UI设计师必须懂得的切图小知识:点九图
作者:陈臣来源:部落窝教育发布时间:2020-01-15 18:56:41点击:7073
做网页设计、UI设计都需要用PS切图,然后提供给前端开发人员。最容易被前端人员骂或者苛责的是圆角对象切图。圆角对象,如圆角tag在拉伸中,切图没有做好,就会拉伸变形,前端开发肯定要跟你急。那么怎么做好圆角对象切图呢?来听听一位资深UI设计师是怎么说的吧……
点九图是我们在安卓平台中特有的切图格式,这种格式可以使圆角矩形在拉伸放大时不会模糊失真。之前我对点九图只有很浅层的了解,后来在实际案例中与安卓前端开发人员的磕磕碰碰,才让我有了较为切实的理解体会。
鉴于很多小伙伴对于这一块依旧是一知半解,因此我将这一部分单独拎出来进行总结复盘,希望对小伙伴们有所帮助。
什么是点九图
点九图(Nine Patch Drawable Grahpic)是安卓独有的切图格式,解决界面中所有圆角矩形的拉伸,最常用的场景就是界面中那些会随字段长度而变化的聊天对话框、标签等等,以及Android各式各样终端设备的自适应。
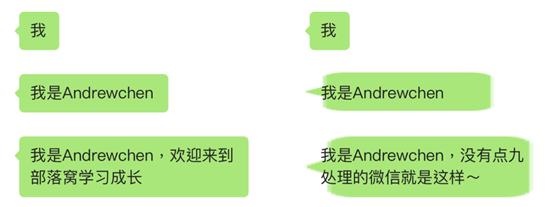
举个通俗易懂的例子。微信中的对话气泡会随着用户输入文本的长短或者终端屏幕的尺寸大小,产生长度、高度的自由变化,但是气泡本身并不会失真。这是因为在点九图的约束下拉伸动作只存在于四个圆角外的部分,所以不论你输入多少文本,横屏竖屏,手机还是平板,都可以很好的自适应。而一旦没有点九图,圆角矩形就会变成右下图:

IOS对于这类情况只需要一串UIImage代码即可解决,然鹅Android就没有那么友好了。为了避免失真变形,需要咱们设计师先制作Android专属的点九图,再交付给前端才能解决。
点九图的原理

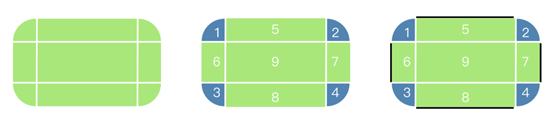
为了方便定义可拉伸区域,我们一般先将圆角矩形划分为九个区域,除了1、2、3、4的圆角区域不可拉伸外,其他区域都可以自由拉伸。设计师需要在可拉伸区域外侧绘上黑线。程序通过识别圆角矩形四周的1px、#000000的黑线,来达到定义拉伸区域和文本区域的目的。
那这四条黑线又各自代表什么呢?
· 左上角的两条黑线:定义圆角矩形的可拉伸区域
· 右下角的两条黑线:定义圆角矩形中的文本显示区域
可拉伸区域的定义
当你在5、6区域的旁边画两条1px的黑线时,Android程序便可以识别到这俩玩意儿是可以分别横向和纵向拉伸的,为了方便各位理解,这里借鉴了菜心大佬的方法,画了更浅显易懂的示意图。
当我们只画出左侧黑线时,相当于将圆角矩形划分为三个形状,两个深蓝色不可拉伸形状+绿色可拉伸形状。后者即黑线高度所对应的形状,可以实现纵向的自由拉伸:

如果黑线高度只有2px,可拉伸形状高度也同样会缩至2px,但依旧可以得到想要的高度:

这时可能有人想问:那到底要多高的黑线呢?
一般在实际项目中要考虑图片占用的内存,因此我们需要尽可能地压缩图片尺寸,一到两个像素高的黑线(可拉伸区域)足矣。
试想下,在一个有20个tag的筛选页中,如果每个tag定义了10px的纵向拉伸区域,相当于最终切图高度比2px高出8px,累计多出来的这160px毫无意义地降低了App性能,终端用户的体验也会受到连带影响。
而上侧的黑线同理,这里不再赘述。
文本区域的定义
有文本填充的情况下,则需要我们画出右下角的两条黑线来限制文本的区域。
当没有黑线时,文本就会不受限制地撑满整个背景图。

而当我们画出右侧的黑线时,就定义了文本的高度区域。

我们再加上下方的黑线,去限制文本的宽度区域,一个像模像样的气泡就出来啦~

怎么画点九图
有工具和手动两种方法,这里我结合实际案例仅讲解手动的方法,也建议小伙伴们可以自己亲手去试一下,知其然知其所以然嘛~
Sale Assistant是我目前负责的一个线上产品,Android端中筛选界面的tag同样是随字段长度进行拉伸的,因此我拿它来开刀~(为了让大家能看清,我加深了tag颜色)

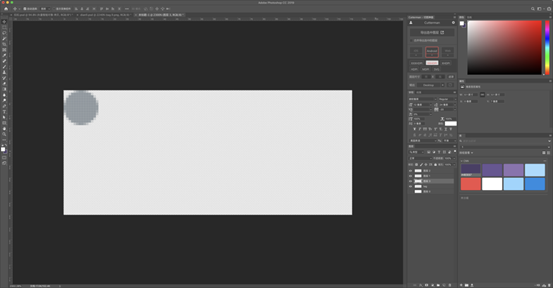
1. 首先,我们将其中一个tag切出透明png,并用PS打开(尺寸根据前端的要求来);

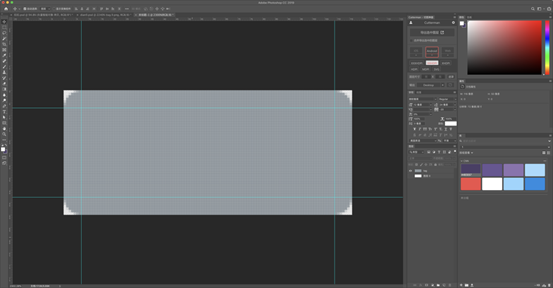
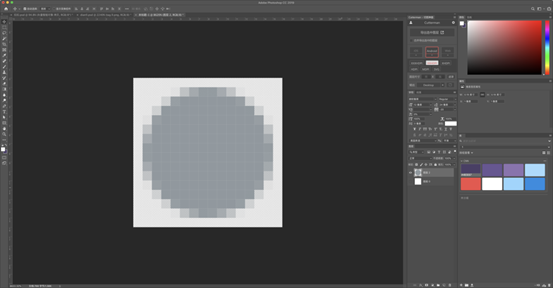
2. 新建参考线定义可拉伸区域的可删除部分。这里我需要将可拉伸区域缩减到2px,因此每个圆角两边只预留一个像素;

3. 使用选框工具(M)选中刚刚定义的可删除的可拉伸区域,按Delete键删掉它!

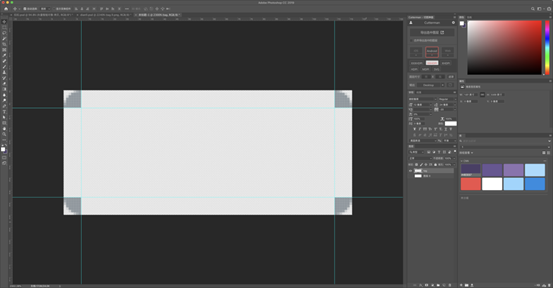
4. 将这四块部分(4个圆角和压缩后的可拉伸区域)拼合在一起,并用裁剪工具(C)裁剪画布,裁剪时注意为绘制黑线预留2px的宽高;


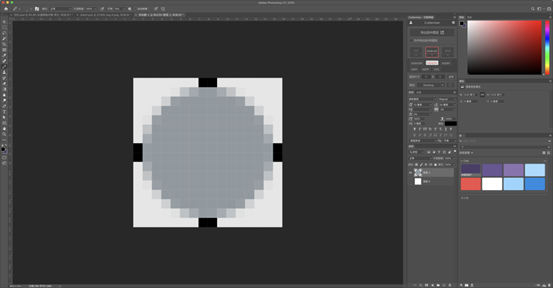
5. 用1px粗的铅笔工具(B)在可拉伸区域旁边画2px长的线段即可~(必须是#000000的纯黑不透明线段)

6. 最后一步,切图保存准备交付给前端,命名后缀必须是.9.png哦。

总结
最后来波小总结~
1. 点九图是Android端独有的切图格式;
2. 我们需要以1px的纯黑线段来定义图片的可拉伸区域和文本区域;
3. 为了帮助前端小哥降低图片的占用内存,我们要尽可能得压缩可拉伸区域的尺寸;
4. 最后的切图命名后缀必须是.9.png。
本文配套的练习素材请加QQ群:465481414下载
做PS高手,快速提升工作效率,部落窝教育《 Photoshop全面精通班》视频和《 AI平面与电商设计从零到精通》直播课全心为你!
扫下方二维码关注公众号,随时随地学习PS:

相关推荐:
|
|
|
|
||
|
|
|
|
版权信息:
原文:一篇文章帮你搞定九点图
作者:Andrew臣




