AI教程,轻松绘制Yoga风日落图标
作者:陈臣来源:部落窝教育发布时间:2019-08-09 16:16:39点击:4164
编按:
提到渐变,就不得不说一说在设计界广泛应用的Yoga风格,Yoga风色彩使用大胆,尤其以俏皮灵动的特点而出名,被广泛使用在logo设计上。下面我们就一起来学习yoga风格图标的制作。
风靡设计圈的Yoga风图标由Dribbble网站的印尼设计师——Yoga Perdana自创,他设计的图标将渐变色应用得可谓登峰造极,独特的脑洞和创意也让这类鲜明的风格受到设计师们的广泛关注。而这类风格的图标总体来说可以归纳出以下几类特点:
1. 以同类色或邻近色的渐变色为主要配色手段,并保持较高的饱和度和明度;
2. 沿图形变化方向添加分界线,施以恰到好处的高光和阴影,视觉层级丰富;
3. 正负图形中,留出的负形空间形状和图标寓意完美贴切;
(比如下图的第一张图标就是一个负形空间的典型使用——字母P用飞机图形作了负形来展现飞机划破天际的场景,同时P又是英文plane的首字母大写)

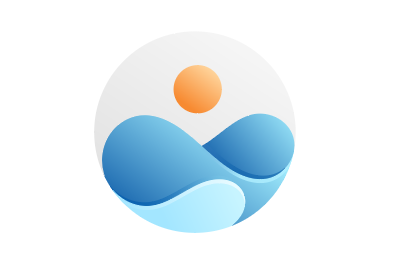
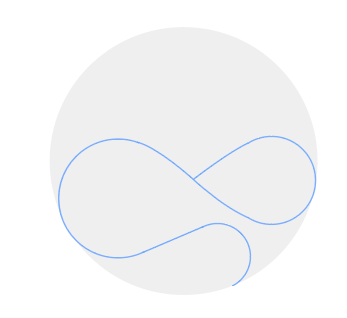
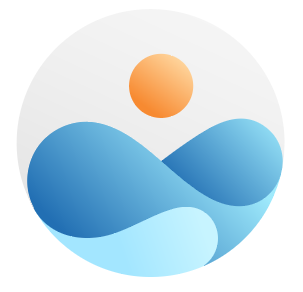
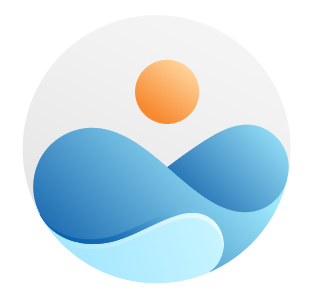
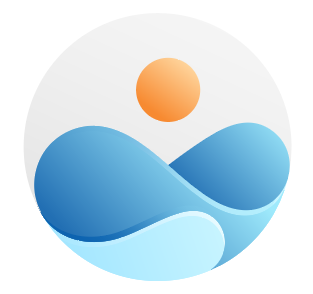
今天,我们便一起学习如何用illustrator软件临摹一幅美丽的yoga风日落图标~最终效果图如下:

一 轮廓部分
1. 首先打开illustrator CC软件,新建800*600的空白项目;
2. 用形状工具绘制一个直径304px的圆形作为图标的背景,并锁定(快捷键ctrl+2)。

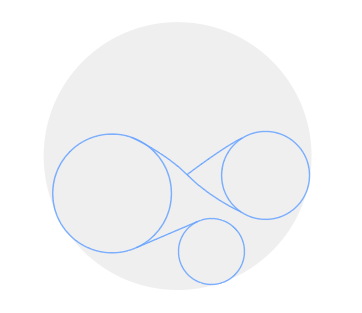
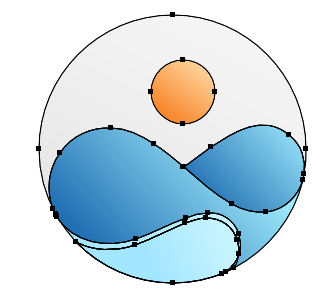
3. 观察原图,海浪看似是不规则的形状,但其实可以通过一系列圆形和曲线得到。
用椭圆工具分别绘制直径75px、100px和135px的圆形分别置于背景的下方、右方和左方,为了方便后面形状生成器的切割,注意和背景的边缘相切。

4. 去掉三个圆形的填充色,加上1px的描边,用钢笔工具绘制三条曲线将他们连接,尽量使曲线和圆形边缘相切。

5. 选中全部形状,shift+M调出形状生成器工具,按住alt键,去掉多余的线段,得到波浪的曲线。

6. 由于这些曲线是分散的,因此我们需要选中它们,再按ctrl+J将它们的锚点进行连接。
7. 目前来看,这条曲线始终有点僵硬生涩,如何让它变得更平滑一些呢?
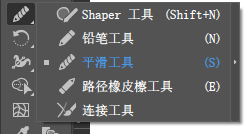
选中这条曲线,长按工具栏中的shaper工具,在下拉列表中选择平滑工具,反复的沿着曲线方向长按拖动,曲线中不平滑的部分就可以变得更加圆润平滑啦!


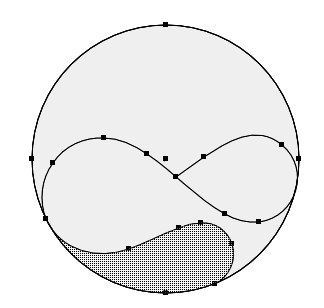
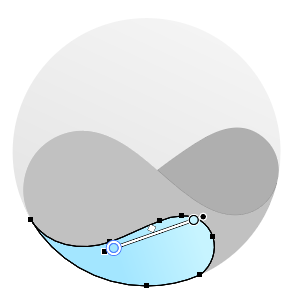
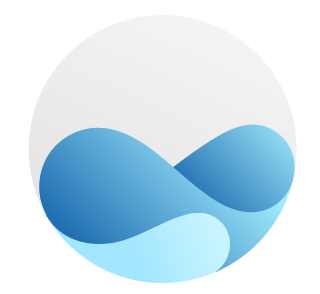
8. 去掉曲线的描边,并解锁背景。全部选中它们后,再次调出形状生成器工具,将它们切割为4个独立的形状,并加上不同的颜色以作区分。至此,图标的轮廓部分绘制完成~


二 渐变色部分
1. 我们假定光源来自右上方,接下来所有的渐变都将遵循这个光影角度。
首先,我们为背景添加一个浅灰色的渐变色。
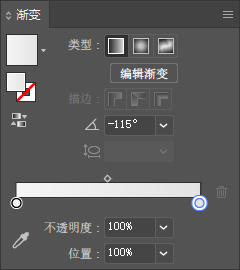
点击渐变工具,在右边的渐变菜单中双击渐变滑块以编辑颜色,两个颜色色值分别为#E3E3E3和#F5F5F5。按照假定光源的位置,我们从右上方至左下方由浅色至深色拖动渐变调节杆,渐变角度为-115°;


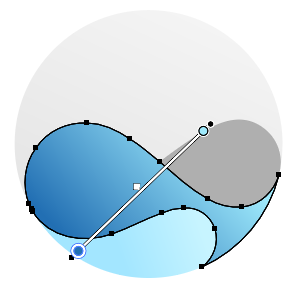
2. 为下方的波浪层添加浅蓝色的渐变,色值分别为#C7F4FF和#A3E6FF,渐变角度为-160°;

3. 同理,为中间的波浪层添加一层更深的蓝色渐变,色值分别为#9FEAFC和#226FB3,渐变角度为-136°;

4. 右上方和中间的波浪层属于同一种渐变,只需要用吸管工具吸取,再调节角度至-136°即可;

5. 最后,在海浪上方绘制一个直径72px的小圆形状作为太阳。再添加一层橙色渐变,色值分别为#F78A31和#FFD8A1,渐变角度为-127°。至此,图标的渐变色部分绘制完成~

三 质感部分
细腻的质感正是Yoga风图标的灵魂所在,看似复杂的高光和阴影我们又该如何绘制呢?
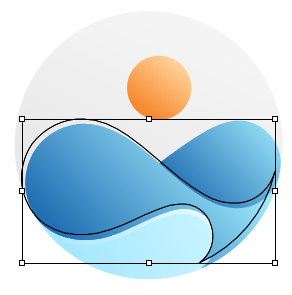
1. 首先将下方的波浪层原位复制两层,选中上面一层向下错开一段距离,错开部分则作为高光区域;

2. 选中1步骤中的两个图层(错开层和上方的复制层),使用形状生成器工具去除多余的形状,并将下方波浪层切割为本体和高光两个部分;

3. 选中切割好的高光层,添加一层含透明度变化的渐变色,色值分别为#A3E6FF和#F5FDFF,透明度分别为100%和70%,渐变角度为-160°;

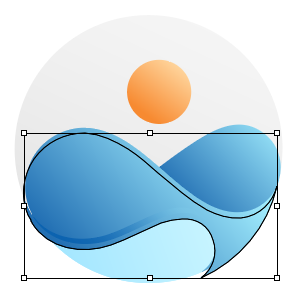
4. 同理,将中间波浪层原位复制一层,错开一段距离作为阴影区域,使用形状生成器将其切割为本体和阴影两个部分;

5. 选中切割好的阴影层,添加一层含透明度变化的渐变色,色值分别为#0C63B0和#9FEAFC,透明度分别为100%和0%,渐变角度为-136°;

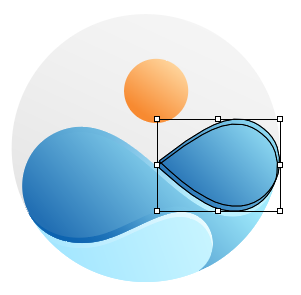
6. 同样的步骤生成中间波浪层的高光区域,添加的渐变色值分别为#67A4D9和#BDF2FF,透明度分别为100%和0%,渐变角度为144°;


7. 最后,再用形状生成器生成右上方波浪层的阴影区域,添加的渐变色值分别为# 2572B5和# 0A60AB,透明度分别为100%和30%,渐变角度为148°。Yoga风格的日落图标就此大功告成啦!


本文配套的练习素材请加QQ群:143686347下载
做PS高手,快速提升工作效率,部落窝教育《 Photoshop全面精通班》视频和《 AI平面与电商设计从零到精通》直播课全心为你!
扫下方二维码关注公众号,随时随地学习PS:

相关推荐:
