版式设计案例分析:失败的版式设计改稿和版式设计赏析第三篇
作者:风的诗人来源:部落窝教育发布时间:2018-07-16 14:49:47点击:32766
编按:
“坐稳”设计师职位,部落窝教育为大家带来第3篇版式设计案例分析《版式突破实例评改03》。大家跟随本篇作者“风的诗人”一起探寻简约版式设计中的留白技巧,合理的留白既能凸显设计的精髓,又能提高作品的格调。有兴趣的可以加QQ群344434216下载素材练习。

本期带来的是关于简约类的设计项目评改。在我们的实际工作中,简约设计表现形式是相当多,很多人会认为版面中留白越多越好,真是这样吗?
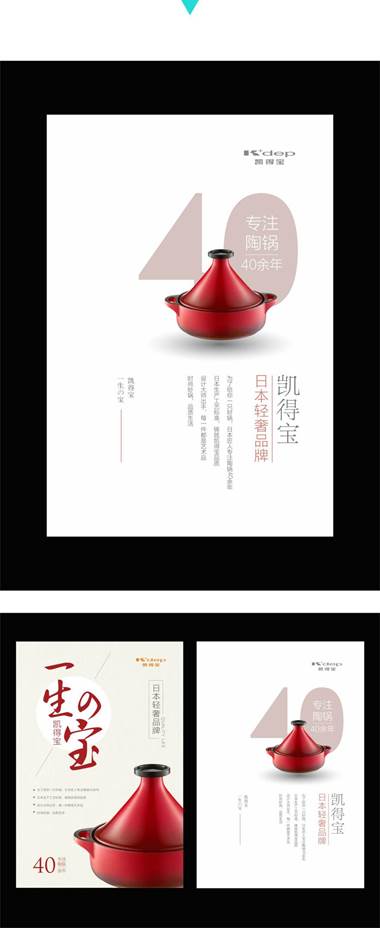
下面让我们先看本期的原稿,看看失败的版式设计,分析主要有哪些问题。
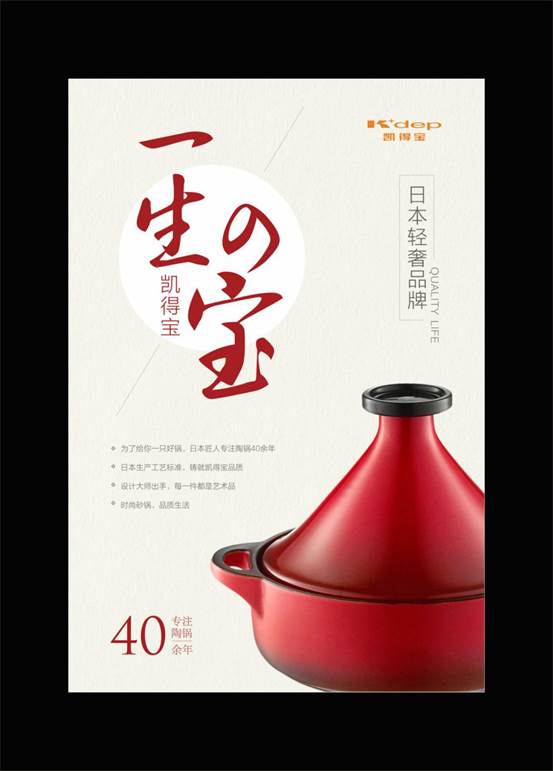
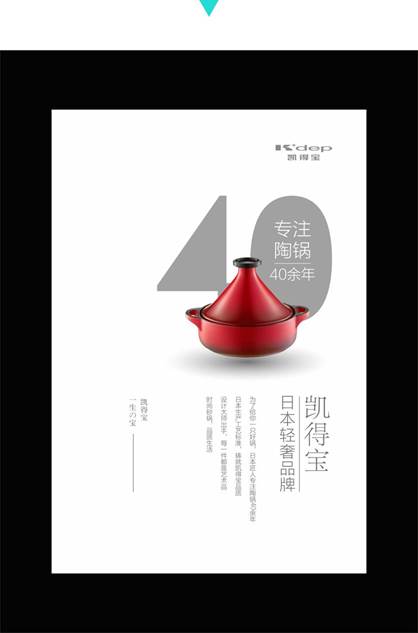
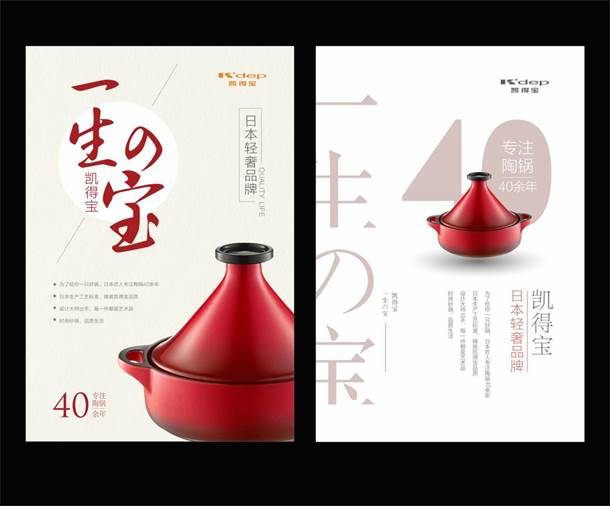
版式设计原稿:

版式问题解析 >>
文字信息:
1.主标题的字体选用的书法体不太美观,再者是比例太大,副标题与主标题的组合略显生硬,信息权重有点失衡;段落文本字形过于纤细,不易识别。
2.信息层级对比过度,特别是主标题和其他信息的层级过渡更显突兀,视觉没有缓冲。
3.信息的组合形式不够美观,主标题与圆的组合,“日本轻奢品牌”与线框的组合皆存在一定问题。
色彩搭配:
主标题的色彩虽然是取自主体,但是色调还是偏暗,左下角的40年那里的色调也是比较暗,其他文字信息的灰度则比较浅,识别性不高。
图片和背景:
主体在版面中的分布位置不太好,重心有点下沉,而且裁切的部分有些偏多。
细节处理:
右上角的logo的色彩有点突兀,与画面的主色不太统一。
注意:商业设计中只能使用无版权的字体或者已购买版权的字体。
版式调整 >>
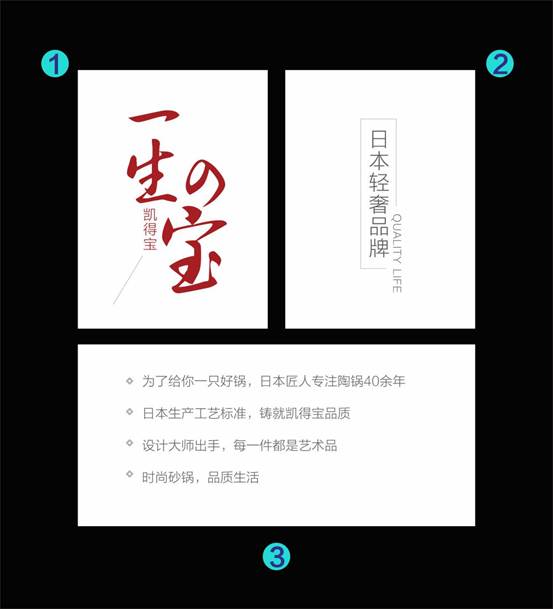
01文字信息初步调整
原稿的主标题,副标题还有说明性文字,在位置上有点疏散。第一步先将它们重新归类组合,将“凯得宝”(品牌)与"日本轻奢品牌"(品牌定位)放在一起,塑造成信息的一级层级。“一生の宝”相当于企业的slogan,也与“凯得宝”组合在一起,作为信息的二级层级存在。



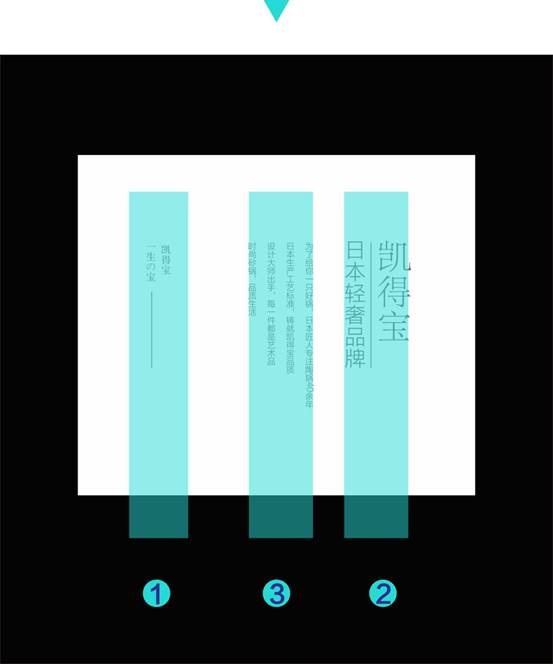
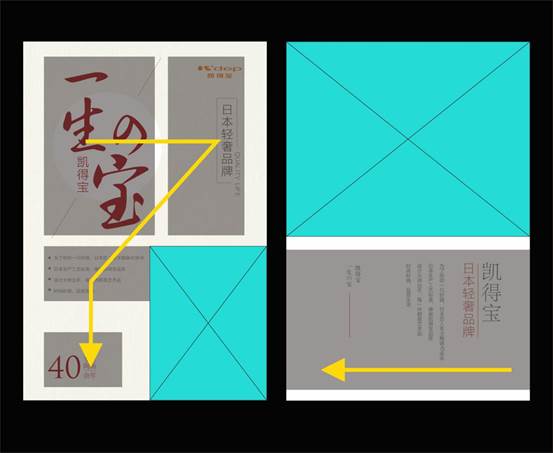
在信息的视觉引导上,原来的信息空间布局类似于折线路径,在信息的传达上不太好。现在,信息的编排形式变成了纵向编排,除了更加符合日式风格外,最主要的是信息的视觉引导更为合适。

相比之下,调整后的信息更加规整,简洁。上面的绿色区域是预留给主体的位置,空间划分也明确清晰。
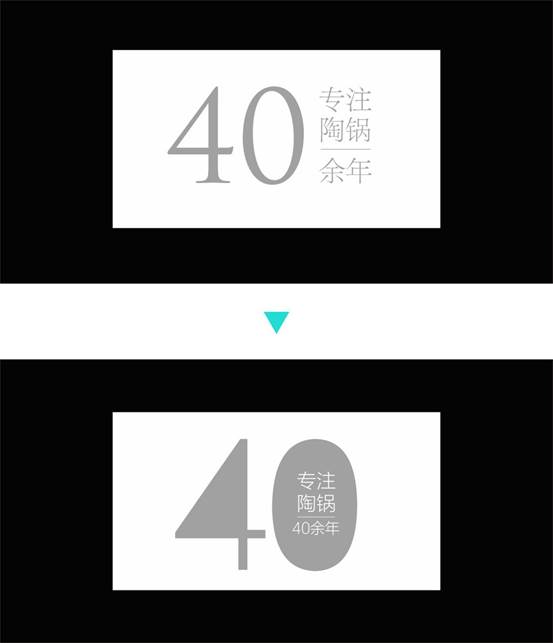
02 信息的符号化处理

提取数字"40"作为主要的视觉点,将之内部填充,由线性要素变成面要素,符号化属性更加强烈,"专注陶锅40余年"放在"0"的负空间中,整体性更强。

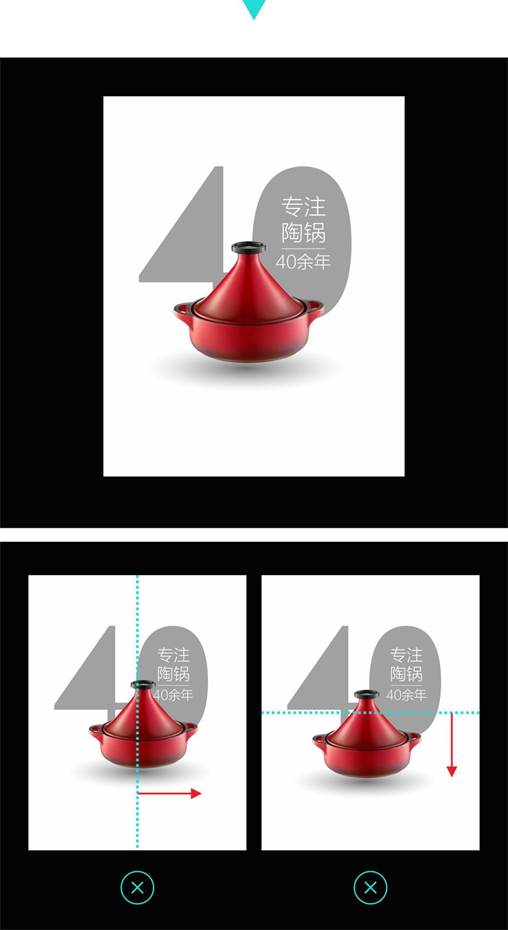
选用原图的陶锅,完整的展现其形态,接着为其做个投影,并和陶锅拉开一点距离,画面会更轻盈有趣。

用组合好的"40"与陶锅前后叠压形成画面主体。需要注意的是陶锅的位置,不能太往右,否则会将空间变拥挤,也不能太往下,否则叠加的区域太少,要素间会比较疏散。


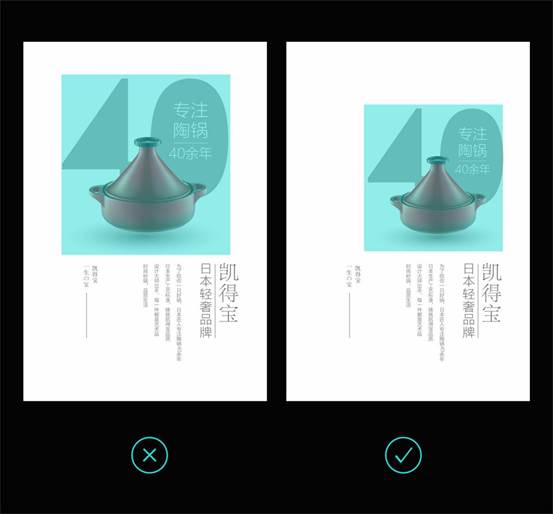
主体组放在上部空间,一种形式是比例扩大,居中放置;另一种形式是比例缩小,靠右放置。很明显第二种形式会将画面的气质更好地体现出来,简约轻盈,画面的呼吸感良好。
03色彩搭配

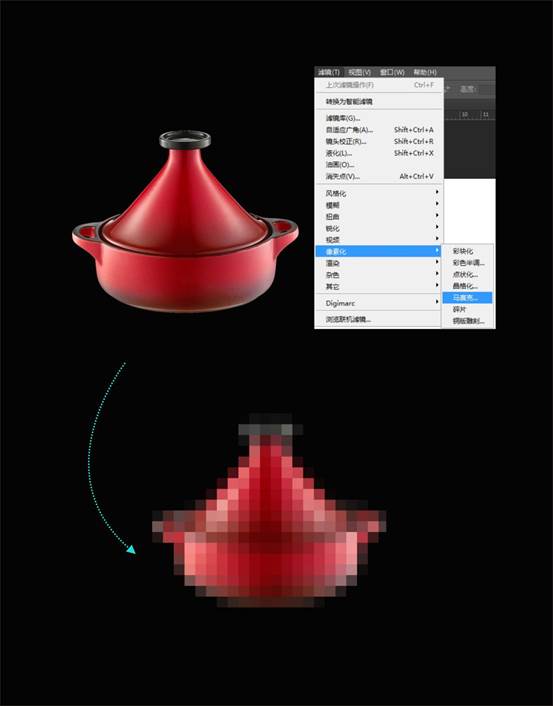
比较实用的一个色彩搭配方法,点击Photoshop滤镜下拉菜单里的像素化命令,选择子菜单“马赛克”命令,将陶锅马赛克化,直观地展示出色块,更便于吸取其色值。

用吸管工具吸取马赛克上的数值,罗列出不同色值的色彩。根据画面的整体气质选出纯度较低,明度偏亮的色彩。

用选出的色彩进行配色,主视觉点40选用饱和度更低一点的色彩,段落信息部分则用饱和度较高的色彩,可以平衡由于比例关系为视觉所带来的不平衡感。
4 进一步优化

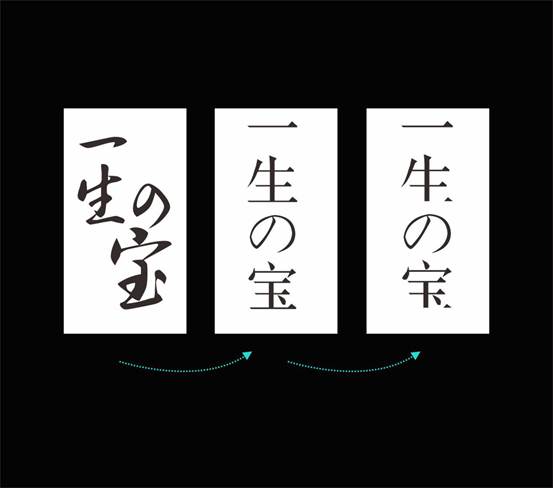
将 "一生の宝" 字体变成宋体字,并将 "生" 和 "宝" 下端的横笔画去掉,做一个简单的再塑造,符号化形象更好,但是去掉的笔画一定不能影响其识别性。

放置在版面中,比例放大到占据左边的版面;隐藏部分笔画,作为装饰性符号吸引视觉点。
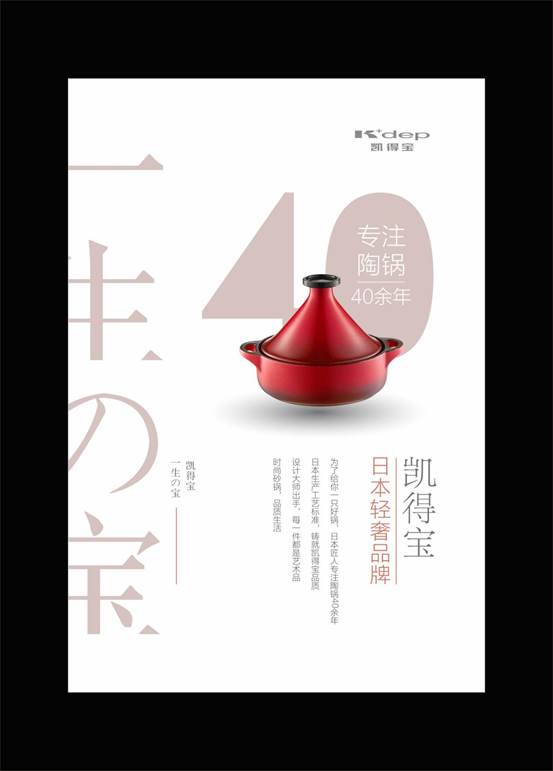
05调整前后对比


本期的版式设计案例分析评稿就到这里了,我们下期再见。
版式设计教程相关推荐:
更多的设计类教程,请微信扫下面二维码关注公众号,每天和小编一起学!

