那些美到令人窒息的PPT渐变,到底是怎么做出来的?
作者:P小白来源:部落窝教育发布时间:2019-09-06 10:08:28点击:2303
编按:
昨天,有个读者在后台留言问我可不可以更新一篇关于渐变的教程文章。为了迎合大部分读者的需求,今天小编就带来了一篇关于PPT渐变的基础教程文章,主要介绍渐变的基本属性、渐变的用途和渐变的实际操作这三个方面的内容。

说到渐变,很多人想学又担心学不好。
配色都那么难,渐变岂不是更难?
有的小白通过观看渐变教程,学了一些基础技巧,但是一到自己真正使用的时候就手忙脚乱。
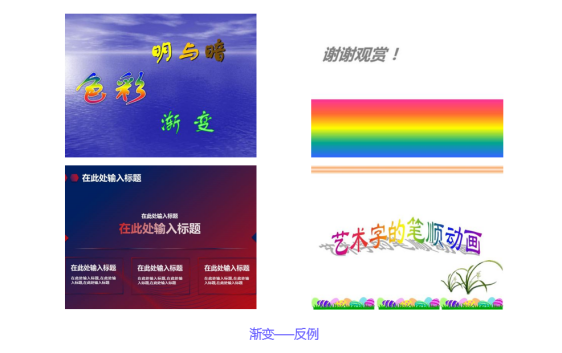
各种五彩斑斓的颜色都用上,最后做了一个辣眼睛的页面,比如下面这些页面:

其实渐变很简单,掌握渐变的核心技巧,就可以做出很好看的页面,如下图:

本白将从三个方面分享如何制作好一张渐变页面,它们分别是:渐变的基本属性、渐变的用途、渐变的实际操作。
01
渐变的基本属性
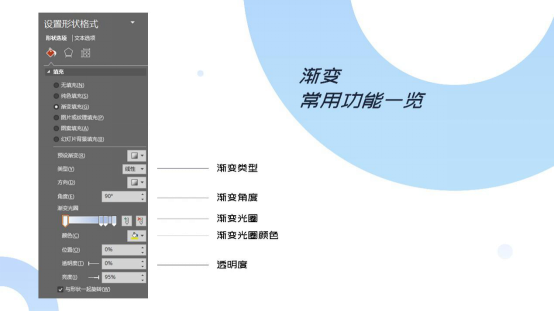
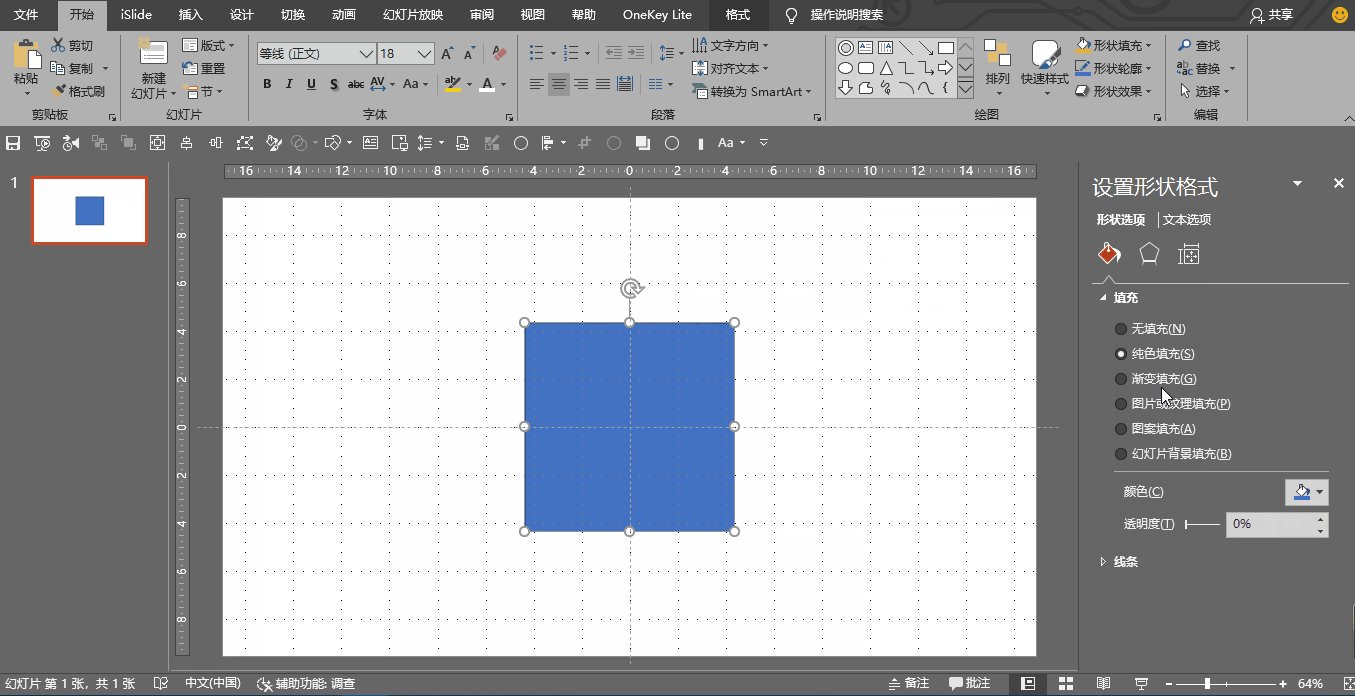
如果尝试过渐变色,一定对其基本属性不陌生,渐变填充在纯色填充的下方,而渐变填充这一属性栏也包括了以下几个独立功能。

这里我们将一一讲解这几部分。

(1)渐变类型
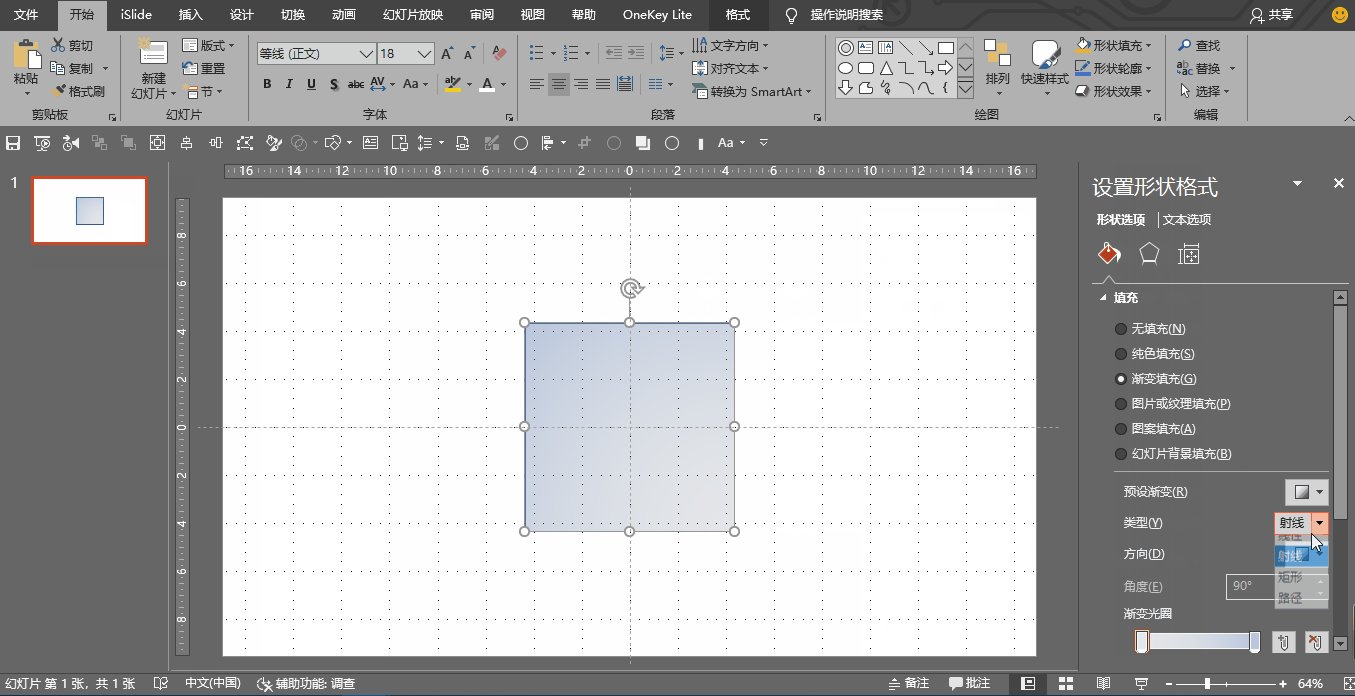
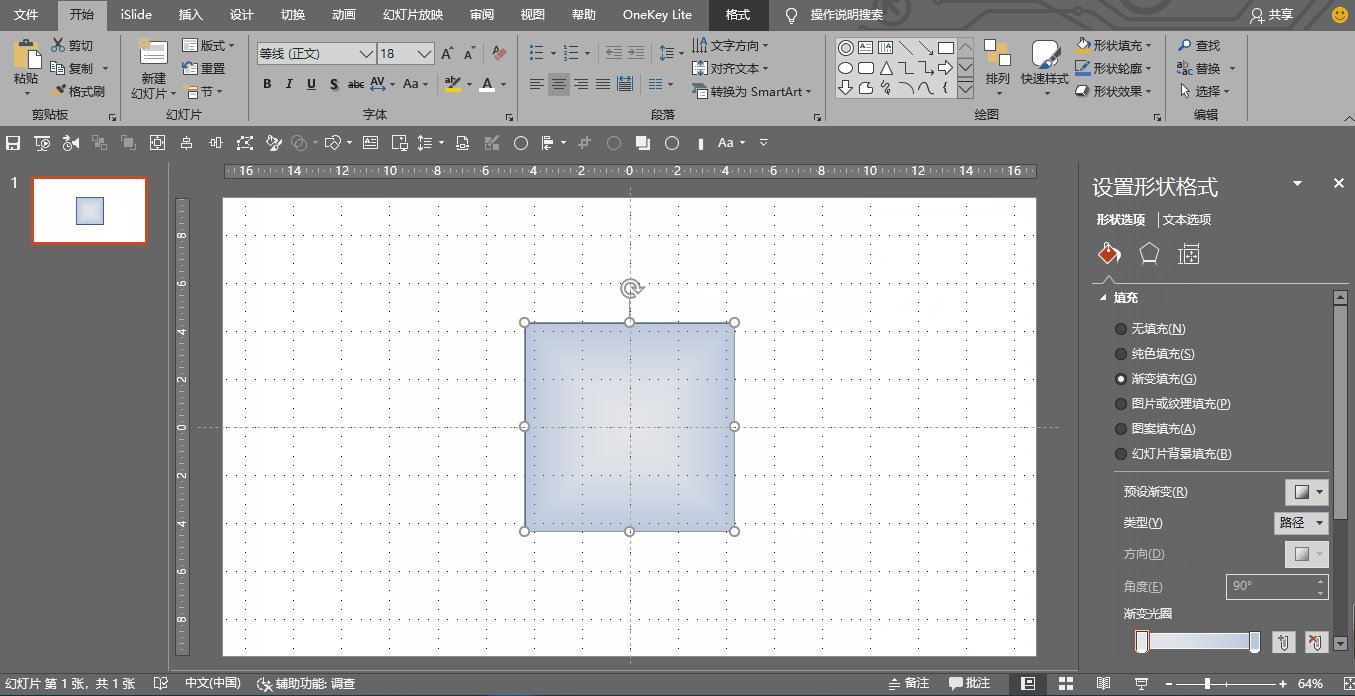
渐变类型包括了线性渐变、射线渐变、矩形渐变、路径渐变,其中线性渐变和射线渐变用的场合较多,这里也主讲线性渐变。

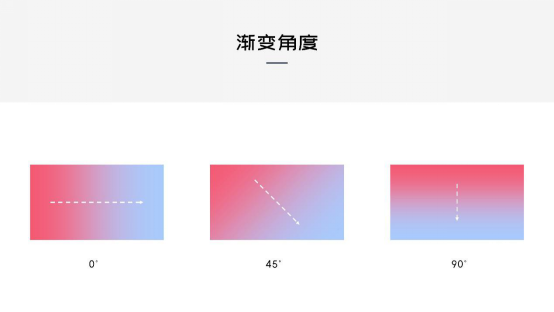
(2)渐变角度
渐变角度包括了0°-360°,按照渐变的角度划分,详见上图。

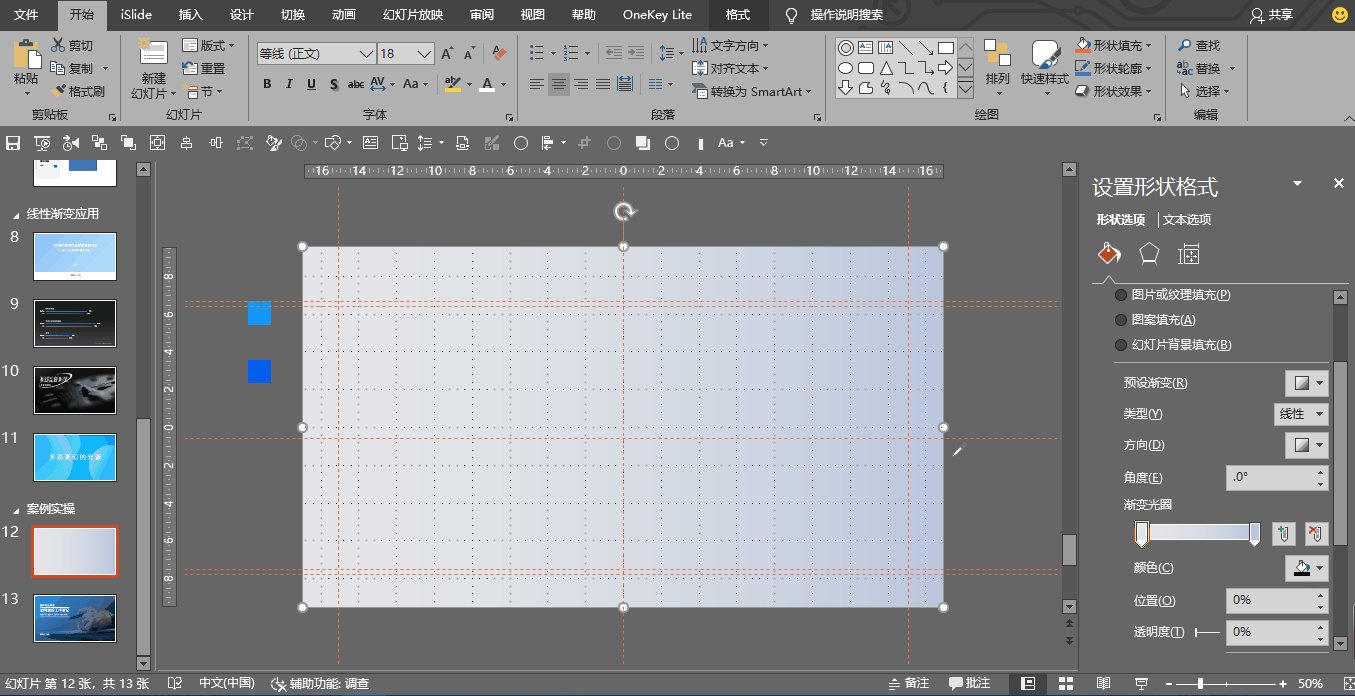
(3)渐变光圈
一般默认的渐变光圈是4个,我们可以通过“添加光圈”按钮或者“删除光圈”按钮调整光圈的数量,需要注意的是渐变光圈并不是越多越好,渐变页面大多数使用2个渐变光圈。
渐变光圈颜色和透明度这里本白就不多说了,与纯色填充的功能类似。
总结一下:
(1)渐变类型共有4种,主要运用的是线性渐变和射线渐变这两种。
(2)渐变填充中光圈并不是越多越好,建议新手运用2个渐变光圈即可。
02
渐变的用途
这几年,渐变逐渐成了设计圈的潮流,各种海报设计、banner都运用渐变风格呈现出清新活泼的氛围,PPT也不例外,举几个例子:

PPT封面页使用渐变,既有专业感又不失活泼。

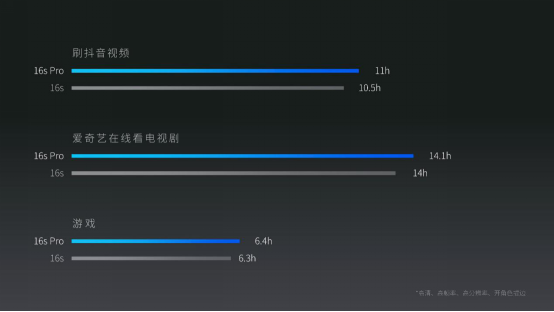
图表中也广泛运用渐变色作为对比,更能凸显出时尚感。

就连文本也不例外,之前很火的渐隐字也是通过文本渐变做出来的。

当然,一些无图封面使用渐变更能为PPT添色。
既然渐变能够在这么多场合使用,那么如何去选取渐变色呢?
用PPT默认的颜色吗?
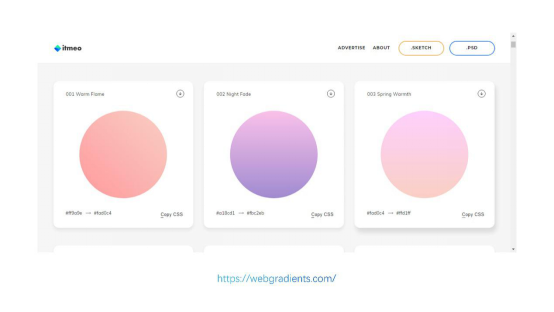
当然不是,本白就告诉大家一个常用的渐变颜色网站:webgradients。
网址:https://webgradients.com/。

这个网站是一些专业设计师经常浏览的网站,有很多好的渐变配色方案,而且配色普遍柔和。颜色找好了,剩下的就不用本白多说了吧~(截图取色器取色)
本白还是简单地给大家演示一下如何调整渐变色:

这是最简单的渐变操作了,实际上还可以调整渐变的角度、渐变的类型、渐变的透明度等等。
03
渐变的实际操作
说到了渐变,当然还是少不了实际的操作,本白就简单地演示一下如何操作。

①找一张合适的背景图片(可去国外网站pexels或unplash查找,注意使用英文搜索)

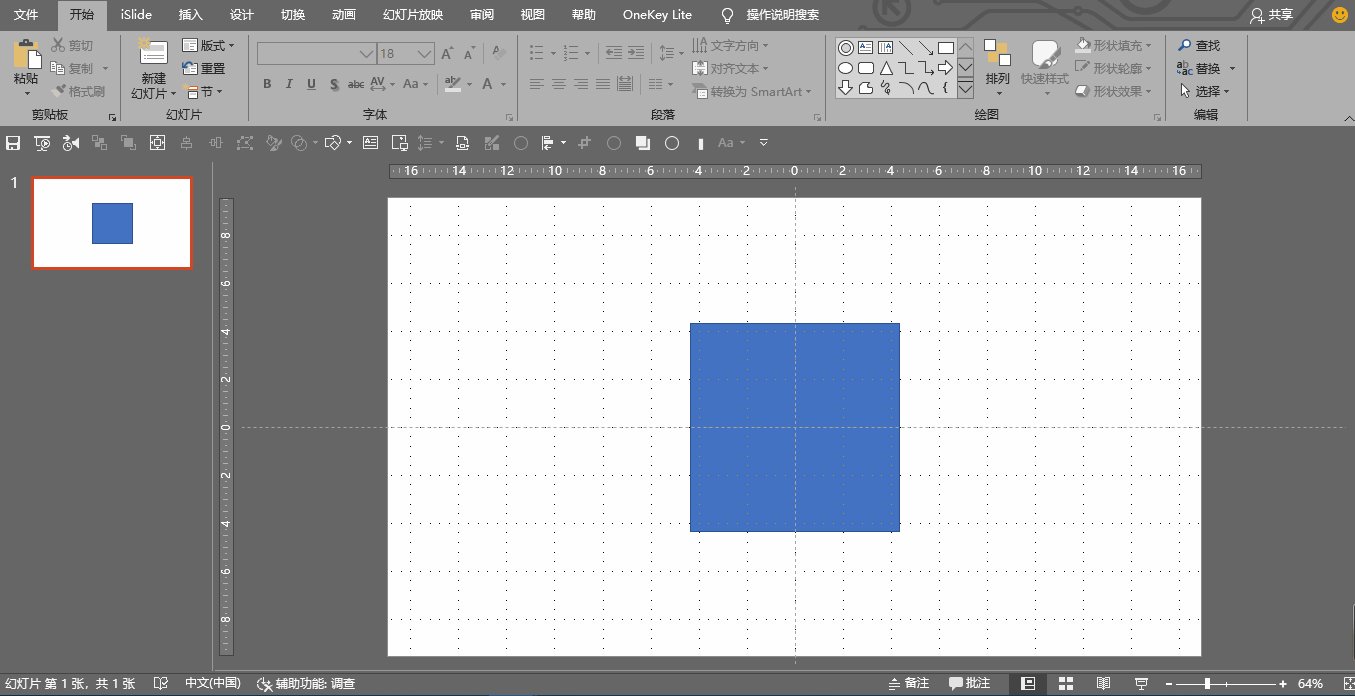
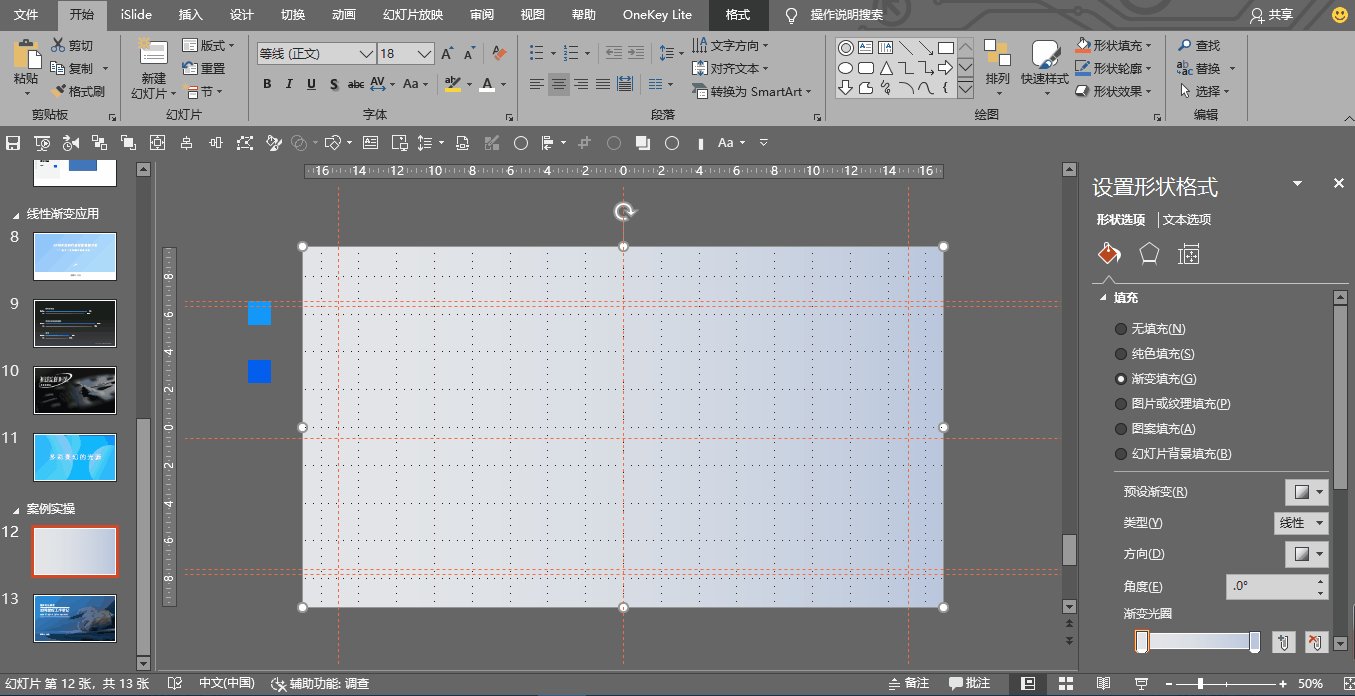
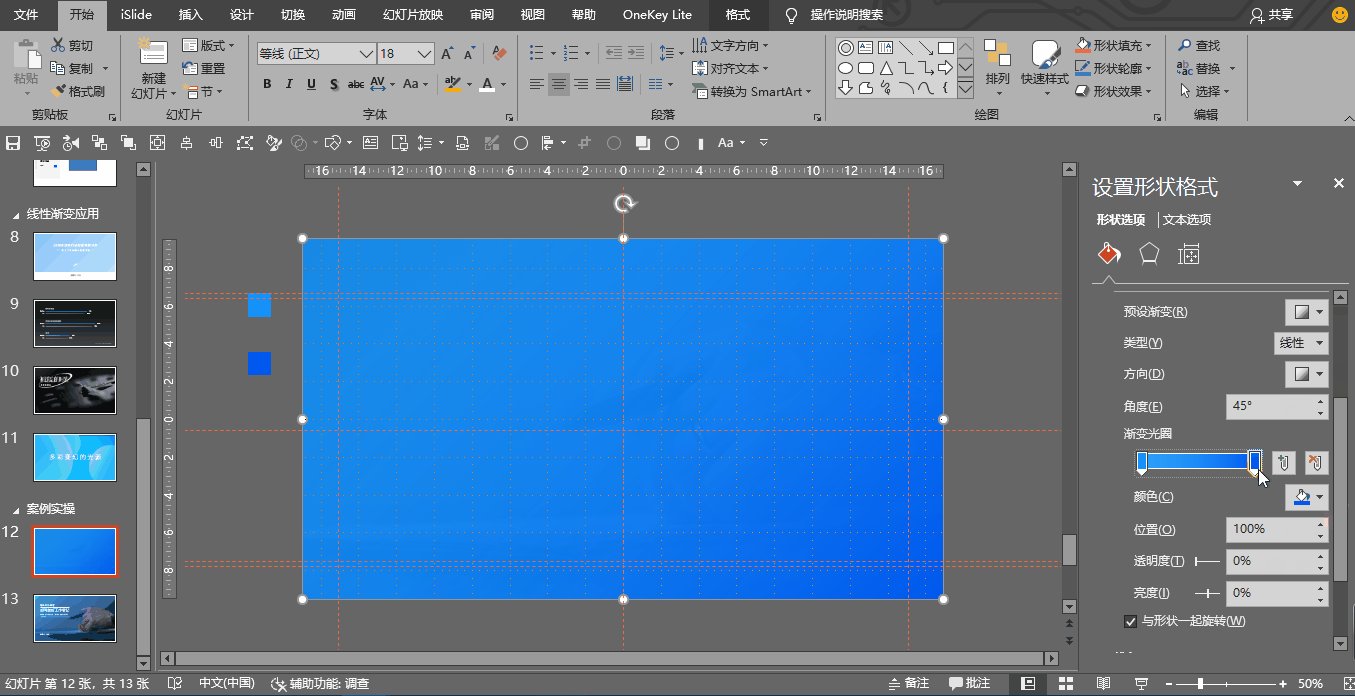
② 插入矩形填满整个图片,点击鼠标右键,出现“设置形状格式”菜单命令;
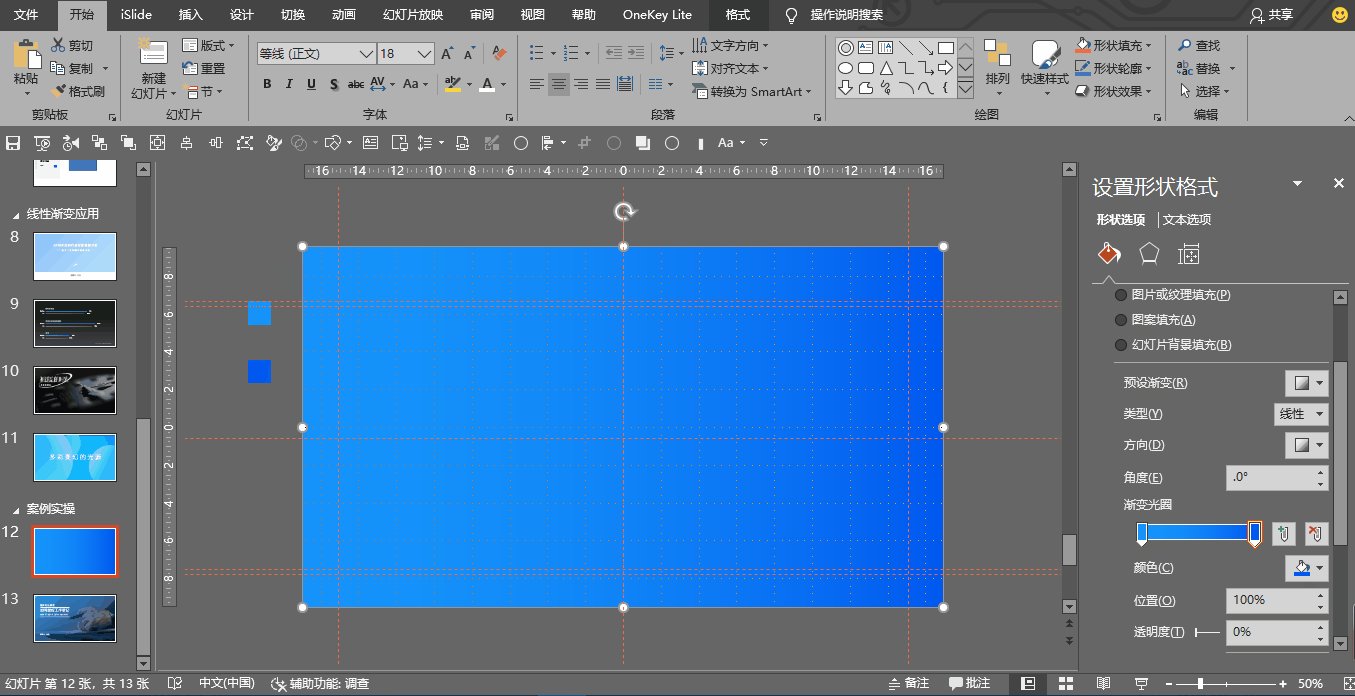
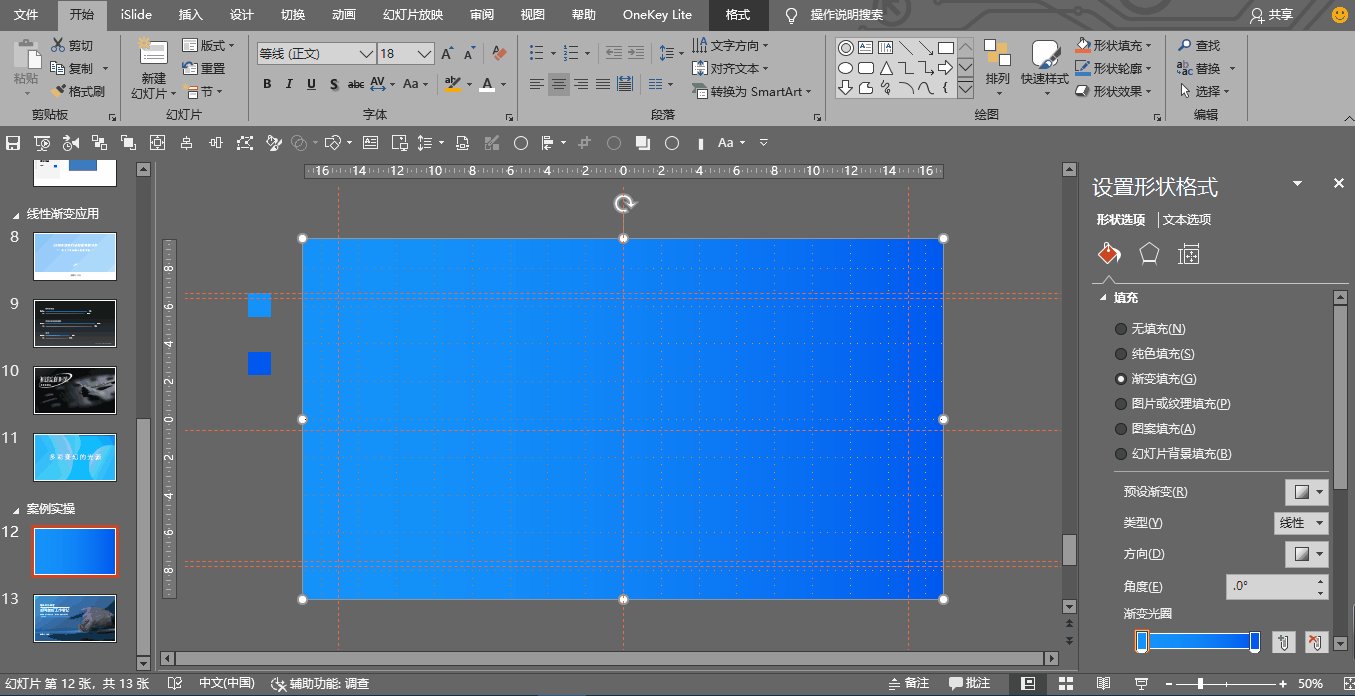
③ 单击“设置形状格式”/“填充” ,选择“渐变填充”,同时将”线条“线条设置为“无线条”;

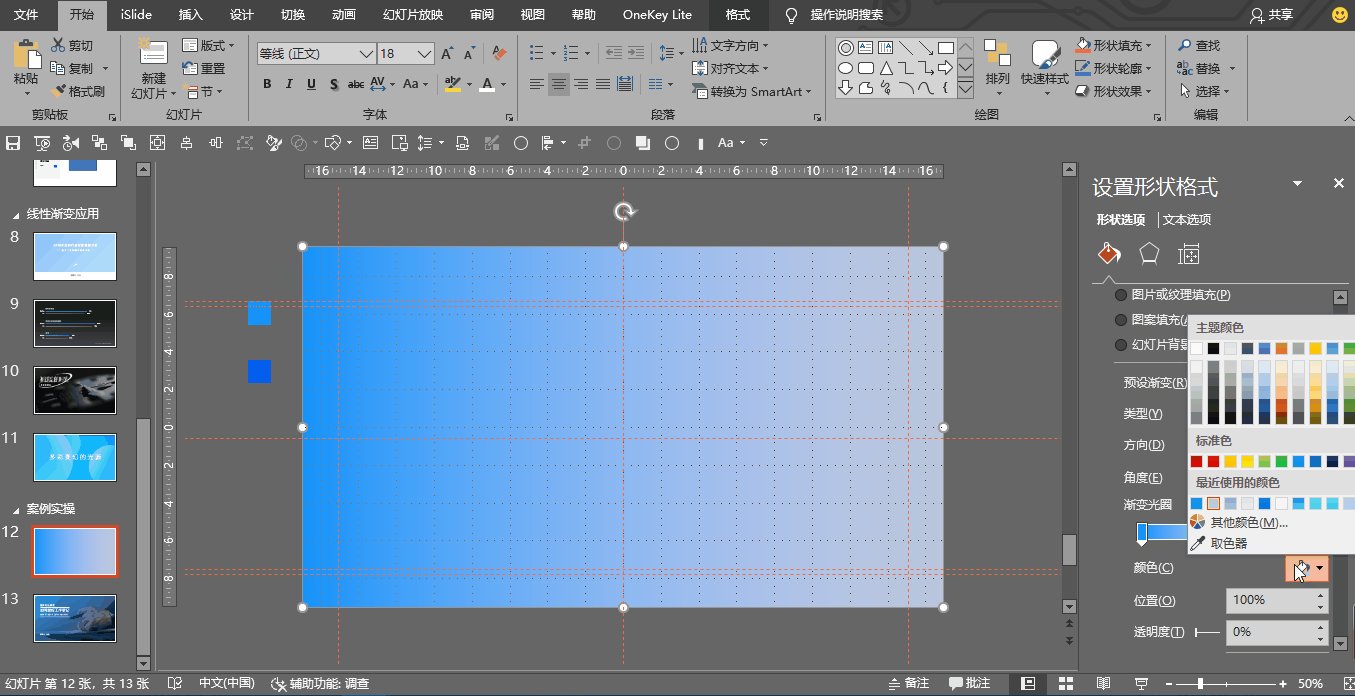
④删除多余的渐变光圈,选择webgradients中已经搭配好的颜色,渐变填充→取色器取色,分别对两个颜色进行取色。

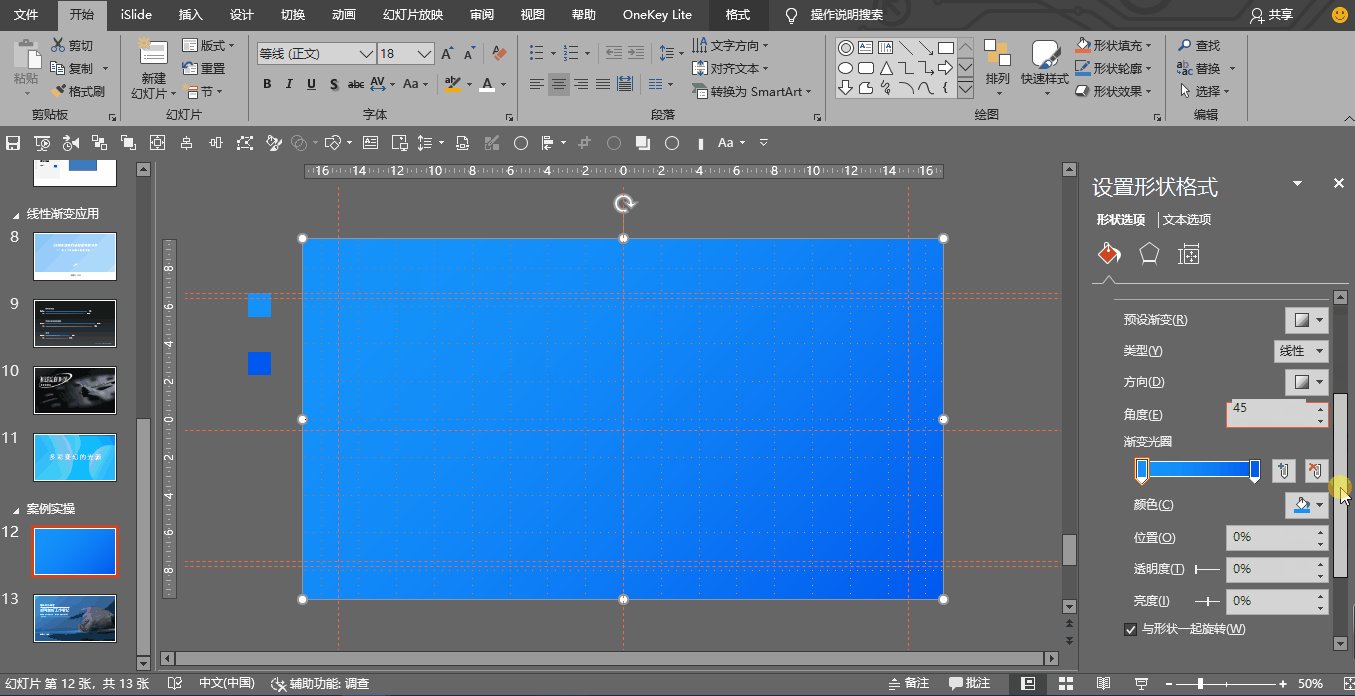
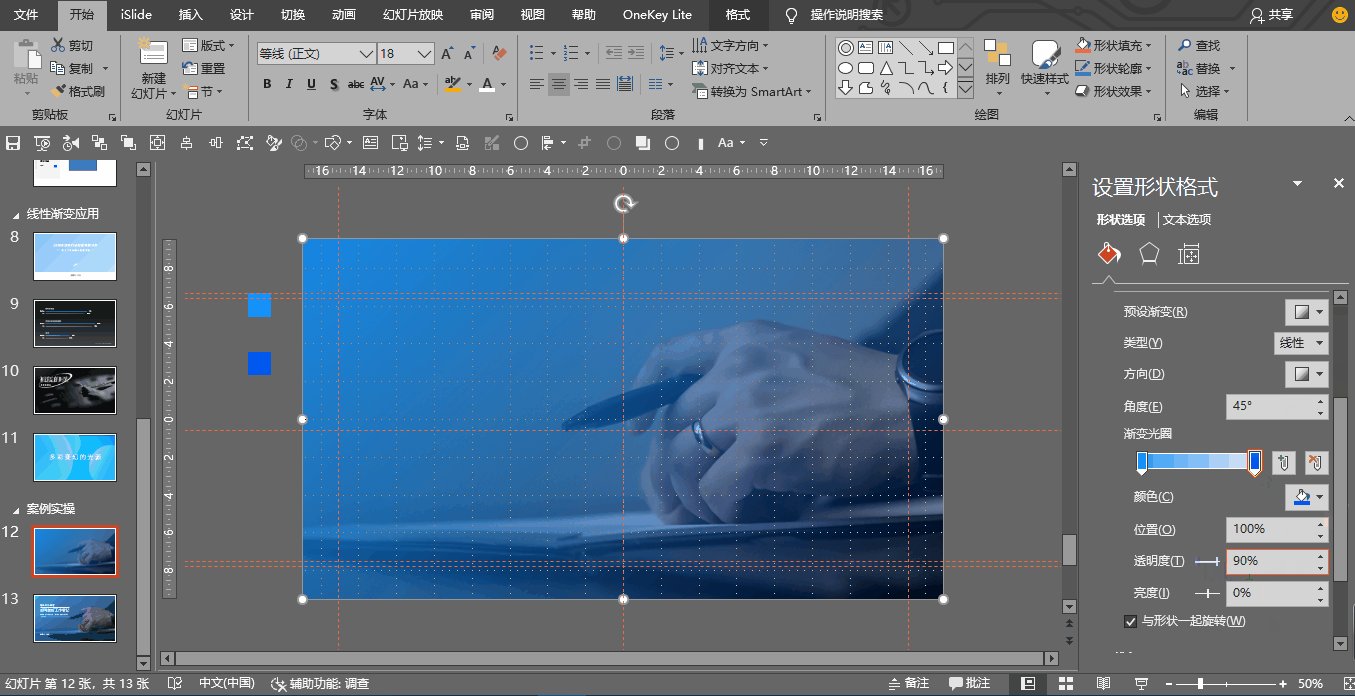
⑤调整渐变角度为45°,同时更改两个渐变光圈的透明度,最左边为10%,最右边为90%(按个人的审美调整)。

⑥最后给页面添加上主要文本,对文本进行对齐排版(深色背景对应浅色文本),完整整个封面的设计。
好了,本期渐变课程就到这里了,咱们下期再见~
素材下载及学习交流请加QQ群:170790905
做PPT大神,快速提升工作效率,部落窝教育《一周PPT直通车》视频和《PPT极速贯通班》直播课全心为你!扫下方二维码关注公众号,可随时随地学习PPT:

文章推荐
自从学会了这一招,用PPT做的渐变再也不辣眼睛了
抖音点赞20W+的PPT标题文字效果,我偷着学了这4种
信不信,我只给PPT添加一个线框,PPT的逼格瞬间提高N倍
版权信息
本文为部落窝教育独家授权作品,作者P小白。
