版式设计必备干货
作者:袁艺来源:部落窝 发布时间:2020-04-30 17:32:54 点击:3916
甲方:……我就是想要一个五彩斑斓的黑啊。
你:……
想要让甲方对作品满意,设计感真的很重要!商业海报最怕和别人家重复、毫无新意、卖点不突出等等。
商业广告文案可能是相似的,项目活动可能相似,面对这种情况,怎么迅速抓住人的眼球呢?这就需要你在排版上多做创新,掌握排版技巧,即使是纯文字也可以做得很好看,你的作品也可以让人眼前一亮!
这个五一,设计狗怎么过?当然是一次过!
一、亲密关系:
指的是根据内容划分好亲密程度,将海报划分为不同的区域,关联性强的内容放在一起,关联性不强的内容互相分隔开。
注意!1、版面上不要太空,造成单元与单元之间孤立,也不要距离太近,同单元之间的距离应与不同单元之间距离不同,调整合适的距离建立阅读顺序。
2.建立一个视觉中心点或几个中心,不要过多也不要一直变换,容易产生视觉疲劳,阅读起来也比较困难。
3、画面对称性,画面和谐,适当的留白看起来更整洁。
举个例子:观察下图,内容可划分为4个单元:大学设计系中英简介,活动简介,组织者和地点,平面设计介绍。可见单元内部元素之间距离较近,单元与单元之间适当隔开,不会使画面太空,也有适当的留白。

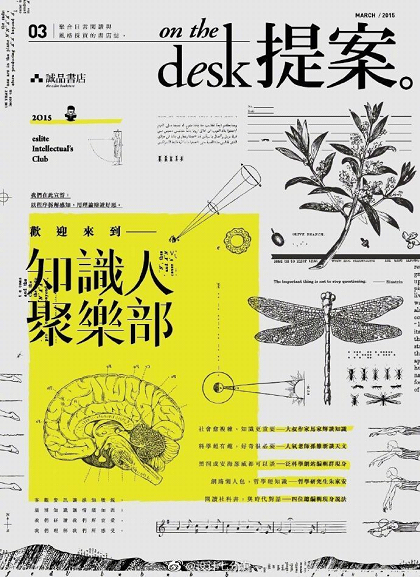
一个反例(如下图):如果文字内容之间都是一样的距离,很难让人抓住重点,很枯燥,只是一大段文字堆在那里。

二个反例(如下图):设计地很精美很用心,但可能会造成视觉错乱,视觉中心过多,重点不突出,几乎没有留白,让人有种窒息感。
改进意见:删减画面不必须的元素,根据重要程度调整大小,注意错落有致。

二、对齐
任何元素都不能在页面上随意摆放,每一项都要与页面上的某个内容存在视觉联系。
方法:建立 参考线/网格 来进行调整和对齐。、
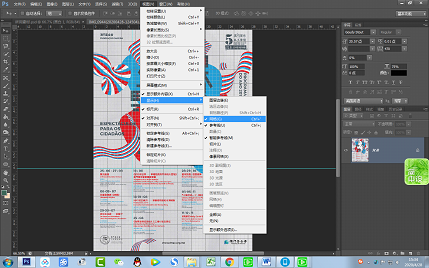
如图,可以在工具栏视图中选择新建参考线或网格

输入好文字之后选择根据参考线或网格对齐就可以啦。

注意!1.关联性强内容使用同一种对齐方式,尽量不要一直变换。
2.不建议使用居中对齐,太单调,尤其是篇幅长的内容。
3.文字与图片穿插排版时,文字应与图片边缘对齐,不形成锯齿状空白;
![说明: F:\qq\1315277970\FileRecv\MobileFile\Image\MKGASTP]I{EQ(S%PH3Z`2(3.png](/ewebeditor/uploadfile/20200430172928747006.png)
边缘对齐且边距相同,看起来干练、整洁。
当然了,熟稔基础技能的小伙伴可以适当打破规则,给排版增添活力;
三、重复:顾名思义就是重复一样的版式,会给人一种统一的感觉,可以增强画面的统一性。
注意!1、排版的时候可以将画面元素(文字/颜色/构图方式)进行重复:
2、不能重复太多次。
一般重复式排版多用于影视剧海报介绍人物时,当然这种方法完全可以套用在淘宝介绍商品的海报制作中。
举个例子(如下图):主人公的背景设计是重复,拍照方式(正面看镜头)是重复,表达出一个强烈的主题。

四、对比
定义:如果想要使两个元素产生对比冲击视觉,我们在设计时要使之完全不相同;
注意的问题:1.对比要明显才能抓人眼球,不能模棱两可,比如用白色与米色对比,13号字与14号字对比,不够明显的对比达不到视觉上的冲击感
2.可以与一般情况的认知稍有脱离
举例:
用对比色形成强烈冲击,具有冲击力的两个元素结合显得十分跳脱,给人冲击感很强。

金色的塔与背景湖蓝色形成对比,倒挂的塔跳出常识认知,显得更富创意。

