PPT文字设计思路
这批实用干货,可能就是你和PPT大神之间的差距
作者: 王培锴来源:部落窝教育发布时间:2019-07-03 17:30:50点击:1228
编按:
对PPT文字进行设计时,不仅要起到美化页面的作用,还要凸显PPT的核心内容。这里给大家带来了10种文字设计思路,它们分别是:添加渐变、设置渐隐效果、添加纹理、层叠文字、添加局部渐变、打造霓虹效果、添加多重描边、拆分笔划、打造3D质感、补间动画打造立体效果。
现在开始说一说这10种文字设计思路具体怎么运用?
1.添加渐变
渐变大家都很熟悉啦,搭配上和谐的颜色,也能将文字设计得出彩。值得注意的是,渐变可以多用白色辅助,这样字体会更有层次感。


颜色也可以大胆一些,骚气一些。

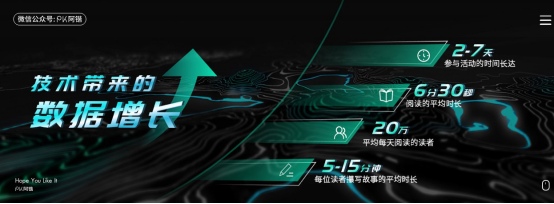
2.设置渐隐效果
渐变字边缘的色卡设置100%透明度就是渐隐字了。这种效果非常适合用来做封面,注意右边隐去的部分不能太多,从而影响了文字主体的阅读。


掌握了这个技巧,再结合图片,一页精美的PPT就做出来啦~~

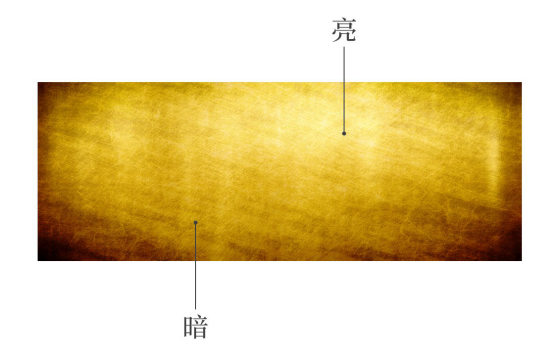
3.添加纹理
添加纹理也是一个大幅度提升美感的技巧,实现手法是用图片填充。
比起简单的颜色渐变,添加纹理多了一层「质感」,这可以让文字更加饱满。

需要注意填充的图片要有亮暗对比,有颜色的区分,这样才会有层次感。

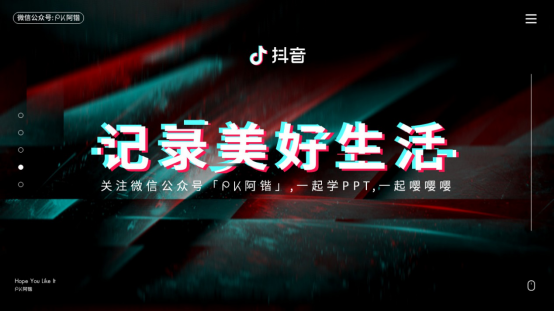
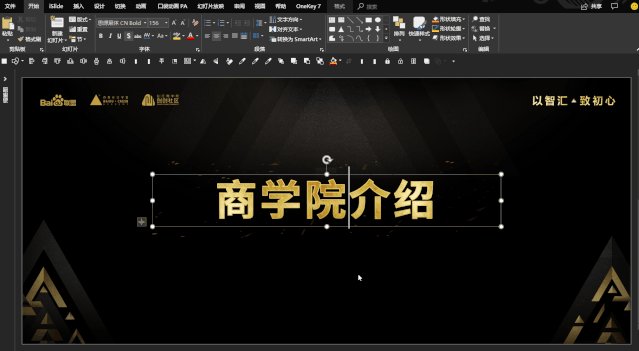
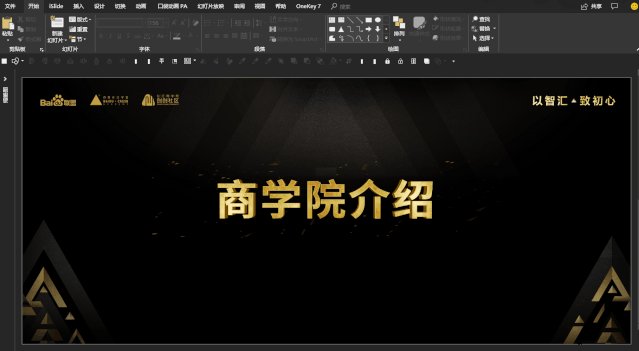
4.层叠文字
层叠文字是一直很火的效果,深受综艺节目喜爱。

这种效果在PPT里很容易就能做出来,拿下边这页我去年做的PPT为例。

这页PPT里,标题文字做出了层叠效果,看上去很酷很炫,其实只需要复制多一层字,设置好颜色,与白色字错位摆放就做出来了。

类似的还有抖音的字体效果,也是上边白字,底下一层红色一层青色,错位摆放。

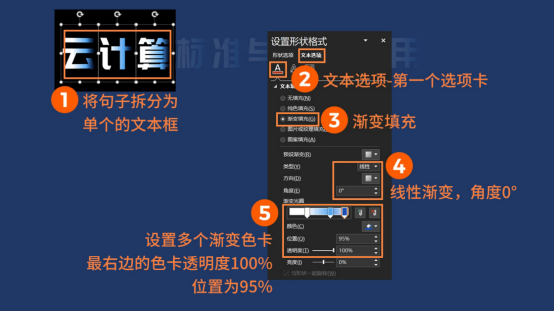
5.添加局部渐变
添加局部渐变是一种很细腻的效果,也许看上去不显眼,但一做出来页面整体会非常精致。

实现手法很简单,只需要插入一条条矩形,设置渐变,然后对着文字拼拼拼就好了。
类似的还有下边这页。

啊有钱了一定买台口红相机( •̀ ω •́ )✧

6.打造霓虹效果
霓虹效果现在大家应该都不陌生了,主要是「发光」+「阴影」两个效果实现,注意使用的颜色要选个亮一些,艳一些的。


7.添加多重描边
多重描边是一种非常不错且常见的设计手法。又好看又能突出文字,很适合一句话的PPT页面。

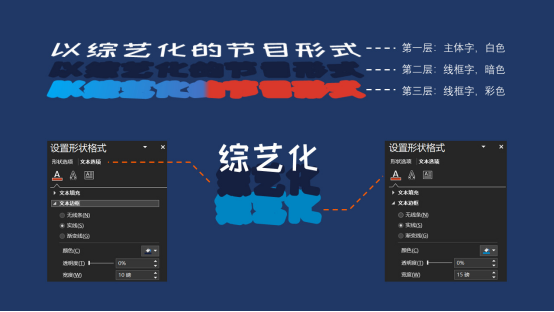
实现手法很简单,上边案例的效果主要由3层字体构成:
第一层,白色的字;
第二层,深色的字,用文本边框填充10磅;
第三层,彩色的字,同样用文本边框填充15磅。

注意后两层都是用字体的线框填充的,文本本身的填充不用管,这样设置的好处是3层字体的大小都不用改变,只需要调整线框大小就行。
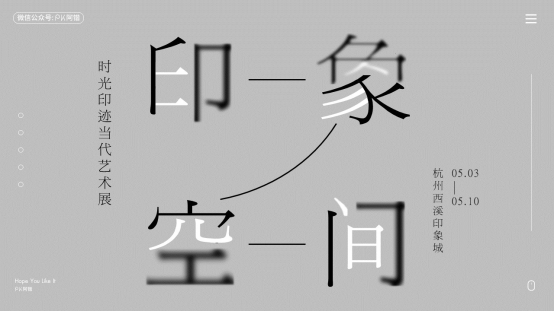
同样的效果还有:

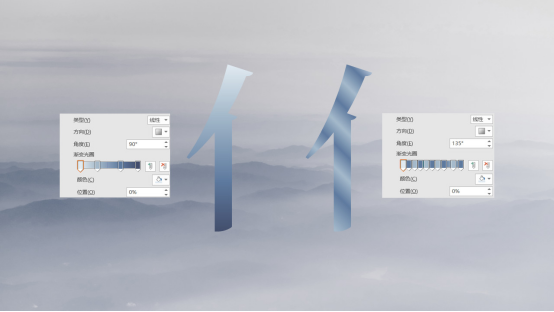
8.笔划拆分
笔划拆分是我很喜欢的设计效果,拆分后的笔划搭配上模糊,营造出一种前后虚实的效果,视觉效果非常棒。

笔划是怎么拆分的呢?
一个最简单的方法,是插入一个全屏矩形,而后跟字体进行布尔运算—拆分。
动图演示:

笔划是怎么做出模糊的虚实效果呢?
复制要模糊的部分,右键—以图片的形式粘贴,而后借助图片艺术效果里的模糊就可以了。
动图演示:

同样的页面还有:


9.打造3D质感
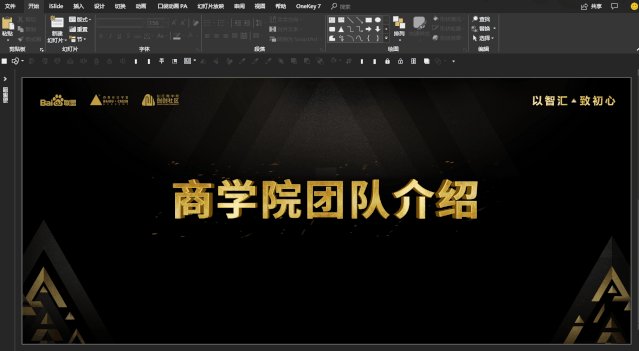
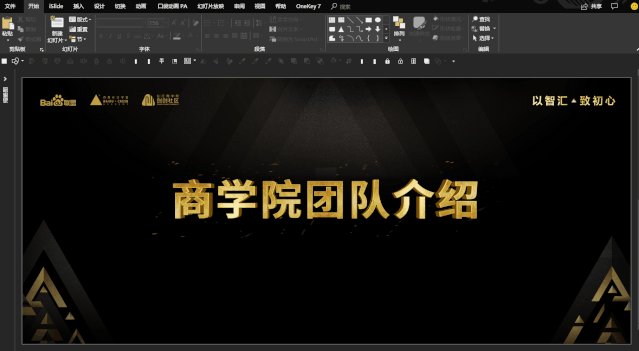
想必大家都见过PS的字体样式。其实在PPT中也可以做出来,只不过效果简单一些,但二次修改很方便。
这种效果非常适合用在只有一句话的PPT页面,比如封面、过渡页等。



在PPT里既可轻松修改
大致制作思路是填充图片做出纹理,接着设置线框、三维棱台、三维旋转、透视等等。

10.补间动画打造立体效果
首先对笔划设置巨多层渐变,做出了立体的效果,又结合了模糊,做出了前后虚实的感觉,再加上那点石成金般的阴影,哦森~~什么叫立体字?这才叫立体字!
那么这种效果是怎么做出来的呢?

首先做两层渐变,一层主体,一层叠加在底部。底部的那层渐变拉满,一亮色一浅色交替变换。

然后利用iSlide「补间动画」做补充,效果就这样出来了。

怎么样,是不是非常简单。
总的来说,文字设计是既容易实现,效果又特别好的设计思路。当老板或者甲方粑粑说页面单调的时候,也许挑一种文字效果,优化一下就过了呢?
素材下载及学习交流请加QQ群:170790905
做PPT大神,快速提升工作效率,部落窝教育《一周PPT直通车》视频和《PPT极速贯通班》直播课全心为你!扫下方二维码关注公众号,可随时随地学习PPT:

文章推荐
学会七种文字处理技巧,轻轻松松搞定PPT文字难题!
文字填充的一种新颖玩法——用PPT裁剪挖空报纸
别不信,用PPT也能做出海报级的霓虹光效果
版权信息
本文作者: 王培锴
文章原标题:这10种PPT文字设计技巧,可能就是你与高手之间的差距。
本文来源:PK阿锴(ID:akaippt)
转载说明:转载请联系作者本人
