科技风雷达扫描动画制作教程
真正优秀的PPT,绝不会放过这种「最酷炫」的雷达扫描动画
作者:董军来源:部落窝教育发布时间:2019-09-20 14:25:09点击:5303
编按:
不少小伙伴总是有这样的习惯:每次看到好看的PPT动画教程,都会添加到收藏夹里。收藏夹里有各种PPT动画教程,但唯独缺少科技风动画扫描动画,所以今天给大家推荐一篇科技风雷达扫描动画制作教程,供大家学习!
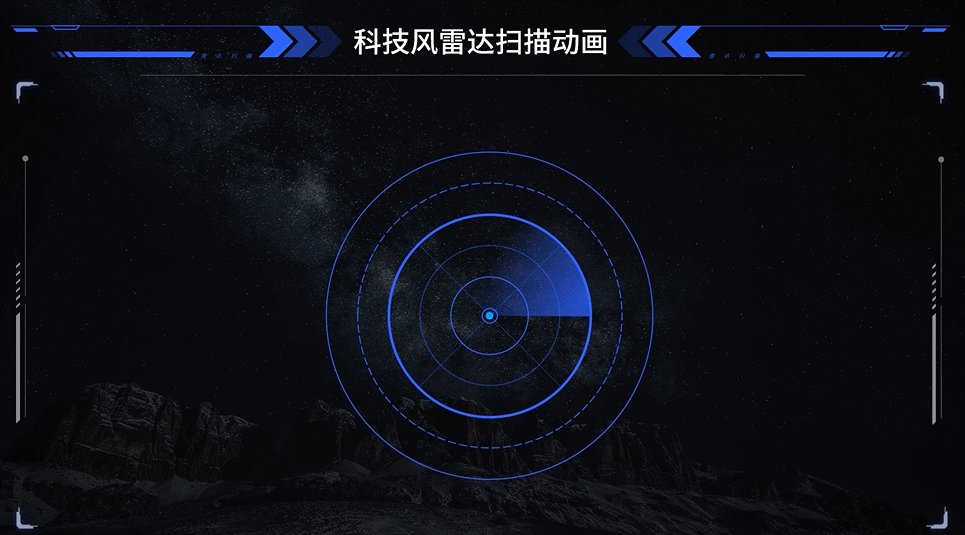
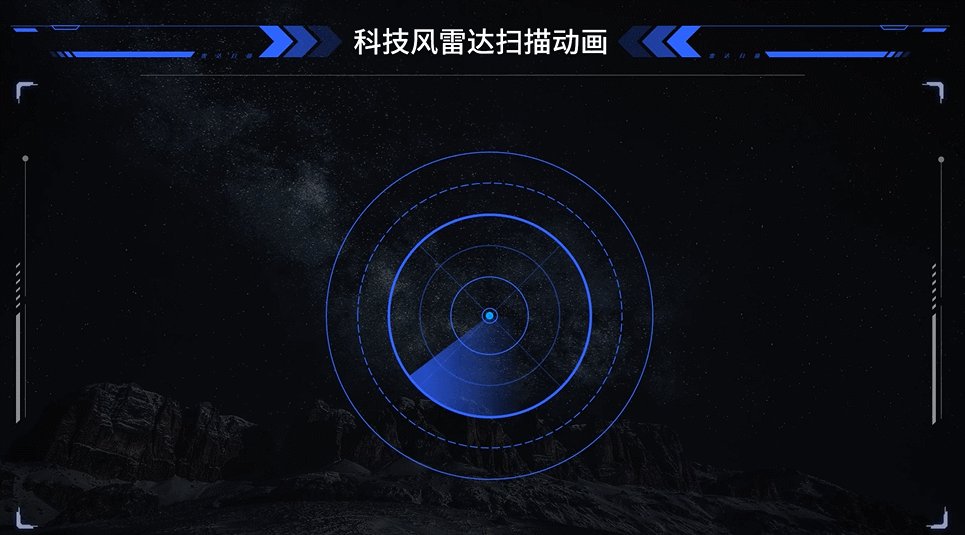
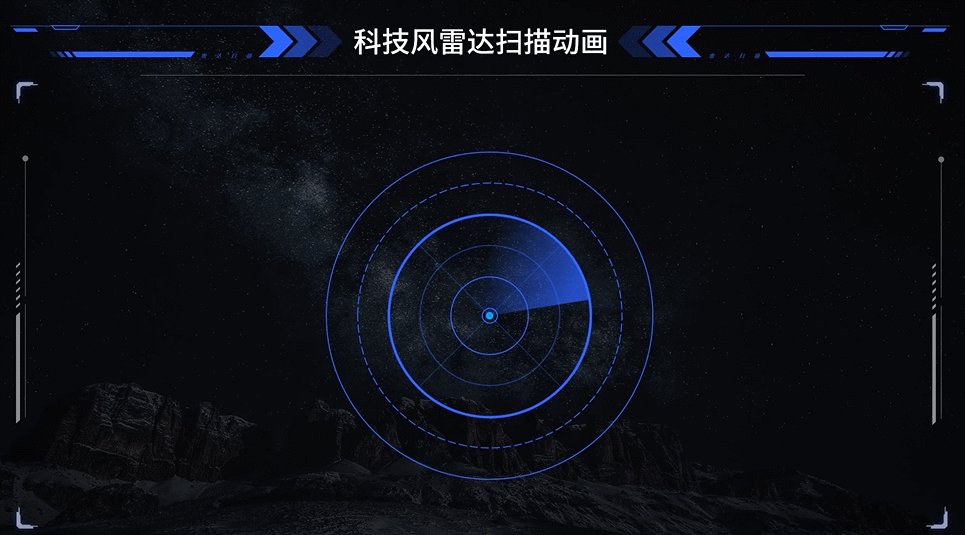
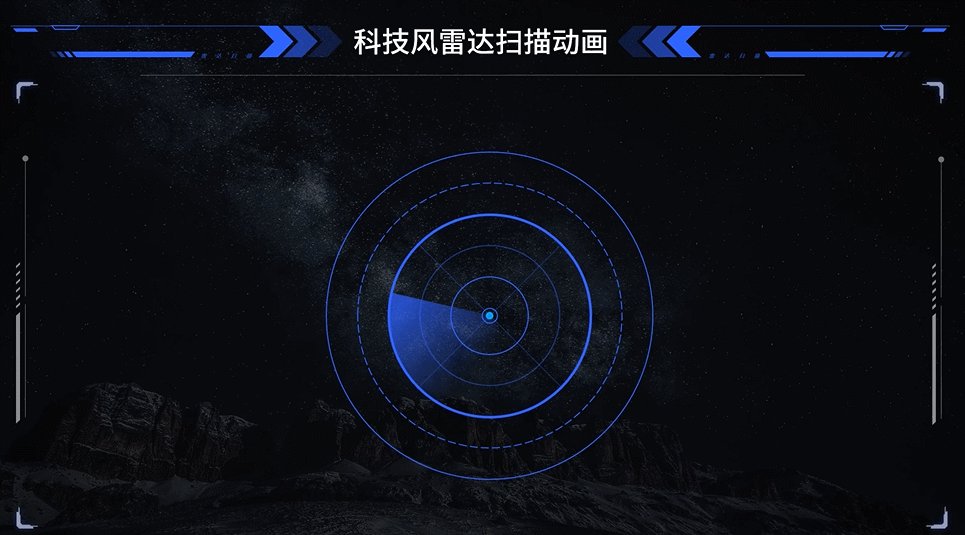
之前我们介绍过科技扫描动画制作教程,今天,我们通过这篇文章跟大家介绍如何制作科技风雷达扫描动画,效果图如下:

制作教程:
第一步:点击【插入】选择【形状】中的【椭圆】,按住Shift在画布中画出一个正圆,稍微小一些,如下图所示:

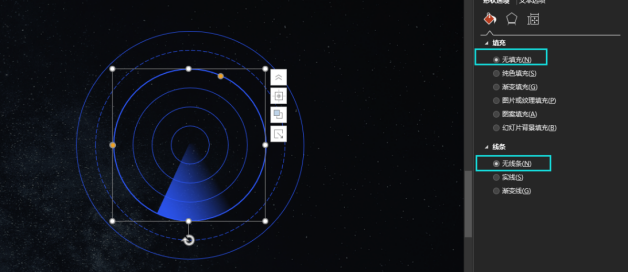
第二步:插入正圆后,点击设置形状格式,“填充”设置为无填充,“线条”设置为“实线”,线条颜色设置为深蓝色,宽度设置为0.25磅;

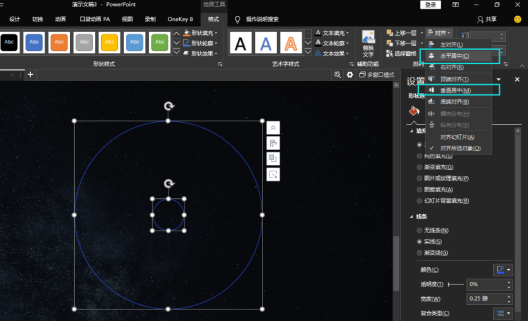
第三步:复制一个相同的圆形,把圆形调大一些后,同时选中两个圆形后,再执行【格式】-【对齐】-【垂直对齐】操作,把两个圆形进行水平方向和垂直方向对齐;

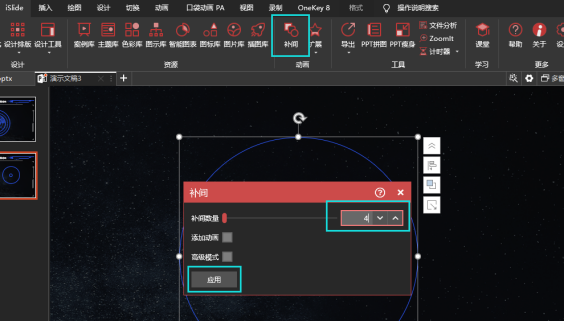
第四步:同时选中两个圆形,点击插件iSlide中的【补间】,设置数量为4,点击【应用】;

得到下图效果:

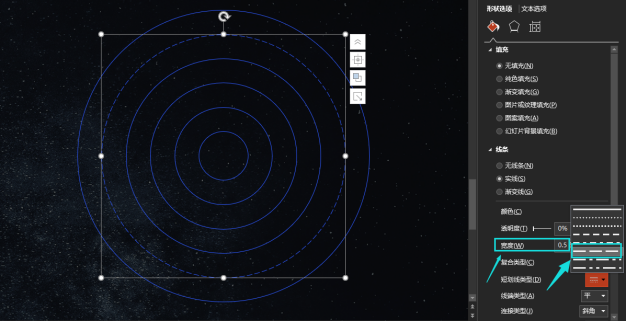
第五步:选中外围第二个圆形,设置圆形格式,线条宽度为0.5磅,短划线类型设置为“长划线”;

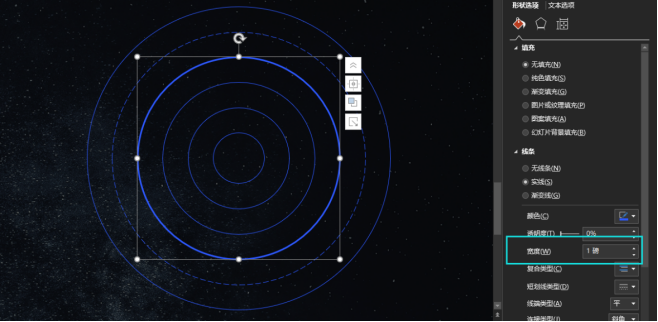
第六步:选中外围第三个圆形,设置圆形格式,线条宽度设置为1磅,其他参数不变;

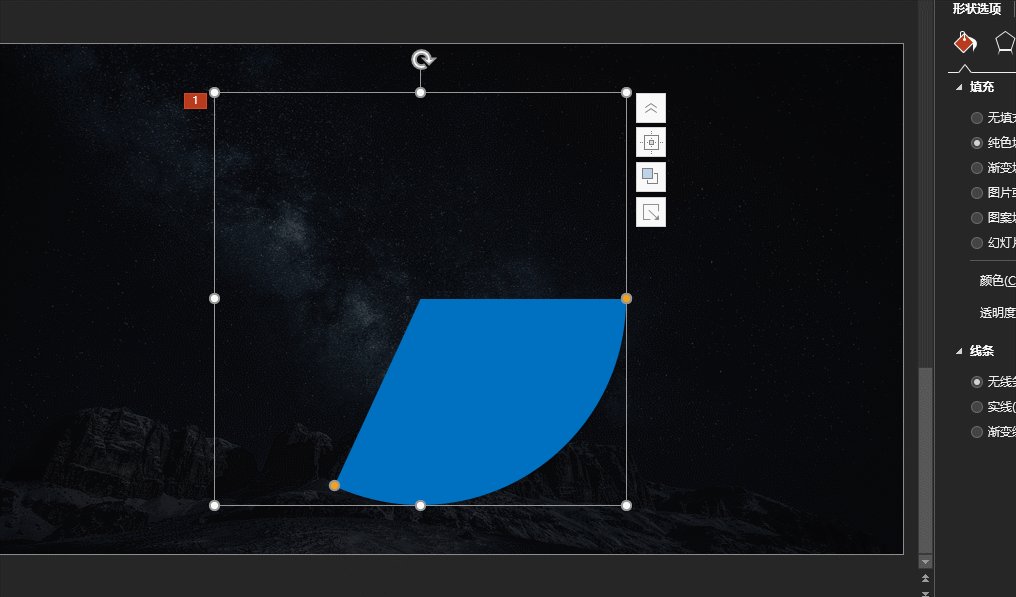
第七步:点击“插入”/“形状”,选择【不完整圆】,按住Shift,在画布中画出一个等高等宽的不完整圆;



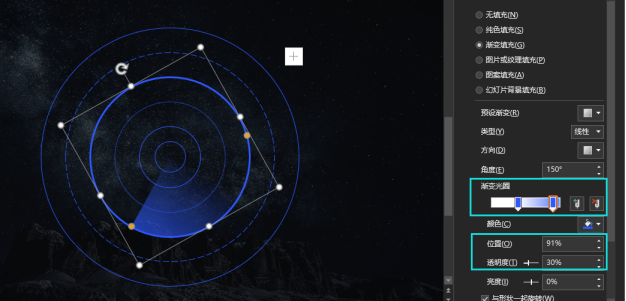
第十步:设置不完整圆的格式,单击“填充”/“渐变填充”,填充类型设置为线性,角度设置为150度;
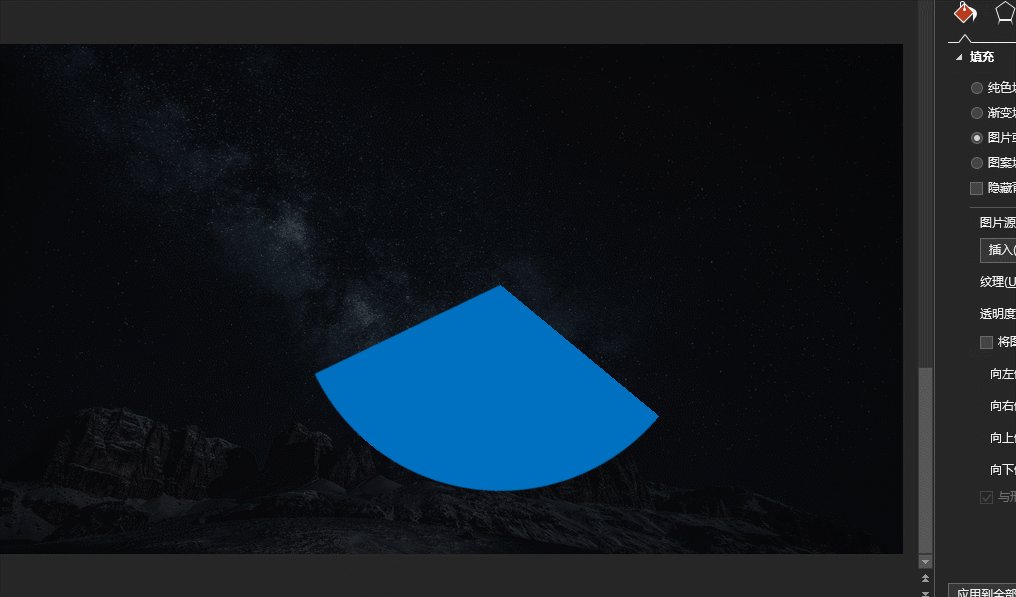
第十一步:设置光圈大小,最左边光圈的位置为46%,透明度为100%,最右侧光圈的位置为91%,透明度为30%;


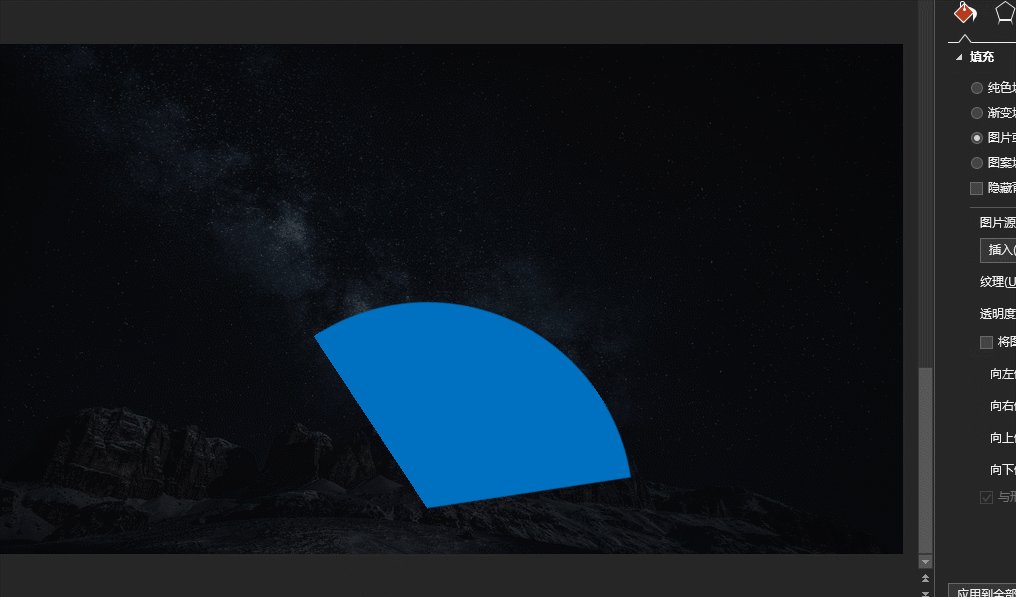
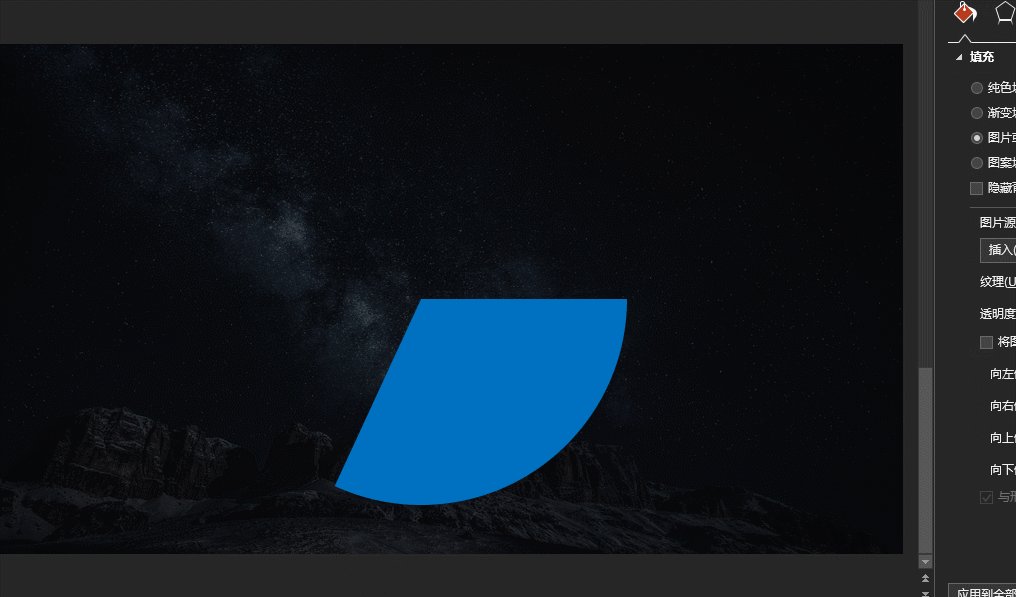
第十一步:复制一个不完整圆后,通过旋转按钮,把复制的圆旋转到上方;


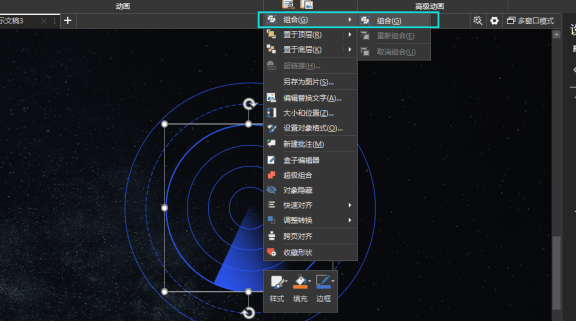
第十三步:选中两个不完整圆,点击鼠标右键,出现“组合”菜单栏,单击“组合”;

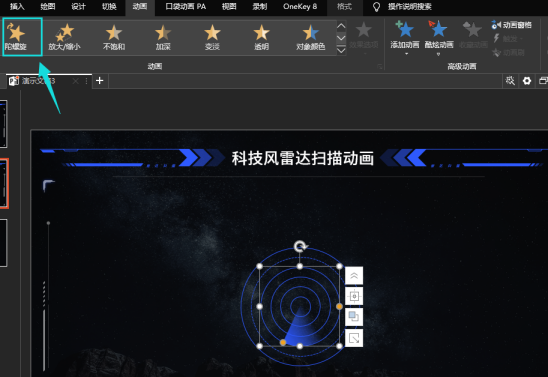
第十四步:选中不完整圆这个组合,点击【动画】工具栏,添加【陀螺转】动画;

说明:为什么要进行复制不完整圆和组合操作?
雷达扫描动画其实是一个渐变填充的扇形围绕圆心旋转,添加【陀螺转】动画后,该元素只会围绕元素中心位置做圆周运动;

为了让扇形围绕事先画出的圆形中心做圆周运动,我们需要把添加动画的元素中心点与圆心保持一致,因此我们需要复制一个不完整圆,并旋转后,两者组合,从而得到下图中的组合。

此时,这个组合的中心点在两个独立元素交界点,正好与事先画出的圆的圆心重合,此时再为这个组合添加【陀螺转】,整个组合就会围绕圆心做圆周运动了。

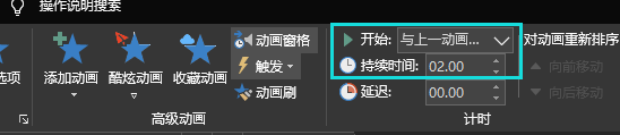
第十五步:设置开始为【与上一动画同时】,持续时间设置为2秒;

第十六步:右键点击动画工具栏中的【动画窗格】-【播放自】-【组合5】,选择【计时】菜单命令;
第十七步:单击【计时】,弹出操作窗口,在窗口中把重复设置为【直到幻灯片末尾】;

第十八步:此时动画设置完成后,再插入一个圆形,调小一些,填充设置为浅蓝色,线条设置为无线条,放置在多个圆的圆心上即可;

第十九步:最后添加两条直线,两条直线垂直摆放,均设置为实线,颜色为深蓝色,透明度均为50%,宽度均为0.5磅;

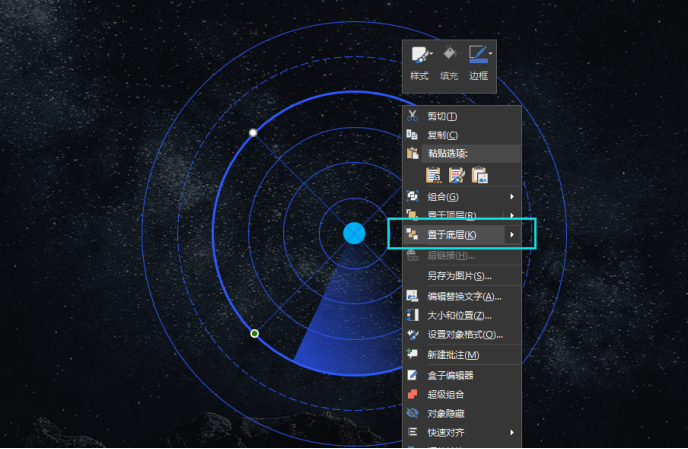
第二十步:最后选中两条直线,右键选择【置于底层】即可。

这样我们就做好了科技感雷达扫描动画,效果如下图:

好了,关于科技感雷达扫描动画制作就介绍这么多了,下期见。
素材下载及学习交流请加QQ群:170790905
做PPT大神,快速提升工作效率,部落窝教育《一周PPT直通车》视频和《PPT极速贯通班》直播课全心为你!扫下方二维码关注公众号,可随时随地学习PPT:

文章推荐
PPT最炫动画,3分钟学会超有科技感的扫描动画,轰动全场!
PPT动画:装逼的聚光灯动画效果PPT轻松做!【PPT教程】
不敢相信,仅给PPT图表加上动画,效果居然这么好!
PPT渐变用不好“辣”眼睛?那是你不知道这3个小秘密
版权信息
本文为部落窝教育独家授权作品,作者:董军。
