只要排版功夫高,一个元素也能做设计!
作者:千寻来源:部落窝教育发布时间:2019-08-30 12:08:11点击:4187
编按:
很多人在进行设计的时候,会出现把控不好使用元素的量,元素使用的少画面容易单一,使用的多又使得画面太乱没有重心。但其实只要排版功夫高,一个元素也可以做出精彩的海报,一起来看看吧~
大家好,今天给大家带来的是锦鲤主题的海报设计,我们在开始设计的时候首先要去分析项目调性,只有确定了项目调性你的设计画面才不会出错。

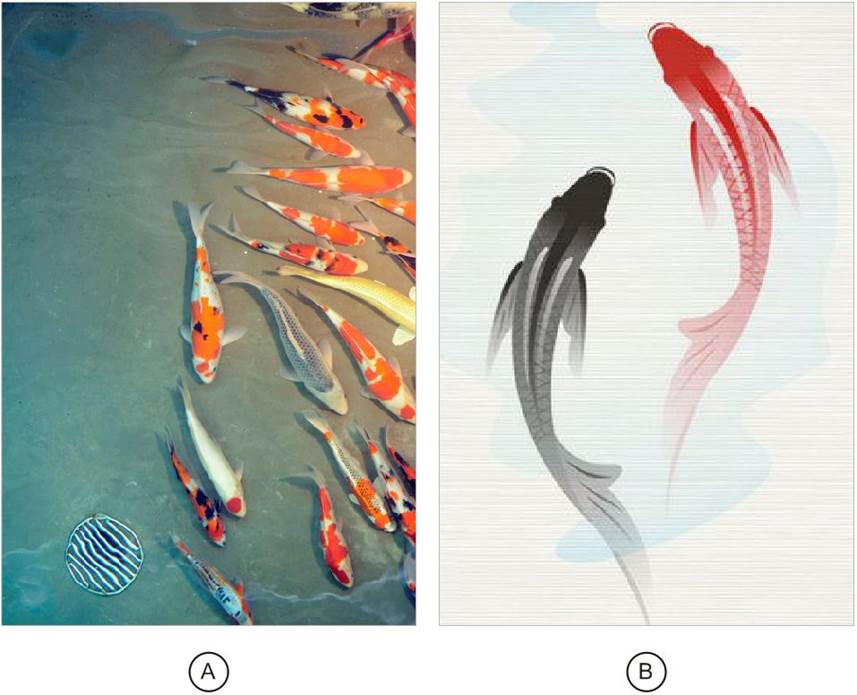
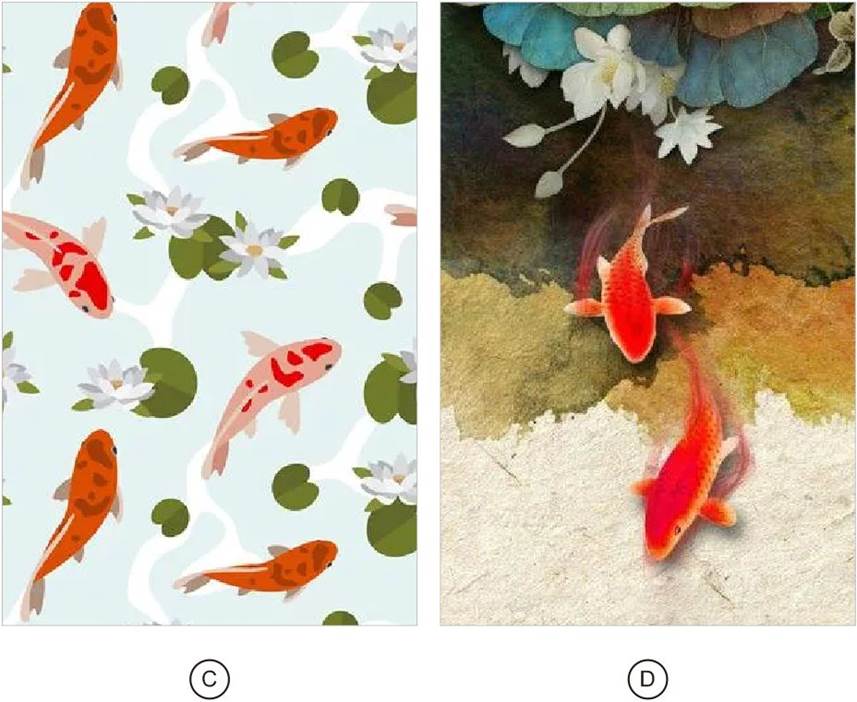
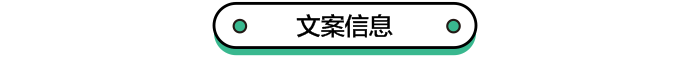
首先呢,我们来看一下关于锦鲤的一些图片,从这些图片中我们分析一下关于锦鲤的特性有哪些。


上图的参考图中我们可以看出锦鲤的形态特征,我们在设计的时候就可以把这种自由在水中游离路径用到设计中,包括添加一些水的的元素去丰富整个画面。
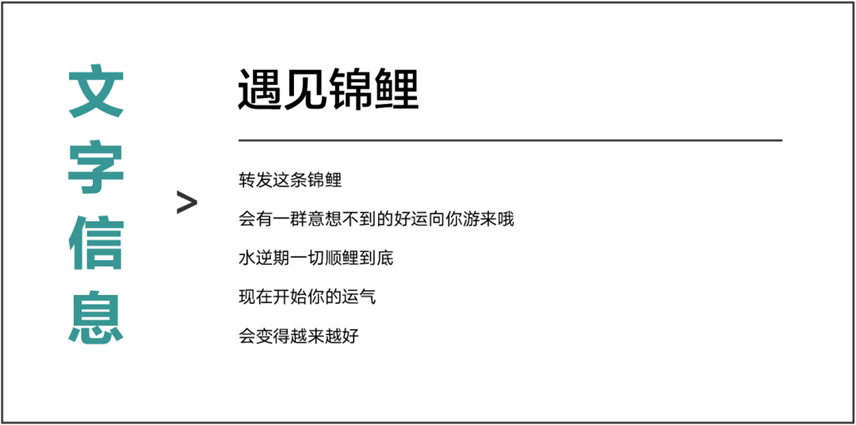
接下来我们看下文案信息,进入设计环节。



第一步把主标题放置到画面当中,根据项目的气质更换文悦古典明朝体 (非商业使用) W5这款字体,能够体现锦鲤的文化气质。文字先采用左对齐排列,让信息更具备秩序感。

![]()
把主标题进行断行处理,增强其在画面当中的占比空间,调整字与字之间的间距让其更加的紧密贴合。


调整后的主标题在画面当中太过板正,我们把主标题进行错位处理,让其更加的灵活一些,错位出来的负空间我们使用红色印章点缀,再提取英文信息进行编排。使主标题的视觉效果更加的丰富。

![]()
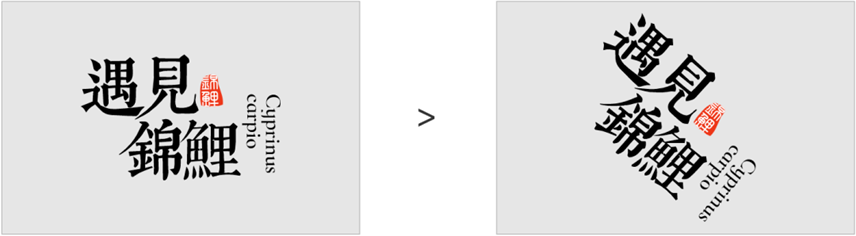
丰富后的主标题我们进行旋转处理,使其在画面当中更加的灵动。

![]()
主标题确定之后我们根据项目调性寻找相关的图片元素,经过挑选下图的红色锦鲤比较符合项目气质。
主标题的倾斜与锦鲤保持一致,使画面形式感更加的统一。我们运用重复构成把它放置到画面当中。



放置之前我们根据开始前看到的四张图片进行借鉴,确定锦鲤在画面当中位置,我们用红色的圆点标注出来。要记住离主标题越近的锦鲤越大,要达到权重之间平衡。

![]()
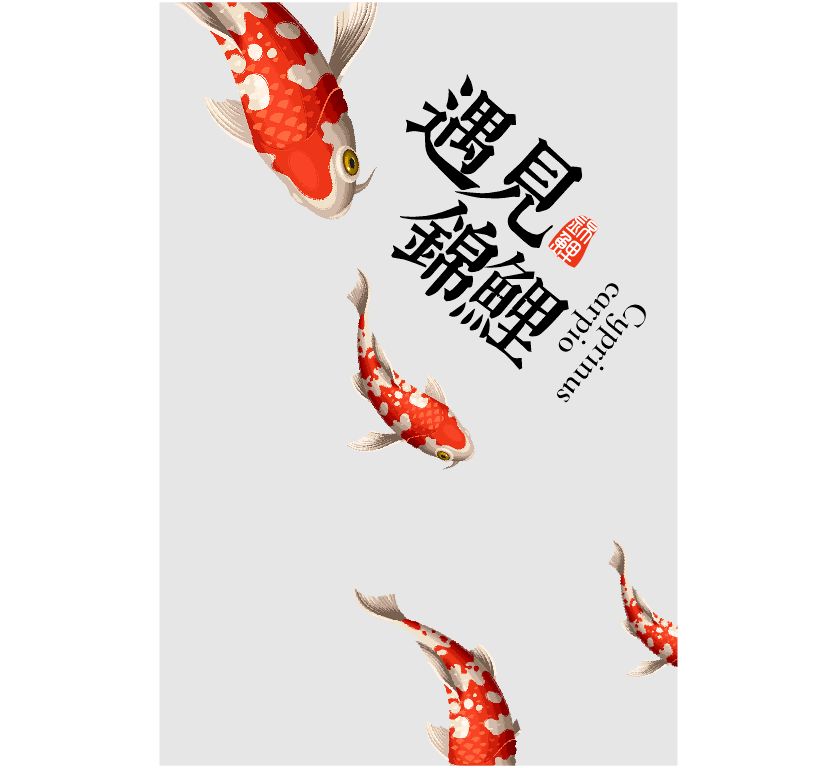
在红色圆点的地方我们放置上锦鲤,使用重复构成占据画面的空间,注意锦鲤的路径顺应主标题的方向,让整体视觉更加的统一。

![]()
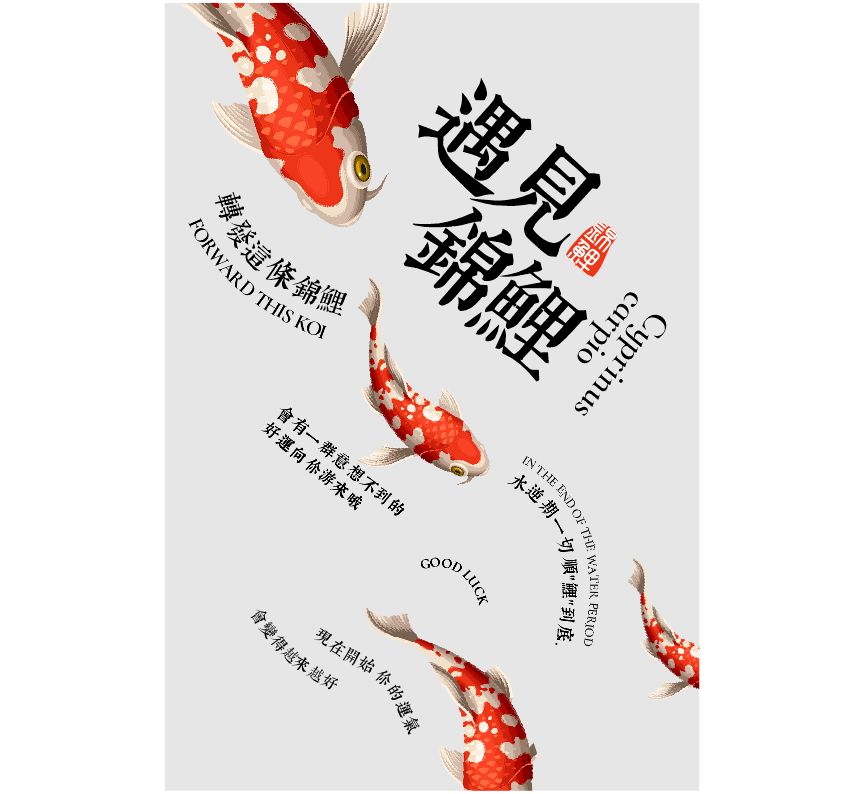
把剩下的文字信息顺应锦鲤的路径进行编排,注意整体画面疏密构成的对比,离主标题近的部分相对密集一些,其余的要疏散一些。

![]()
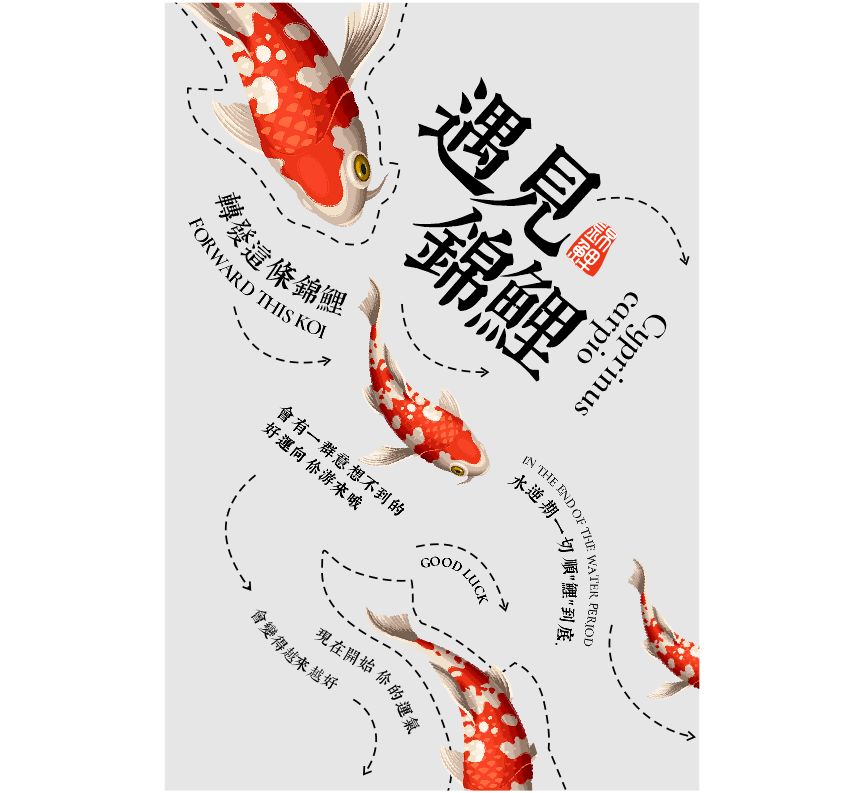
信息编排完成后,使用虚线条来解决剩下的部分空间,也可以代替锦鲤游水中水纹的感觉。使整体画面更加的丰富活泼。

![]()
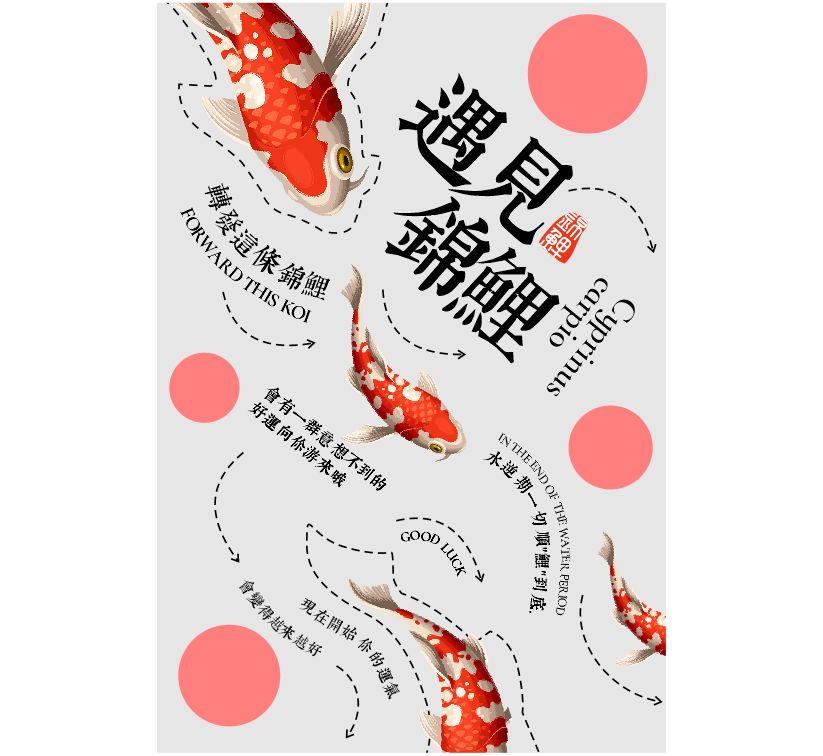
到了这一步,我们发现四周还有一些红色圆点标注的空间并没有解决。

![]()
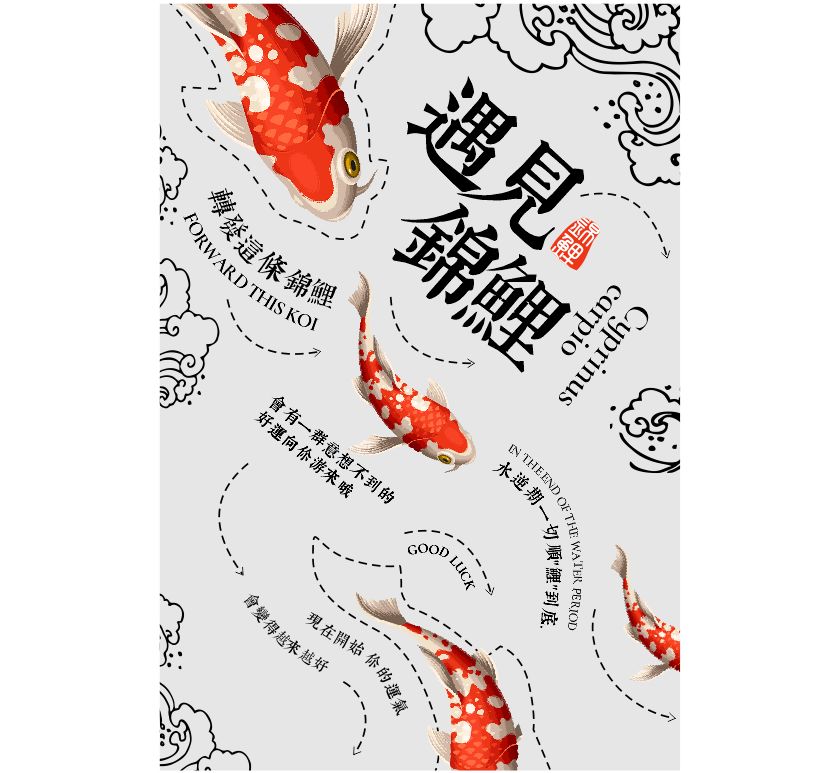
在网上寻找一些手绘的水浪素材,根据疏密构成把它添加到画面当中,整个画面到这里就完成了。


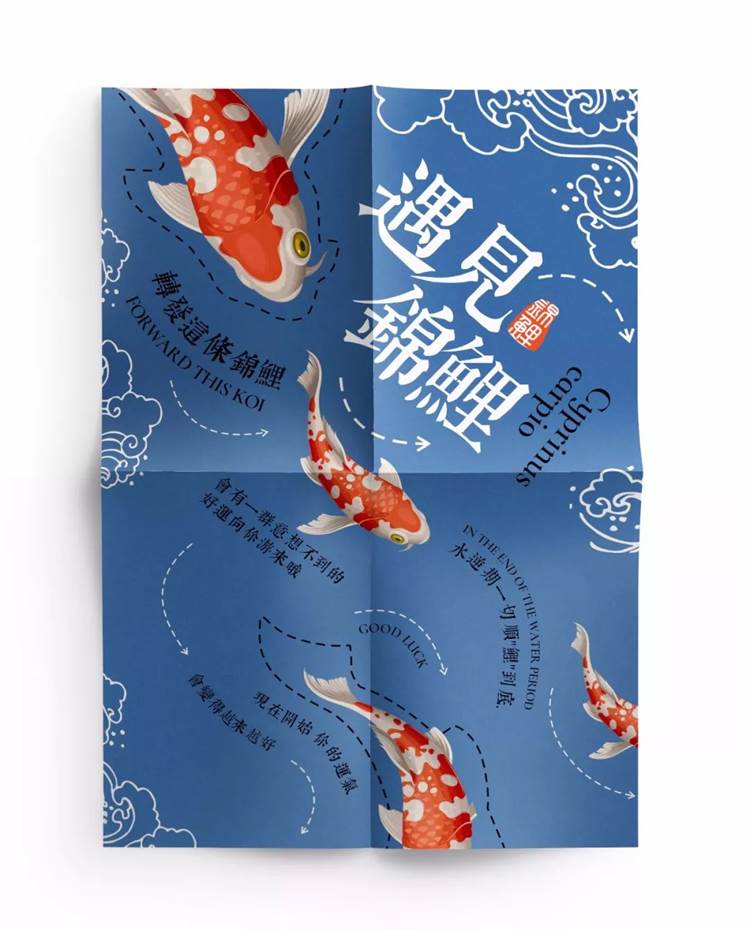
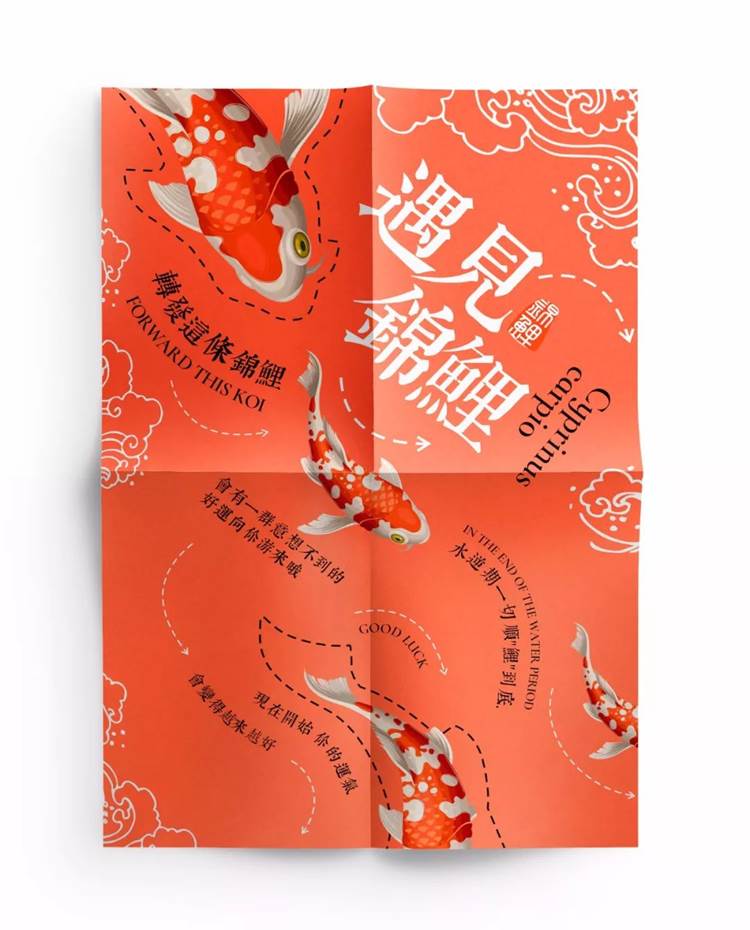
在接下来我们进行色彩搭配,我们选择蓝色和红色这两个方案进行配色(蓝色代表平静,红色代表喜庆)。

![]()


最后,我们为海报做一个样机的展示效果,这样把方案提交给客户,可以使我们的海报效果更加的真实而细腻。



本期案例就先为大家讲到这里,我们来回顾一下本节课我们用到了哪些知识点,本节课我们学习了首先要根据文案信息看项目调性,要大胆的去刻画主视觉。
用对主标题的字体,使画面更加的符合项目气质,先把画面的主视觉和构图确定好,通过点线面去丰富画面的氛围。
对信息进行符号化的处理,运用对比使画面更加出彩。设计还是在于多学多练,祝愿大家每天都有进步。
图片来源于网络,仅供学习交流使用,严禁商用,如有侵权请联系我们删除。
本文配套的练习素材请加QQ群:465481414下载
做PS高手,快速提升工作效率,部落窝教育《 Photoshop全面精通班》视频和《 AI平面与电商设计从零到精通》直播课全心为你!
扫下方二维码关注公众号,随时随地学习PS:

相关推荐:
版权信息:
原标题:只用一个元素,做出满版的设计画面!
来源: 形而设学 作者:千寻
