只用5分钟,学会PPT下拉菜单小动画!
作者:行星来源:部落窝教育发布时间:2020-05-07 15:03:08点击:3199
编按:
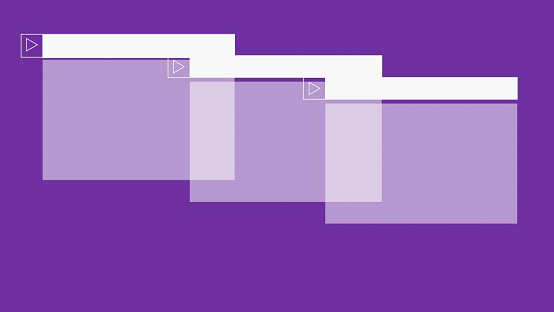
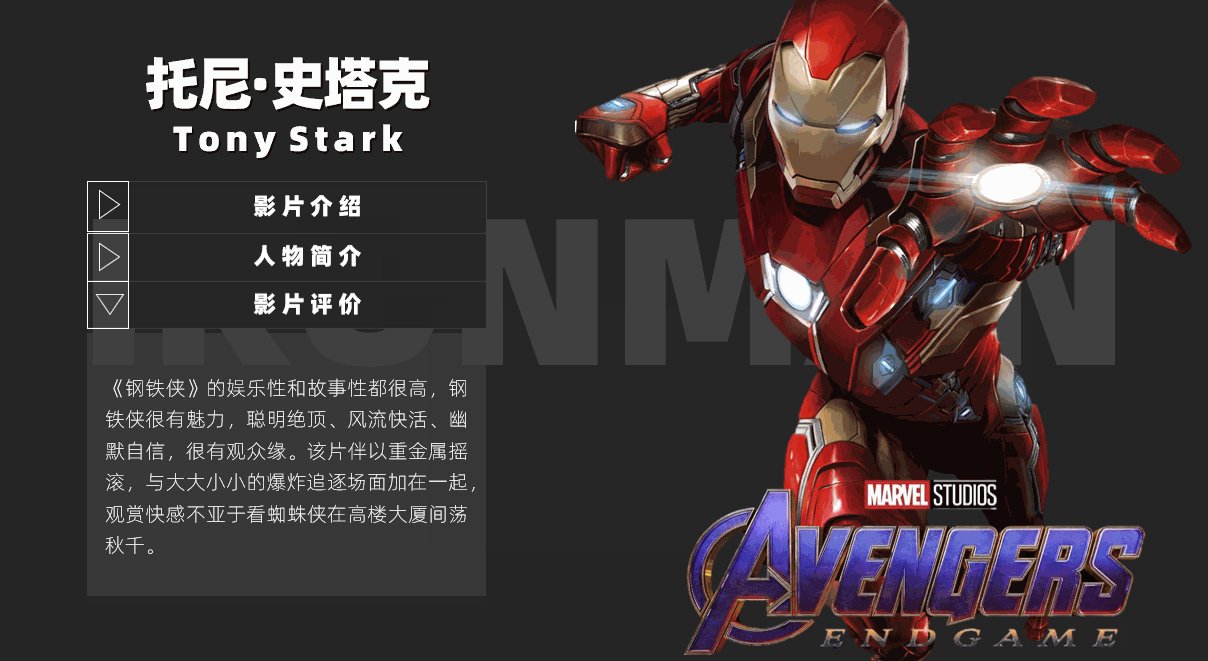
大家肯定见过这样的有趣的下拉菜单动画,点一下展示再点一下隐藏,使一个界面包含多种内容,是老师上课、会议总结、团建互动的好帮手!这样的下拉动画属于交互小动画,制作起来非常简单,只要细心就好。

大家好,我是行星。
近日翻看多年前的PPT作品,发现了一些有趣的交互响应小动画,做起来简单,效果也挺不错。
闲着也是闲着,来拆解分析一下吧。
今天先拆解首图的案例,我们分四个部分来介绍:组成、动画、触发器、应用样例。
一、组成
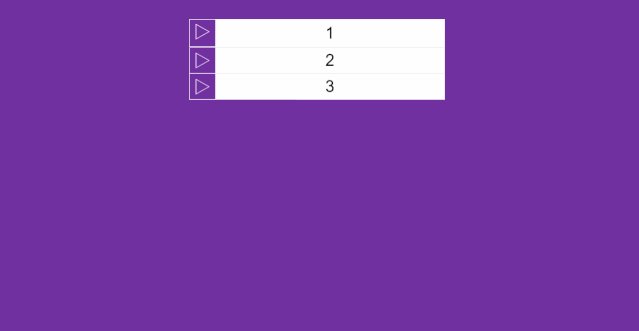
把上面的图拆开,实际上由3个相同的部件组成:

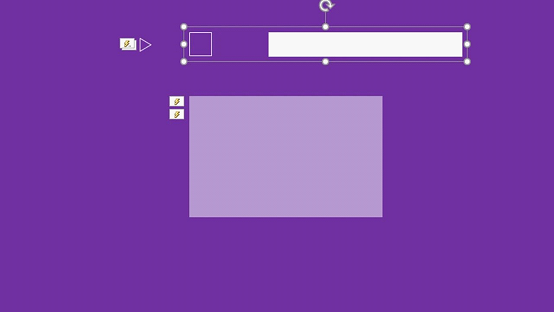
再把其中1个部件拆解,可以看到,1个部件实际是由4个元素组成:三角形、正方形、长方形、半透明矩形。

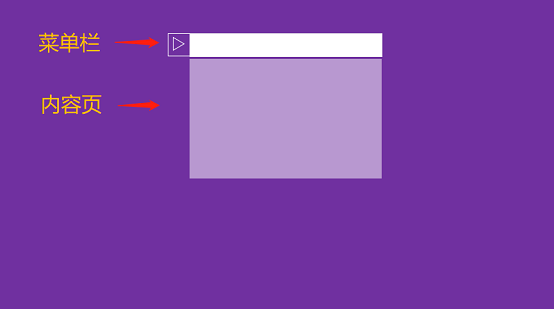
其中正方形和长方形实际上是组合在一起的,暂且把三角形+正方形+长方形这一组合称为菜单栏,把半透明矩形称为内容页:

二、动画
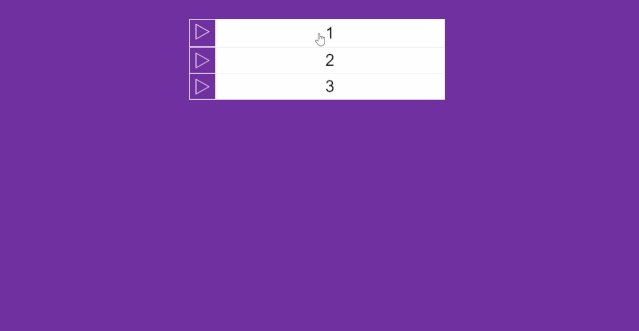
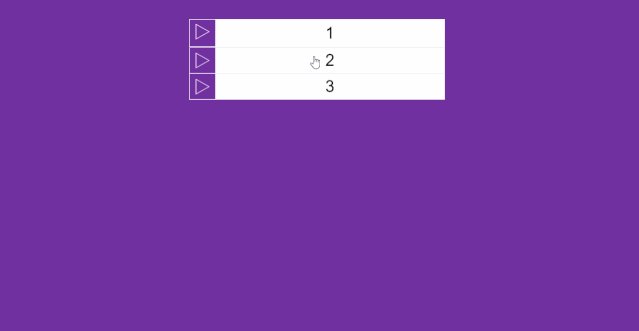
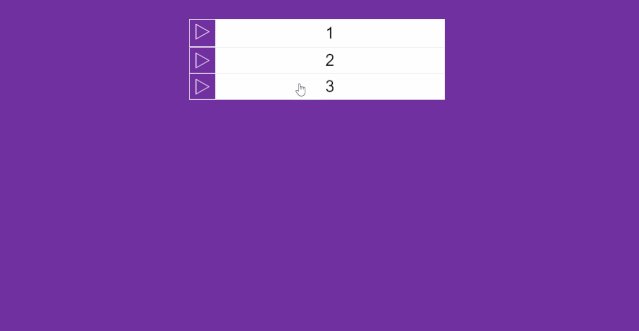
为方便直观,我给各部件添加了编号,重新看一遍动画效果:

(一)拆解动作
由上图可以看到,当鼠标点击菜单栏时,触发了几个动画,整体可分为2个阶段。以部件1为例:
1.进入阶段
当第1次点击部件1菜单栏时,各部分动作展开:
动画1:部件1的三角形顺时针旋转了90°
动画2:部件2、部件3菜单栏整体路径下移
动画3:部件1的内容页(半透明矩形)切入
2.退出阶段
当第2次点击部件1时,各部分动作立即还原:
动画4:部件1的三角形逆时针旋转了90°
动画5:部件2、部件3菜单栏整体路径上移
动画6:部件1的内容页(半透明矩形)切出
(二)操作步骤
我们逐步解构上述几个动画:

1.进入阶段:当第1次点击部件1菜单栏时,各部分动作展开。
动画1:部件1的三角形顺时针旋转了90°
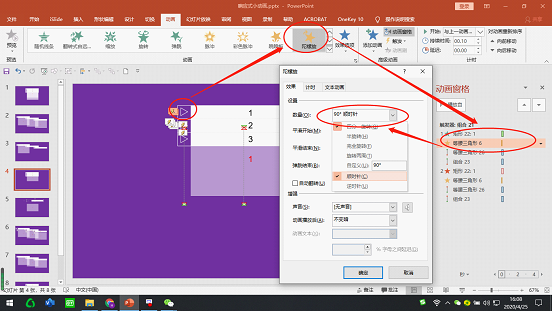
选中三角形,添加【动画】-强调【陀螺旋】,打开【动画窗格】,双击动画,效果【顺时针90°】-【确定】,调整持续时间:0.1秒。

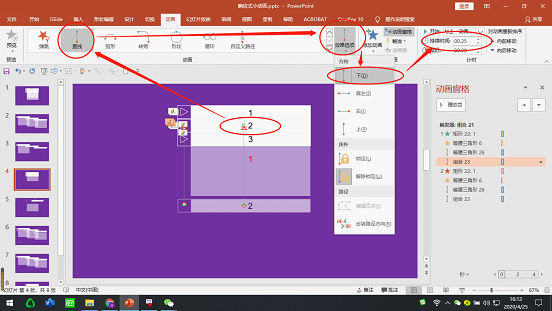
动画2:部件2、部件3菜单栏整体路径下移
以部件2为例,选中正方形+长方形组合,点击【动画】-动作路径【直线】,【效果选项】-【下】,调整持续时间:0.25秒。

可以看到,动作路径有绿色端(起点)、红色端(终点)。根据半透明矩形的宽来确定路径的长度(如上图,部件2的路径长度正好在半透明矩形下方附近),操作方法:选中组合的路径,按住shift键,拖动红色端。
部件2的三角形、部件3都设置同样的动作,记得同时调整路径的长度。
保证所画的路径长度等长的小技巧:照着部件2组合的路径的绿色端(起点)和红色端(终点)画一条直线(记得按住shift键再画),移动到三角形的路径的绿色端,根据直线的长度拖动红色端(终点)即可。
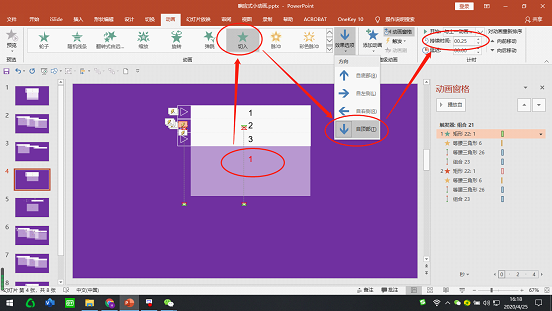
动画3:部件1的内容页(半透明矩形)切入
选中半透明矩形,点击【动画】-进入【切入】,【效果选项】-【自顶部】,调整持续时间:0.25秒。

部件3重复上述同样动作,在此不再赘述。
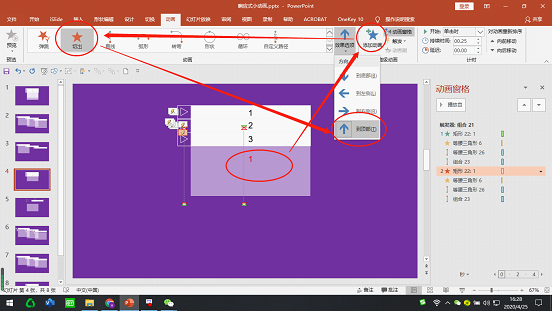
2.退出阶段:当第2次点击部件1时,各部分动作立即还原。
动画4:部件1的三角形逆时针旋转了90°。
动画5:部件2、部件3菜单栏整体路径上移。
动画6:部件1的内容页(半透明矩形)切出。
分别选中不同图形,添加与进入阶段同样的动画,但方向或参数相反。
如图:

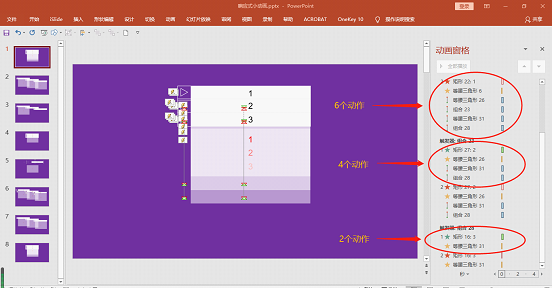
三、触发器
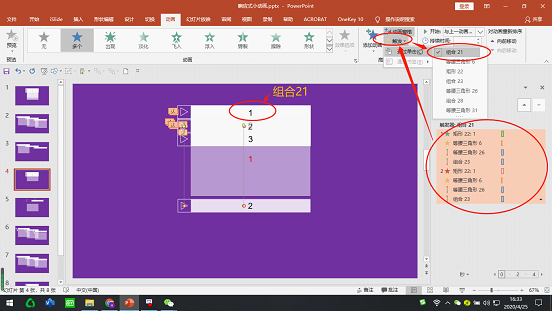
我们点击部件1的菜单栏(组合21),才触发了后面的动作。
操作:先选中全部动作,点选【触发】-单击【组合21】即可:

部件2、部件3按同样操作,但要注意动作数量是递减的:

四、应用样例
应用场景还是很广泛的,但手上素材有限,这里只做了2个不同风格的案例供大家参考。


今天的分享就到这里。
下期见。
素材下载及学习交流请加QQ群:170790905
做PPT大神,快速提升工作效率,部落窝教育《一周PPT直通车》视频和《PPT极速贯通班》直播课全心为你!扫下方二维码关注公众号,可随时随地学习PPT:

文章推荐
版权信息
本文为部落窝教育独家授权作品,本文作者:行星。
