3分钟学会图片裁剪+平滑切换结合的创意玩法(上篇)
裁剪大小相同,区域不同
作者:大雄董军来源:部落窝教育发布时间:2019-10-29 15:04:09点击:5086
编按:
平滑切换是PPT里面一个充满着无限可能的功能,属于页面之间的切换动画。常规的切换动作比较生硬,但利用平滑切换可以做到无缝连接的效果,甚至还能做出许多酷炫的效果,今天主要给大家介绍图片裁剪+平滑切换相结合的一种玩法,主要适用于裁剪大小相同,区域不同的情况。
平滑切换从Office2016中的【变体】到今天Office2019/365正式改名为平滑切换,看似是一种平淡无奇的幻灯片切换方式,但若结合不同的玩法,如3D模型,图片裁剪,强制关联等,就会产生很多意想不到的效果。今天我们就先来给大家详细展示下:图片裁剪+平滑切换相结合会产生什么样的惊艳效果?
本期教程我们用两个案例来详细介绍下平滑切换+图片裁剪的结合应用。
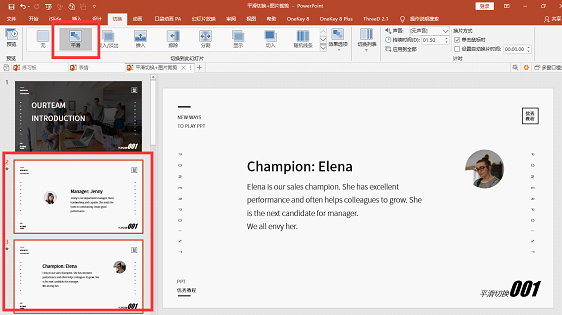
首先看下两个案例的效果图:
案例1

案例2

1.基础案例:人物/团队/产品展示
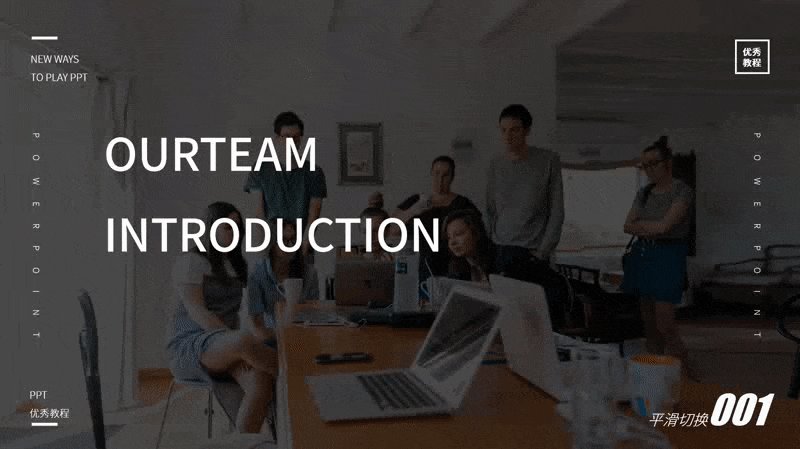
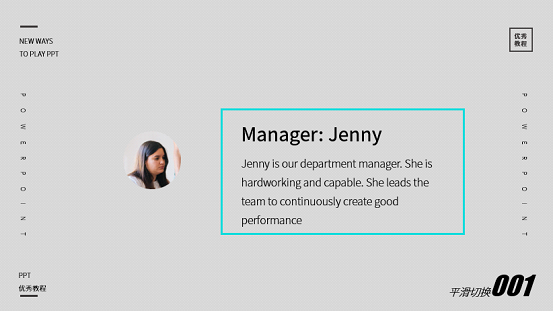
先来看一下效果图:

这个案例适用于同一张图片中的人物介绍,团队介绍,同一产品的不同部位展示。
制作方法:
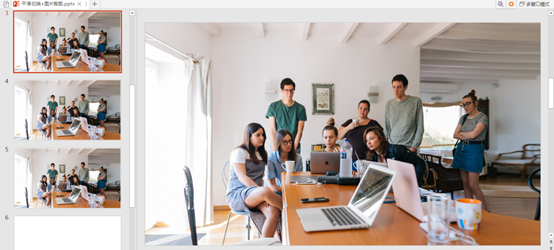
第一步:
插入一张图片,拖拽图片使其充满整个幻灯片页面,并将其复制两份,得到三张相同的幻灯片页面。

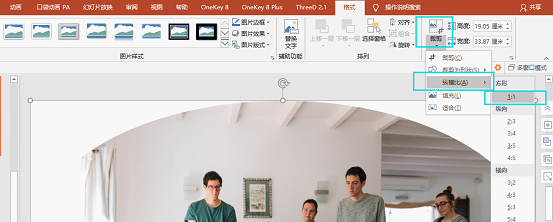
第二步:
在第二张幻灯片中,双击图片,右上角出现裁剪按钮,点击“裁剪”-“裁剪为形状”-“圆形”。

第三步:
继续点击“裁剪”-“纵横比”-“1:1”。

此时锁定圆形比例为1:1,得到正圆裁剪区域。

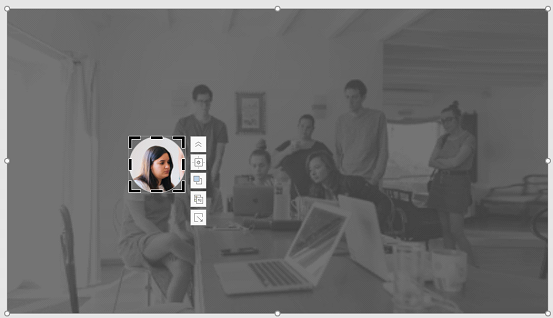
第四步:
通过正圆裁剪区域的调整按钮,按住Shift键,把裁剪区域缩小到需要展示的人物头像上。

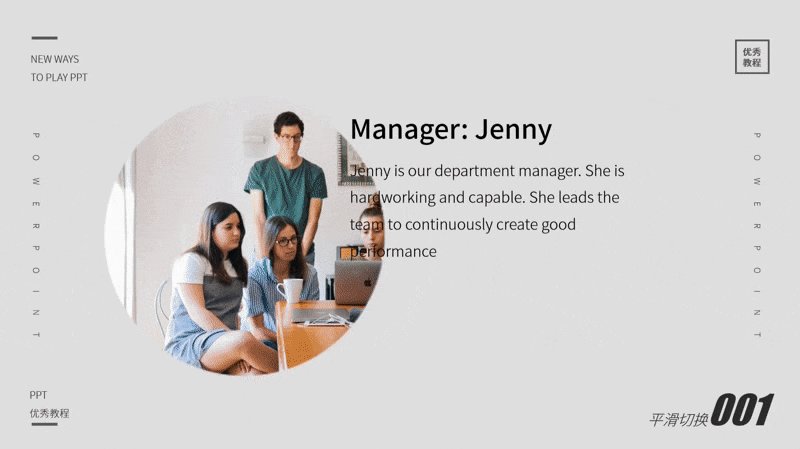
调整好之后,点击页面空白处,即可完成当前区域的裁剪,得到下图:

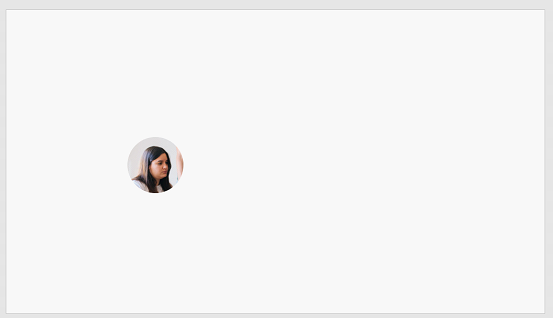
第五步:
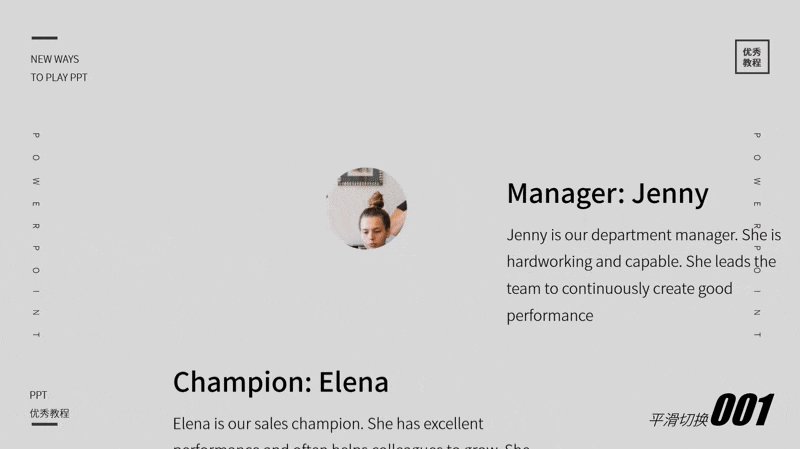
第三张幻灯片同理操作,得到下图:

第六步:
为三张幻灯片添加文字说明和平滑切换效果。

第七步:
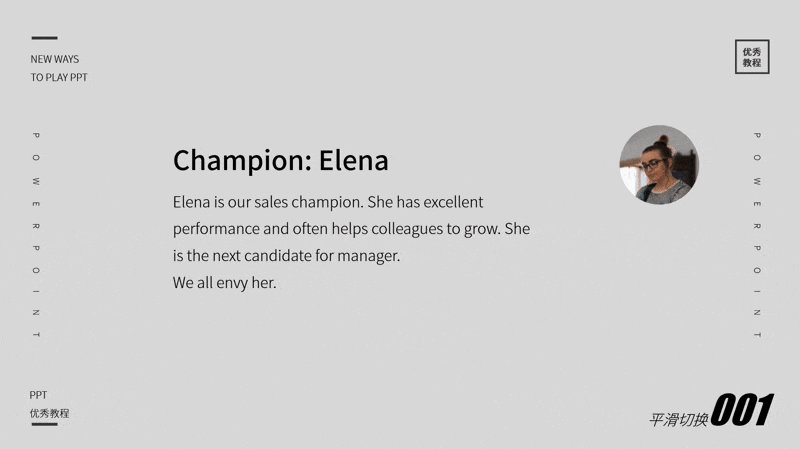
按照自己的喜好设置幻灯片背景的颜色,即可得到效果图:

补充说明:
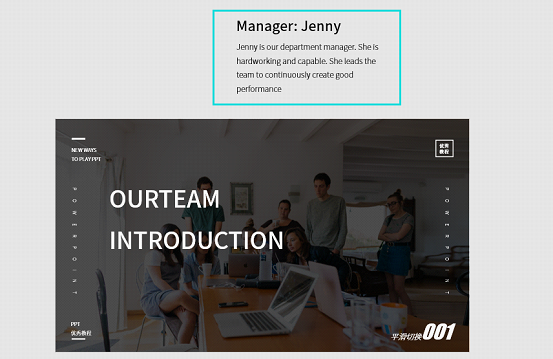
文字摆放好位置后,如果也想产生动态图中的平滑移动效果,需要复制当前文字,粘贴在前一页幻灯片中,粘贴在幻灯片页面外,具体位置我们举个例子:

演示时这部分文字是从上方向下移动的,那么我们需要把这部分文字复制粘贴到上一张幻灯片中的上方位置,如下图:

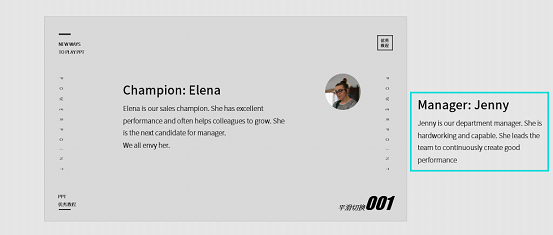
同理,文字退出时,是往右移动的,我们就需要把这部分文字复制粘贴到下一页幻灯片中的右侧。

其他文字的处理方法同上。
2.进阶案例:数字滚动
效果如下图:

这个案例适用于:销售数据等数据的展示
制作方法:
第一步:
插入“文本框”,输入数字“1234567890”,横向压缩文本框,并将文本调整为竖向,此时选中数字文本框,Ctrl+C复制文本框后,再点击鼠标右键,在“粘贴选项”中选择“粘贴为图片”。

说明:为了保证粘贴后的数字png足够清晰,在上一步中新建的数字文本框中,将数字字号调整大一些,否则粘贴会为图片放大后会模糊。
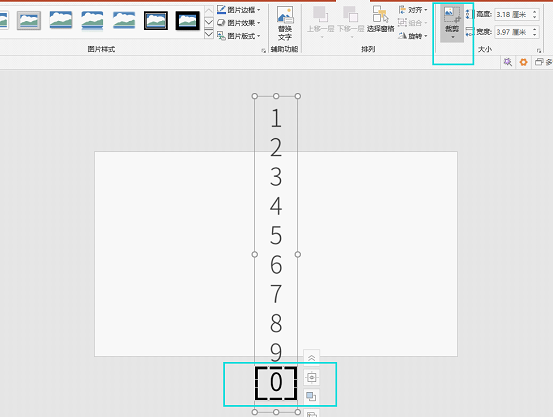
第二步:
删除原来的文本框,只留粘贴的图片,把图片调整大一些,并使用裁剪功能,将图片裁剪得只剩一个数字,我们这里以0为例。

第三步:
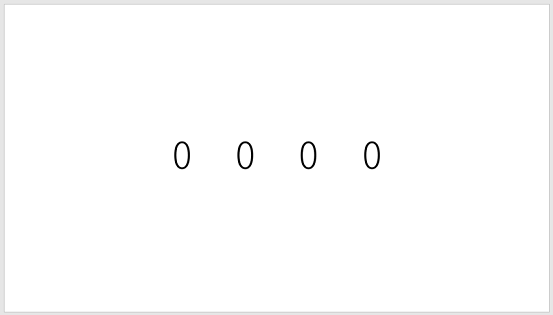
将数字0移动到幻灯片页面中,并复制粘贴三份,得到四个0,摆放如下:

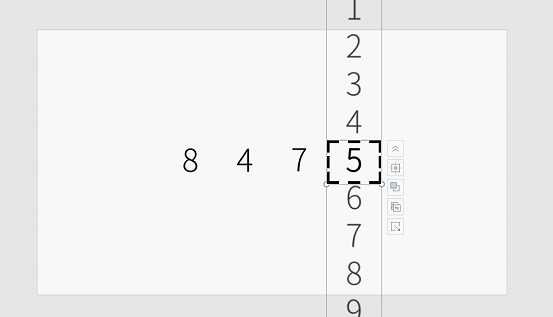
第四步:
复制当前幻灯片,得到两页相同的幻灯片,在复制得到的第二页幻灯片中,使用裁剪功能,把需要展示的数字调整出来。

第五步:
调整完后,再添加文字说明,设置幻灯片背景颜色,为这页幻灯片添加“平滑切换”动画。

放映演示即可得到下图:

通过以上两个案例不难发现,其实一个看似平常的平滑切换,如果正确结合PPT中的其他功能,将会产生很多令人惊艳效果,而教程中仅仅平滑切换与图片裁剪相结合的基础篇,下期我们将跟大家分享图片裁剪+平滑切换结合的高级进阶玩法,欢迎订阅哟!
本期教程就到这里,我们下期再见~
素材下载及学习交流请加QQ群:170790905
做PPT大神,快速提升工作效率,部落窝教育《一周PPT直通车》视频和《PPT极速贯通班》直播课全心为你!扫下方二维码关注公众号,可随时随地学习PPT:

文章推荐
PPT数据图表怎么做才高大上?教你一招:制作可视化动态数据图表
用PPT做倒计时5秒酷炫动画+高清音效,1分钟就搞定,一学就会!
看腻了普通的PPT封面?手把手教你制作“动态”封面,震惊全场!
不用AE,不用插件!只用PPT,就能玩转“电影级”粒子动画!
版权信息
本文为部落窝教育独家授权作品,本文作者:大雄董军。
