慎入!你会晕的
作者:@飞屋睿UIdesign来源:部落窝教育发布时间:2019-06-12 17:23:16点击:1779
编按:
今天的教程有一些特别的地方,不管你是初学者还是进阶者肯定都难逃头晕眼花的不适。你别不信,一会做到一半眼花可不要怪我没有提醒过你哦!今天利用的元素只有线条,简简单单的线条做极简风再适合不过了,尤其作为背景使用时,会让整个画面活跃起来,起到四两拨千斤的作用。快来试试吧!
STEP 01
在AI中新建一个文档,新文档大小为1280*840px,绘制一个矩形,矩形大小刚好和文档的画板大小一致,关闭矩形的描边,填充为白色。

STEP 02
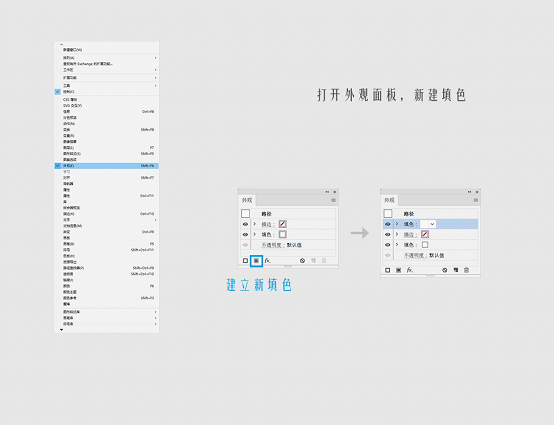
选中这个矩形的同时进入【窗口>外观】,打开外观面板,在现有的填色上,再增加一个新的填色。这个新的填色的就是我们的线条图案。

STEP 03
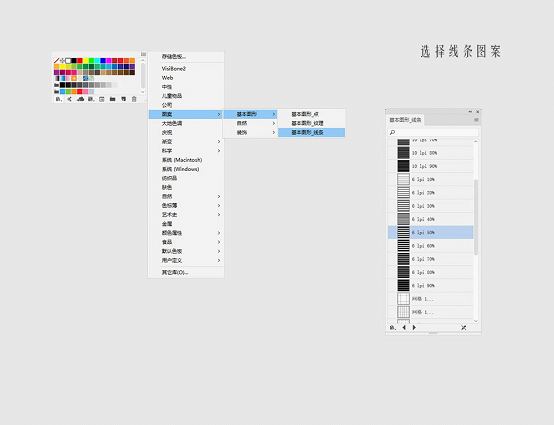
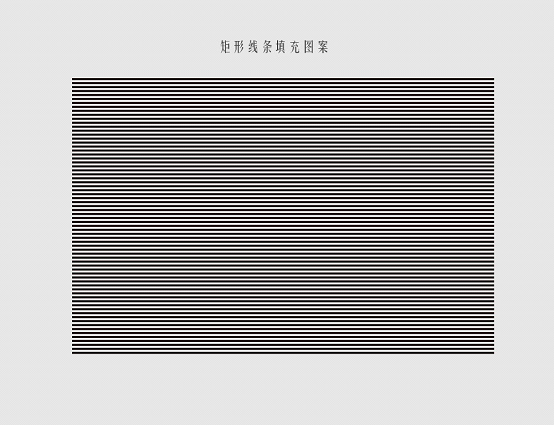
对新填色的色板重新进行设置,这时在新填色的右下角箭头中打开填色,然后点击左下方的色板库菜单,在色板库中选择图案作为色板。进入【图案>基本图形>线条】,选择其中的一个线条图案“6 LPI 50%”。这时,绘制的矩形会呈现线条的图案。


二、改变图案
要改变图案,需要的只是一个“小机关”~
STEP 04
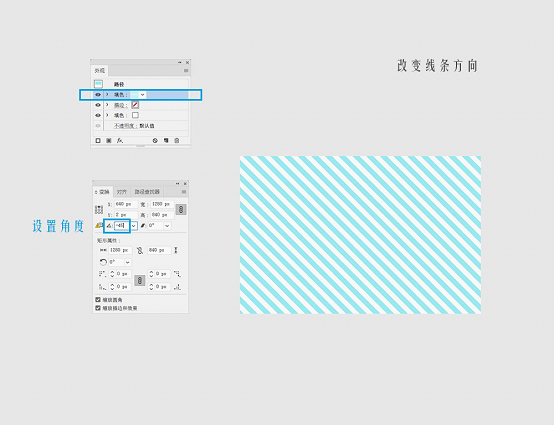
改变图案的造型,继续留在“外观”的面板中,选中新的图案填充的情况下,进入【窗口>变换】。这时来到了“变换”工具的面板,在这里对图案进行改变。
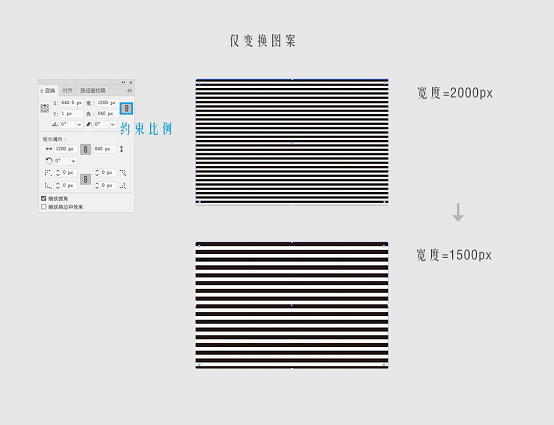
点击面板右上方的菜单按钮,选择“仅变换图案”的选项。这就是改变图案造型的“小机关”,它决定了你的调整结果。否则你会发现,无论如何变换,都只是对矩形形状的改变,图案依然保持原状。

STEP 05
这时在“变换”面板中,调整宽和高的参数值,可以点击右侧的“约束宽度和高度比例”锁链图标,这样就在调整宽和高其中某一参数时,另一个参数跟随着同比例改变。
这时键入任何参数都不是问题,关键是要达到最终的效果。例如我们在这里是要增加线条的粗细和间隔,因此,这时就可以在宽度这一栏中输入一个数值为2000,点击回车键,看看它们的效果,如果仍然不够,就再次输入一个数值为1500,再点击回车键。后面的这个参数,是以前面调整后的结果作为出发点。

STEP 06
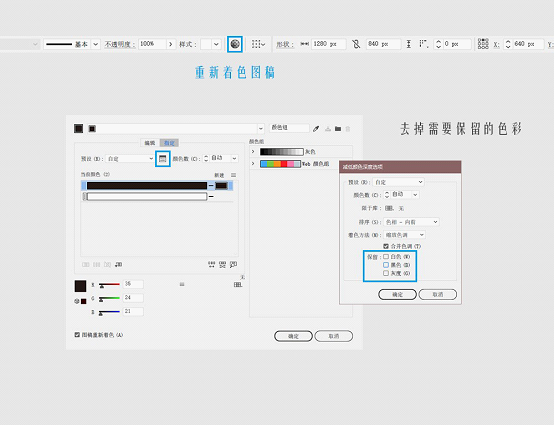
接下来改变图案的色彩,需要运用的工具是“重新着色图稿”工具。在画板上方的属性栏里可以找到这个图标。
然后在工具面板中,对色彩进行重置前,需要去掉需要保留的色彩选项。点击预设选项框右侧的小图标,打开“减低颜色深度选项”的面板,在保留这一系列的勾选中,将默认的勾选去掉。否则,你将会发现,你无法改变目前的黑色或白色的部分。

STEP 07
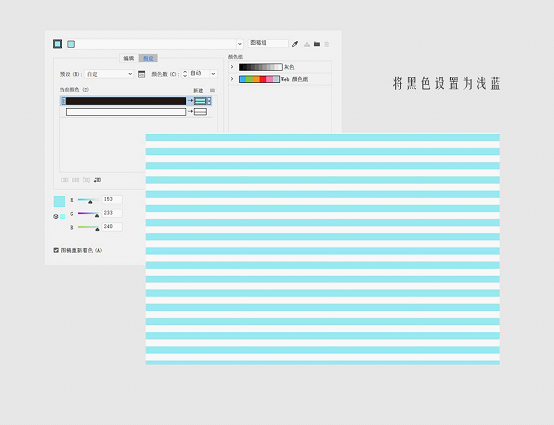
在黑色的新建一栏中,调整下方RGB的滑块,使其变为蓝色,这个过程即时就能看到效果。

三、拼接图案
线条的拼接将会非常有趣,这一过程需要的是细致的耐心~
STEP 08
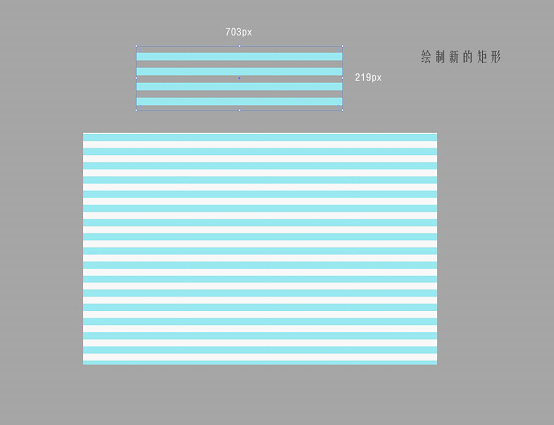
让我们在画板上方再绘制出一块矩形,矩形的大小为703*219px。这个矩形最好是能容纳完整的四根浅蓝色线条。如下图我们所见。且,这个矩形一旦绘制完成就不要重新进行伸缩,否则它所呈现的线条将无法与原有的线条图案的线条粗细保持一致。

STEP 09
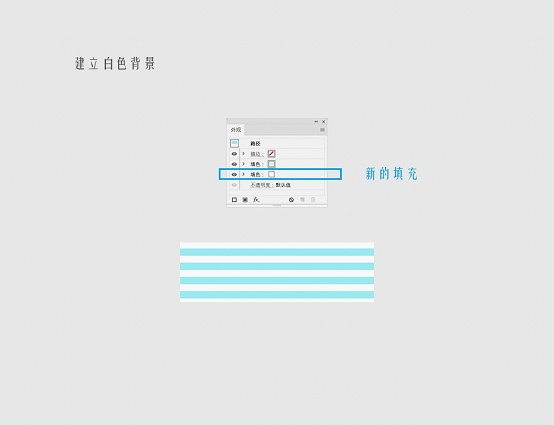
选中这一矩形的情况下,进入“外观”面板,在面板中增加新填充,填充为白色。这个新填充将其移动到原有图案填充之下,作为其背景而存在。(希望大家能在这些操作中理解外观中的各种填充的用法,在此可以反向思维,如果你需要透明背景的线条图案,仅仅需要的就是去掉背景即可。)

STEP 10
将我们在STEP 07中完成的图案选中后,进入外观面板,确保选中了线条图案的填充,再进入到变换的面板,在面板的角度参数中设置为-45°。这时,线条的方向就会改变。请记得打开变换时,依然是确保选中“仅变换图案”这一选项。

STEP 11
利用同样的方式来处理STEP 09的小一些的图案,旋转的角度可设置为45°。

STEP 12
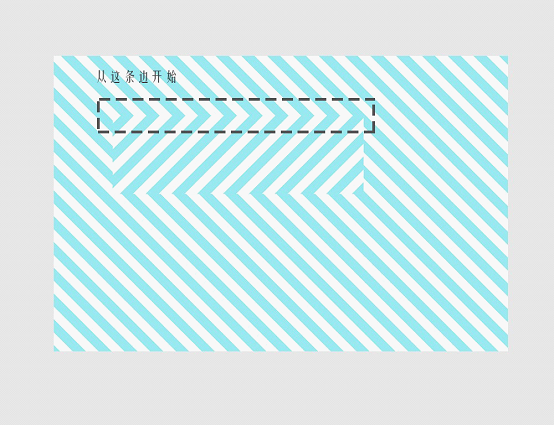
将小一些的图案往大的图案移动,使它们能成功“拼接”,拼接一般来说从一个条边开始。

改变小的图案的边能和大的图案实现拼接的方式就是使用直接选择工具,选中某一条边(左右或上下的两个锚点),然后利用键盘进行移动。

STEP 13
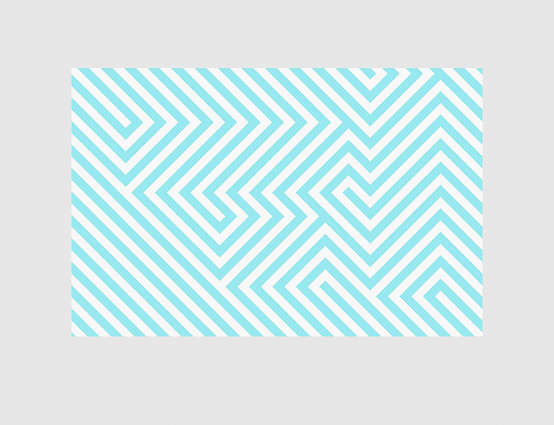
完成整个的拼接,只需要重复上述的操作,增加更多的小的图案就可以了。这一步是自由创作的过程。
可以看到我增加了三个矩形,这三个小的矩形,改变了原来的图案线条的走向。因此形成了视觉上类似迷宫的效果。

最终效果
这是最终的结果,我把它用在了一副插画的背景当中。

你的线条背景用在了哪里呢?欢迎关注公众号和小编分享~
本文配套的练习素材请加QQ群:143686347下载
做PS高手,快速提升工作效率,部落窝教育《 Photoshop全面精通班》视频和《 AI平面与电商设计从零到精通》直播课全心为你!
扫下方二维码关注公众号,随时随地学习PS:

相关推荐:
版权信息:
原标题:极简迷宫式线条风格背景制作
来源: 博客 作者:飞屋睿UIdesign
