超全面的图标基础知识总结,原来图标用法也有大讲究!(下篇)
作者:陈臣来源:部落窝教育发布时间:2019-10-30 11:17:27点击:4328
编按:
上一篇带大家了解了图标的类型及适用场景,今天带大家了解一下能让你事半功倍的图标绘制技巧及注意事项,话不多说,快来详细了解一下。
在上篇,我们讲述了图标的定义、图标按照功能的分类、图标的设计风格以及应用场景,相信大家对图标有了一个比较清晰的了解,这一篇我们着重来讲解图标该如何去绘制,以及绘制过程中的技巧和需要注意的事项。
一、 图标绘制的基本流程
在我们实际项目中,图标从来不是单独存在的,它必须依附于产品的功能、内容方能实现价值。接下来的一套流程是我结合以往产出的项目,并参照了前人的经验整合而来,不论是日常练习还是实际项目,都可以遵循这一套万能模板。
1. 头脑风暴
定下初始的概念关键词,但是往往这个概念过于抽象,没有办法直接落地,这时候就需要围绕这个关键词联系出更多具象的关键词。比如“健康”,我们通过发散联想可以衍生出众多的实体关键词。

2. 确定最佳关键词
根据产品的具体方向和图标的使用场景确定最佳关键词。比如你需要做的产品属于医疗行业,那就可以是“心脏”“听诊器”“医疗箱”这些与医疗相关的关键词,这个图标如果用在底部标签栏,对应的界面是用户的一系列健康数据,那就可以用“心脏”作为最佳关键词。
3. 确定样式
图标的样式是确定产品调性与品牌非常重要的一部分,定义样式时必须结合当前的产品定位,以及所在的场景设计出相符的图标。
4. 获取灵感
当我们对这个关键词如何用图形表达没有概念时,就可以借助iconfont、iconfinder等图标素材网站来获取灵感。如果本身基础较好,也可以直接借助照片进行提炼。

5. 绘制草图
草图往往是很多设计师容易忽略的一步,但是可以大幅提高在软件中绘制的效率,尤其是一些较为复杂的图标。这一步可以帮助我们快速尝试出不同特征、细节组合所呈现的效果,避免了直接上机带来更多的试错成本。
6. 绘制图标
打开软件开始绘制,我目前都用AI绘制,因为实际项目中需要各类尺寸的图标适用于各种机型,AI是专门绘制矢量图的软件,不论放大还是缩小都很清晰。但是ps作为一款位图软件,放大缩小会糊。最关键的一点是,AI所提供的大量便捷工具可以明显提升设计师绘制的效率。
另外,当绘制一套图标时,为了保证它们视觉上的一致性,需要用到图标栅格来辅助调整。(下文会讲到)
二 、图标绘制的技巧
图标的绘制虽然是基本流程的最后一步,但是却包含了颇多的要点,这里我提炼了一些最核心的注意事项和技巧。
1. 布尔运算
图标应该尽可能用更加简单的几何形状去表达。布尔运算作为一种逻辑推演方法,可以将若干个简单图形通过一系列运算法则组合成新的几何形状,用这些形状绘制的图标富有逻辑之美,也极易后期的调整和扩展。
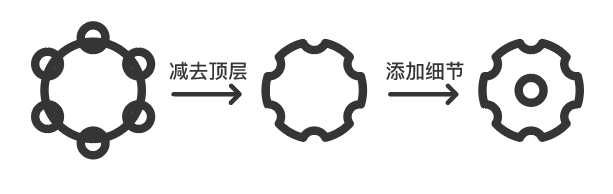
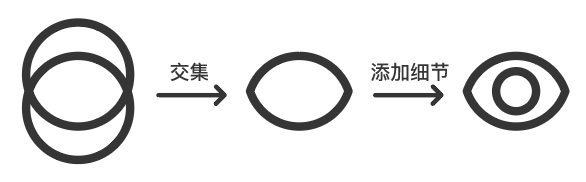
在AI中一般通过路径查找器的形状模式进行布尔运算,包括了联集、减去顶层、交集和差集。比如以下的三个常用线性图标,评论、设置和预览的制作分别运用到了联集、减去顶层和交集。



2. 形状生成器
其实这个功能与布尔运算有些类似,同样是将若干个简单几何形状重新组合为新的形状,只是它更为简单粗暴,直接跳过运算环节,拖曳点击即为合并,按住Alt点击即为删除。
比如三个叠加的圆形,通过形状生成器可以生成很多有意思的图案,并且都是一步到位,如果用布尔运算的话就会变得非常繁琐。当然,对于实际项目中的图标而言,布尔运算够用了,一些品牌标志、装饰性图标的设计可能会用到形状生成器。

3. 图标断线技巧
断线图标在产品中非常常见,在形状描边中制造小小的缺口,可以让图标富有趣味性和呼吸感,我一般用两种方法来断线:
(1)添加锚点
比如一个“添加”图标,用钢笔工具在想要断线的地方添加2个锚点,之后选中锚点间的路径,按delete删除即可。

(2)路径橡皮擦
这个工具藏在shaper工具下拉列表中,和橡皮擦工具类似,只是对象变为了描边路径而已,相比“添加锚点”功能省去了中间多余的几个步骤,点选路径擦除想要断线的地方即可~

三 、图标绘制的注意事项
1. 辨识度
辨识度是图标最底层、最重要的价值,试想一下,如果用户使用一个功能时看不懂或者误解图标的含义,即使图标设计得再精美也毫无价值。
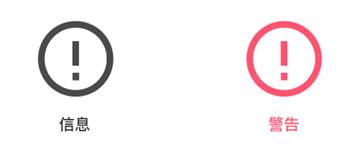
比如下面的图标,在表达“警告”含义时如果错用了黑色,那用户很可能误解成是“信息”含义。当然,在底部加上文字可以很好得辅助用户理解,但是实际产品中并不是所有图标都会留给你这么多的空间。

2. 一致性
一般项目中的大部分图标是成套设计的,这就需要设计师顾及图标之间的一致性,包括描边粗细、圆角大小、断线规律、饱满程度以及视觉大小。
(1)描边大小
所有图标描边粗细应该一致,而不是时粗时细。

(2)圆角大小
除去圆形外,所有圆角矩形的圆角大小同样需要保持一致,而不是下面这样。

(3)断线规律
这是很容易被忽略的一点,断线过于随意时,会显得非常凌乱,毫无规律可言,断线的大小和方向都应该遵循某个规律。需要注意的是,圆角矩形需要在圆角附近断线,避免断开圆角后影响图标的辨识度。

(4)视觉重量
也就是图标的视觉重量,下面的手机图标用了较多的内部线条,导致看起来比其他两个图标更重、更复杂。

(5)视觉大小
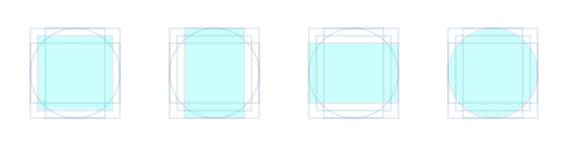
物理尺寸同样的正方形要比圆形更大,因此图标的大小一致需要视觉上的统一,而不是物理尺寸。借助图标栅格,我们可以更规范地调整图标的视觉大小。

借助栅格中四种形状的参考线,我们可以很方便地调整这三个图标,使它们在视觉大小上呈现一致性。

至此,有关图标的所有知识就全部讲完了。图标作为UI设计的基本功,需要长期的练习和总结,我自己也在不断学习的路上,借此机会把已学的知识整理出来分享,希望能帮助到大家,共勉。
本文配套的练习素材请加QQ群:465481414下载
做PS高手,快速提升工作效率,部落窝教育《 Photoshop全面精通班》视频和《 AI平面与电商设计从零到精通》直播课全心为你!
扫下方二维码关注公众号,随时随地学习PS:

相关推荐:
