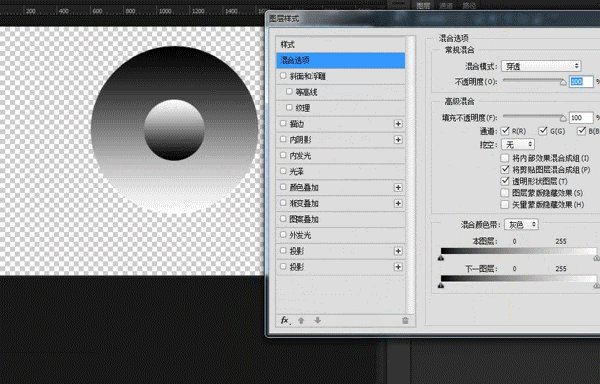
拖动下一图层(仍以黑色滑块举例):
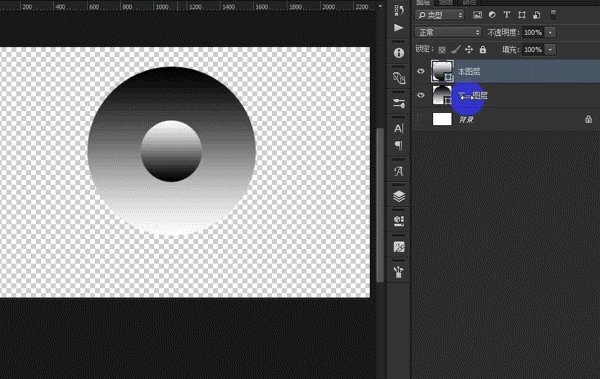
拖动黑色滑块,左侧的的区域将会穿过本图层显示出来,将滑块分开,中间的区域仍是过渡区;白色滑块也是同理。

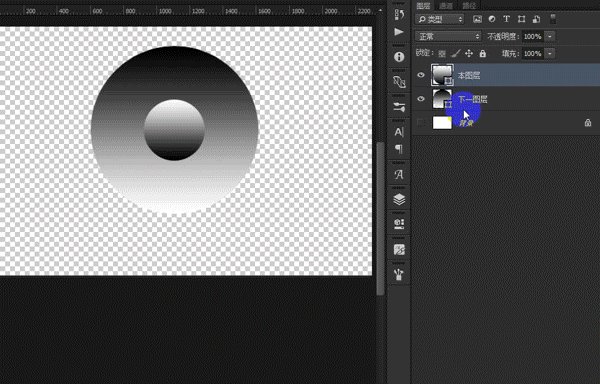
将两个图层放在一个组里时,对组进行操作,组内的所有图层被看作为一个整体。
重点:假如组内,上面图层的透明部分盖住了下面图层不透明的部分,则下图层会被上图层直接“挖空”,而显示出最底层(背景或透明层),和普通图层显示不同,请熟记。下面将会用到这个特点来制作动画。

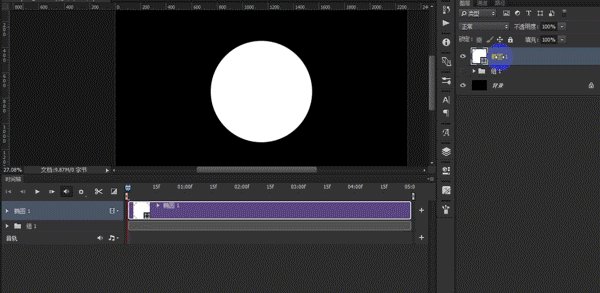
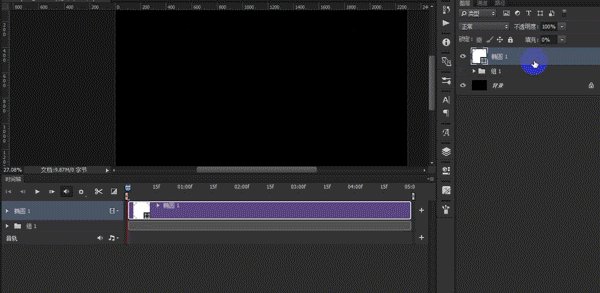
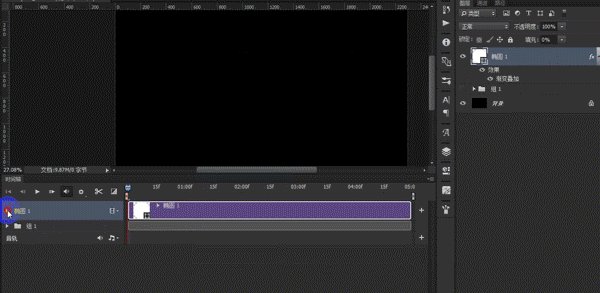
在做小icon隐藏显示的动画之前,我们需要先了解一下倒计时动画效果的制作方法:




· 注意:
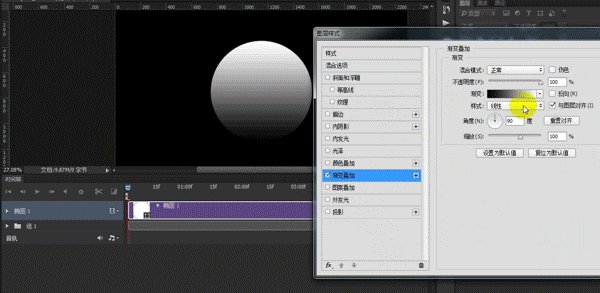
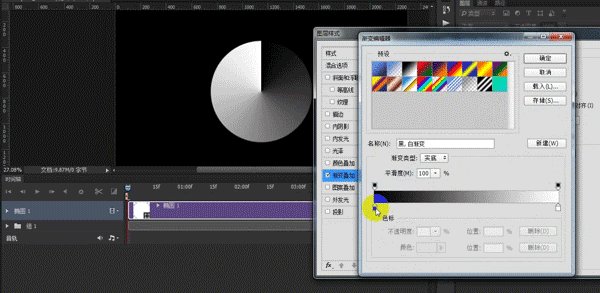
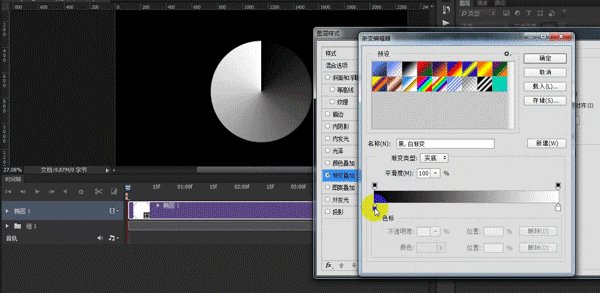
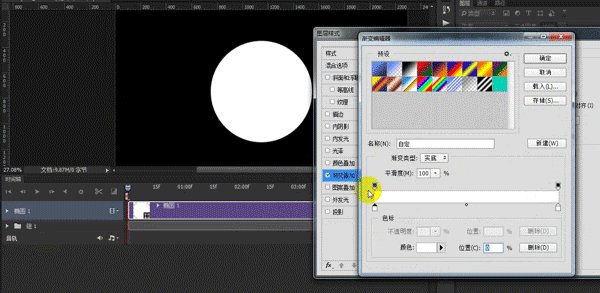
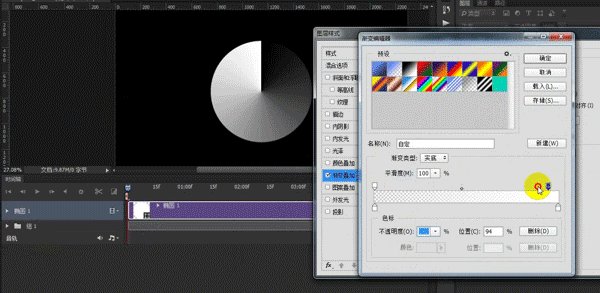
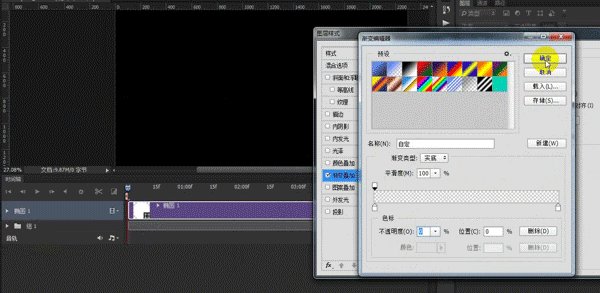
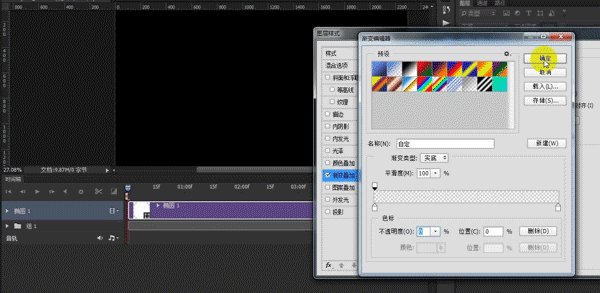
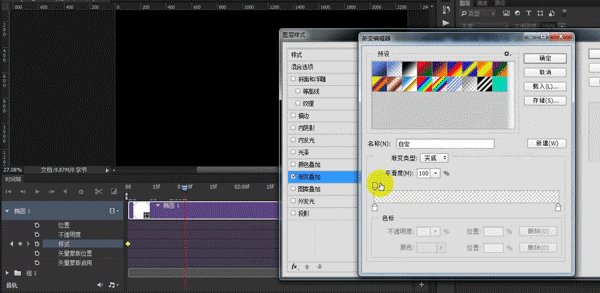
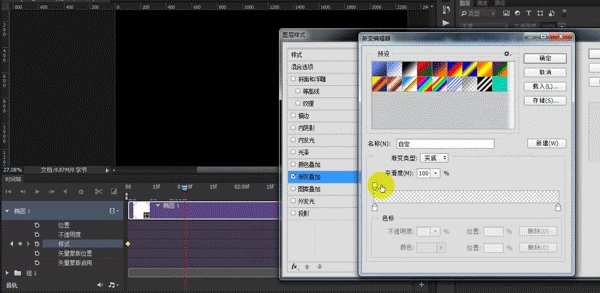
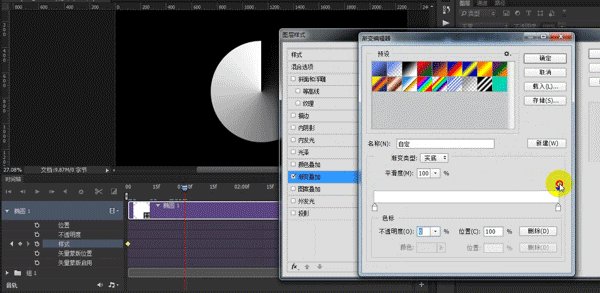
1. 一定要将填充改为“0”,在渐变叠加里选择“角度”。将渐变条上方两个控制不透明度的滑块,一个改为:0%(白滑块),一个保持:100%(黑滑块);并将一个滑块完全压在另一个上面(无过渡区,使边界清晰);单击两个滑块重叠的部分可以切换黑白滑块,也就是“完全显示”和“完全隐藏”之间的切换;
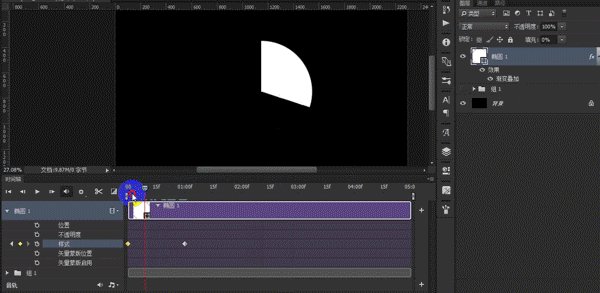
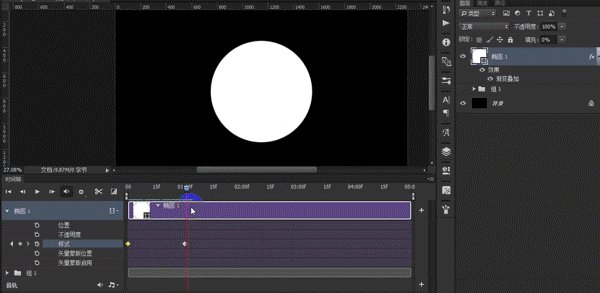
2. 将两个滑块从渐变条最左端拖拽最右端的过程,就是走完一圈(360°)的过程;
我们了解了上面两个知识,那接下来的小案例将会变得非常非常非常非常非常非常……简单~~~~
以音乐icon为例,让我们来分析一下:
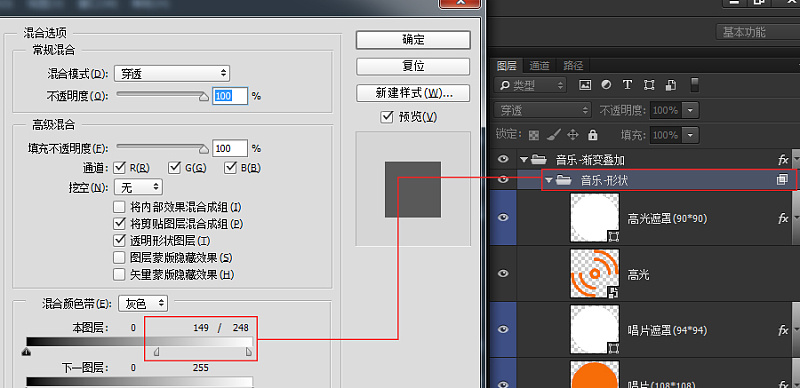
1、我们把小icon各个部分都放在一个组里(名为“音乐-形状”),组里我想把白色隐藏;需注意:不想被隐藏的部分的颜色需要和白色拉开对比,这样才不会受到影响;在这里不想被隐藏的部分我选的是橙色“#f66d08”
整个组颜色混合带的设置:

2、如上设置完成以后,我们组里所有带白色的部分都会被隐藏起来;分析一下动画:
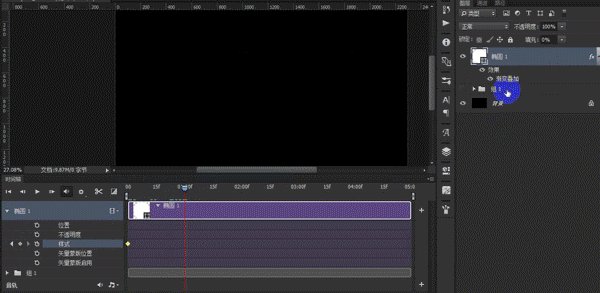
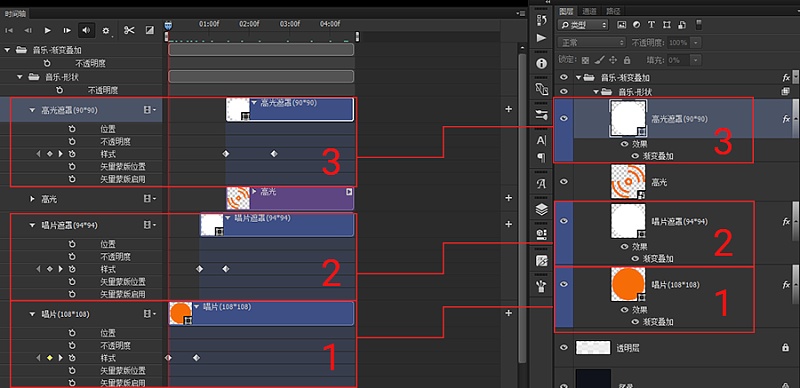
a、首先最下面的大圆形(108*108px)先出来,我们为其添加一个白色的渐变叠的样式(填充不用变成0,因为白色消失后就让它显示出来),用上面学到的倒计时动画方法,为它添加一个动画;
b、然后我们想把大圆挖空,做一个圆形(94*94px,什么颜色无所谓),将填充改为0,同样的方法为其添加一个白色渐变叠加的动画,将它开始的时间放在大圆之后;
c、最后我们想让唱片的高光出来,那么在它的上面做一个圆形(90*90px,什么颜色无所谓),将填充改为0,同样的方法为其添加一个白色渐变叠加的动画,将它开始的时间放在唱片遮罩之后。

图中数字分别代表动画的出场次序,只要童鞋们理解混合颜色带的特点,细心调整时间轴,一定会很容易的做出来一个精致的小动画。
3、最后再在“音乐-形状”组上再建一个组(为整体添加样式必须再嵌套一个组),这个组是为了整体调整icon的样式的,在这里我为它添加了渐变叠加和投影,不用具体纠结是什么效果,大家可以发挥创造力来做不同的效果。
这期的教程相对较难,需要PSD源文件的小伙伴们可以在我们的微信公众号:PS教程自学平台Photoshop,后台回复:混合颜色带,即可获得!
原文作者:无梦不欢
原文出处:站酷
相关推荐
《PS教程!合成古典美女头像》
