干货:5个设计小技巧让你的作品不再普通!
作者:葱爷来源:部落窝教育发布时间:2019-09-20 17:25:07点击:4470
编按:
设计从来都不是一步登天的事,好的设计水平需要大量的经验积累。那么对于我们新人而言有没有什么可以借鉴的技巧呢?当然有,今天小编就来分享一下让你的作品提高档次的五个小技巧。设计的表现形式和表现手法比你想象的更重要,生活需要仪式感,设计需要形式感!一起来看看提升作品形式感的小技巧吧~
我们经常听到有人评价某作品形式感很强,或者说某作品缺乏形式感,对于这个虚头八脑的词很多设计师搞不太明白,什么是设计中的形式感啊?做设计为什么要有形式感?有哪些方法可以提升设计的形式感呢?对于这些问题,葱爷是这么理解的。
// 一、形式的定义 //
百度对形式的定义是:指某物的样子和构造,区别于该物构成的材料,即为事物的外形。比如说一块木头是没有形式的,但把它做成椅子后,它就有了形式。

把该定义延伸到平面设计中来,形式就是设计的构图、造型、元素的组合方式。不过,如果按这种说法的话,任何设计都是有形式的,因为任何设计都经过了组合,所以我们常说的某某设计没有设计感,其实是说它的形式感太弱或者太普通。这么说你可能还是不明白,没关系,后面葱爷会举一些很直白的例子。
// 二、形式的意义 //
形式感强的设计有以下三大优点。

// 三、加强形式感的技巧 //
为了让大家更快了解如何加强设计的形式感,葱爷总结了五个常用的技巧。
1.符号化
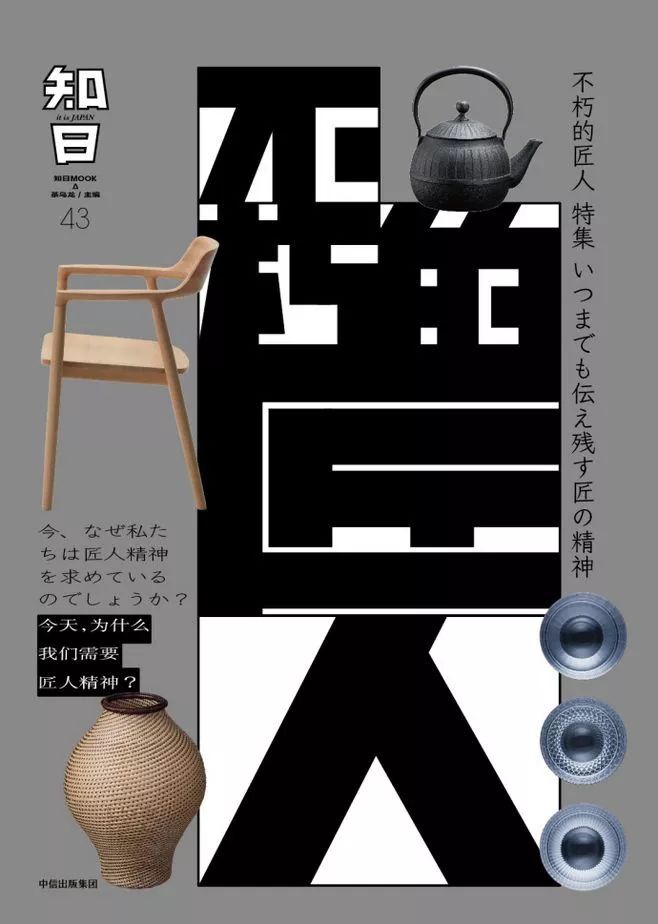
首先,要根据设计需求和关键词,提取出一个符号,这个符号可以是图形也可以是数字或者文字,然后,以这个符号作为主体,围绕它来组合或变化设计元素。比如很多热点海报都属于品牌海报,所以我们经常看到很多品牌用Logo图形来作为创造形式的符号。

以logo图形作为符号

以与主题相关的图形作为符号
2.用图形整合
这个方法其实跟符号化差不多,区别在于符号不一定是图形,而且符号一定要有意义,而图形则不然,很多时候使用图形整合设计元素只是为了增加形式感和美感。比如下图,就是把元素整合在一个类似豆子的图形内,这个类似豆子的图形内就是它的形式。

图形的形状可以是多样的,除了几何图形外,人物的轮廓也经常被用于整合画面元素。

这一技巧在Logo设计和字体设计中也经常被用到,比如福字普通的写法就没什么形式感,而把他的轮廓设计成一个圆形时,形式感就增强了很多。

而下图的动物Logo图形也是被抽象地设计成了圆形,这么处理也比正常状态的动物图形有更强的形式感。

3.采用新的组合方式
比如在广告设计中图与文字的组合方式,一般是图为主文为辅,并且图文相互独立,这种组合方式很常规,形式感比较弱,除非图片部分本来就有很强的形式感。
所以我们可以尝试使用其他的组合方式,比如以文为主、图为辅:

把文字叠加在图片上:

把图片叠加在文字上:

把图片填充在文字里:

把图片与文字形成强烈的透视关系:

以上这些处理方式都可以得到相对更强的形式感。
4.把毫不相干的元素组合在一起
都说设计源于生活,所以大部分设计的表现手法与现实中的事物很接近,但是别忘了,设计还需要高于生活,所以我们可以打破现实情况的束缚,把现实中不可能在一起的元素或状态结合在一起。这一手法在以形式感见长的海报设计中很常见。
比如给三维的人物贴上图形或文字:

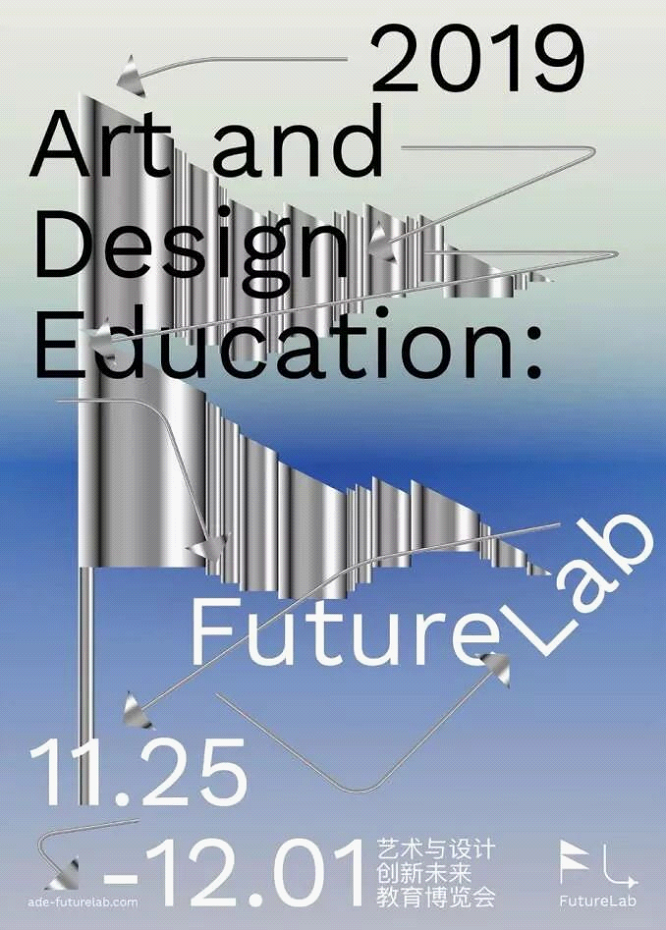
给旗帜加上金属材质:

把摄影图片与类似油漆效果的条形色块结合起来:

把波纹效果与文字结合起来:

5.风格混搭
为了使画面整体和谐,做设计时我们会很注重统一原则,比如风格统一、排版方式统一、字体调性统一,但是为了增强形式感,打破某些“统一”反而去强调对比效果也是可以的,比如风格混搭就是广告设计和海报设计常用的技巧。

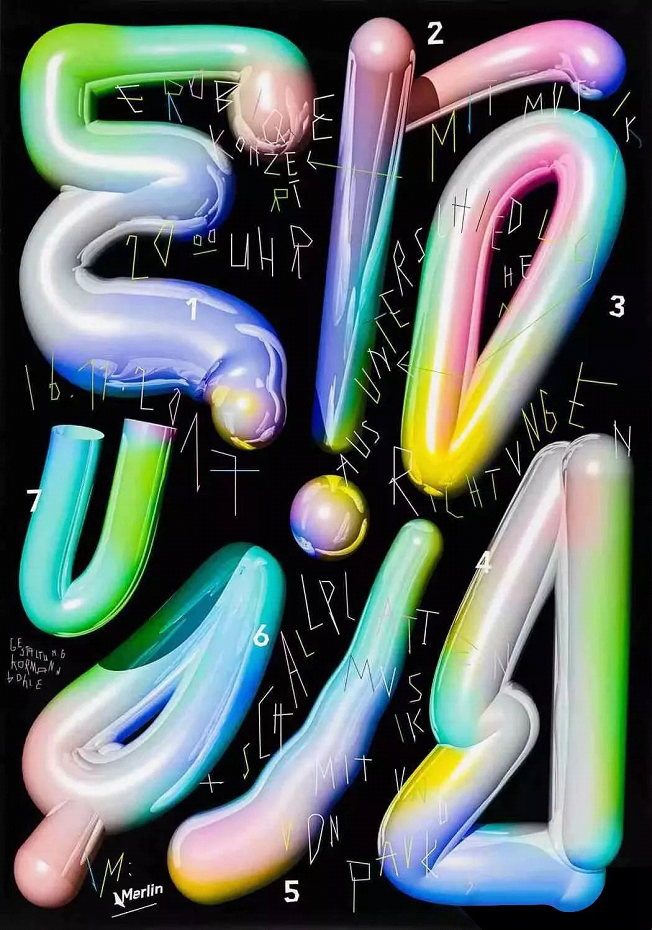
三维风混搭手写扁平风、荧光色混搭黑白色

人物摄影混搭涂鸦色块

波普风混搭摄影图片
// 实例 //
下图为某市4G用户破200万的宣传海报,该海报采用了一种类似会议背景板的常规做法,形式感比较弱,下面我们要运用前文提到的符号法来提升它的形式感。

第一步,提取出关键词:200万,并将该文字设计成笔画简洁且比较粗的无衬线体,使其看起来具有现代建筑的感觉。

第二步,把文字“200万”作为视觉符号,将原稿中的建筑元素嵌入其中,建筑的排列要有前后关系和主次关系。

第三步,加入模特以增加画面的亲和力和动感,再加入一点装饰元素使得上下平衡,人物和装饰元素可以超出文字区域,不过不能影响到文字的识别性。

第四步,把各元素用渐变色统一起来,这里使用了既时尚又有科技属性的玫红到蓝色渐变。

第五步,加上文字信息,视觉主体放在画面左边,文字对齐排在右边。


对比调整前的效果,调整后的方案是不是形式感强了很多,当然视觉冲击力和美感也随之提升了。

调整前

调整后
事实上,我们做设计就是在做形式,只不过形式并不是异想天开出现的,而是有主题和品牌的限制,并且由与主题或品牌相关的内容构成,一句话:设计要有形式感,但形式要为内容服务。希望这篇文章对你有用。
本文配套的练习素材请加QQ群:465481414下载
做PS高手,快速提升工作效率,部落窝教育《 Photoshop全面精通班》视频和《 AI平面与电商设计从零到精通》直播课全心为你!
扫下方二维码关注公众号,随时随地学习PS:

相关推荐:
版权信息:
原标题:作品太普通?提升形式感是关键
来源:葱爷 作者:葱爷
