给你一个支点,撬动整个设计:版式突破实例评改 04篇
作者:风的诗人来源:部落窝教育发布时间:2018-07-27 09:13:57点击:3706
编按:
版式突破系列到现在已经第四期了,本期“风的诗人”将会带给我们一篇关于单页类海报设计的评改。评改通过字体、信息归类、颜色修改等方面将版式设计的所有要点都给各位叙述出来,希望大家能够喜欢本系列,一如既往的支持“风的诗人”。相关素材各位可加QQ群344434216下载。

本期带来的是关于单页类的设计项目,在我们的实际工作中,其用途非常广泛,可以用来宣传产品或者服务,也可以做各类促销活动宣传,简单直接,营销点比较明确。
至于如何传达出单页本身的营销诉求,还是需要我们从版式基础中寻求超越,从信息本身入手,找到更为合适的解决方案。
下面先看本期的原稿,分析主要有哪些问题。
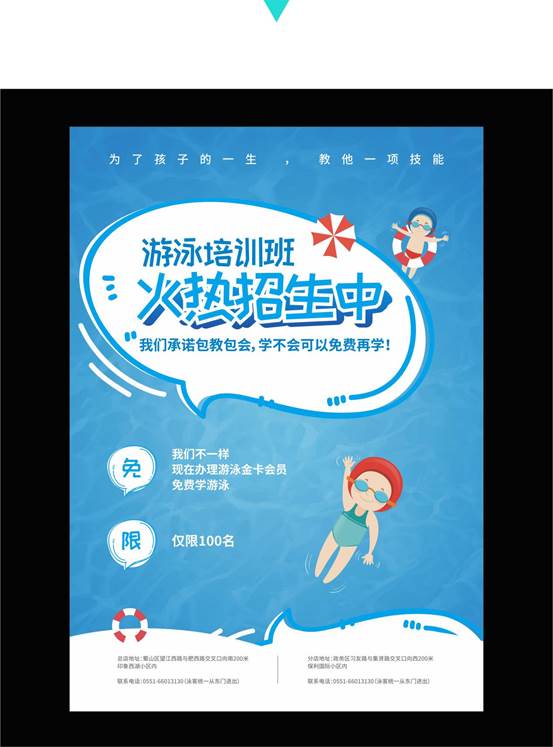
原稿

版式问题解析 >>
文字信息:
1、字体的选择上都是黑体系列,气质上偏成熟稳重。项目受众群体属于幼儿游泳,字体气质应该更加偏趣味性与活泼性。
2、信息层级对比还可以,但是“火热招生中”下面的那段话字体过于纤细,信息相对权重不太均衡。
3、“仅限100名”信息处理不够美观,位置上也显得尤为突兀。
色彩搭配:
版面采用了大面积的蓝色,贴合了游泳的主题,但是在色彩的搭配上基本上只有蓝色和白色,显得有点单调。
图片和背景:
背景中的两个卡通人物比较孤立,没有和版面信息更好的融合在一起。
细节处理:
地址和联系电话的信息字体过于纤细,识别性比较差。
注意:还有一点需要交代,就是字体的版权——商业设计中只能使用无版权的字体或者已购买版权的字体。
版式调整 >>
01文字信息初步调整
主标题的字体都是黑体,气质偏成熟稳重,副标题的字体过于纤细,并且字间距也存在一定的问题。第一步就是将“游泳培训班”和“火热招生中”字距进行缩进,位置上也更靠近一点,字体也变成更童趣的字体,符合幼儿类特性;副标题的字体换成粗一点的黑体,色块也去掉。保持童趣的特性又可以保证信息的识别性。


将“火热招生中”做描边处理,色彩也变成背景的蓝色,有个关联性,再者将这几个字体做出一个投影立体效果,更好的凸显信息的跳跃率。

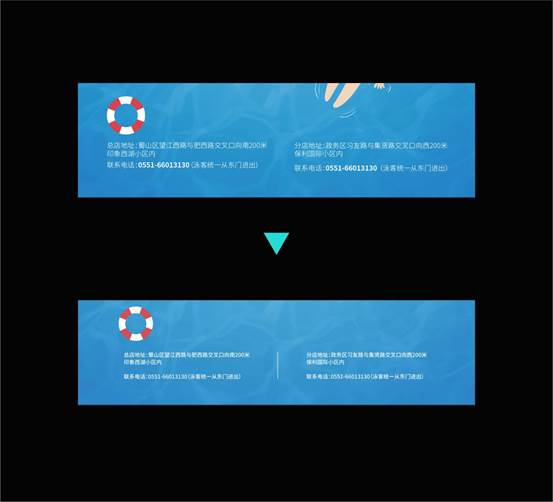
地址和联系电话的字体过于纤细,换成适中的字体,单页的基本联系信息尽量要保证其识别性,还有联系电话的号码不需要刻意变粗,这样会显得其他信息更加纤细。总店信息和分店信息之间用分割线划分,更清晰丰富。

这段文字有点层级混乱,"仅限100名"的颜色和表达形式都不太美观,首先将这个段落的文字调整成一样的字号,接着提炼文字中的关键字“免”和“限”作为视觉点,都用一个圆形去做底,形状上建立起关联。

做过基本的信息调整后,画面在字体上更加匹配幼儿的气质,而且信息的表达形式上更加清晰,也更为丰富。还有就是最上面的slogan,在大小上也做了调整,原稿的字号有些偏大。
02 信息空间分割

将主标题和地址电话信息做新的空间分割,这样可以将信息变得更清晰,为视觉找到更好的落点,版面的形式感也会更强。

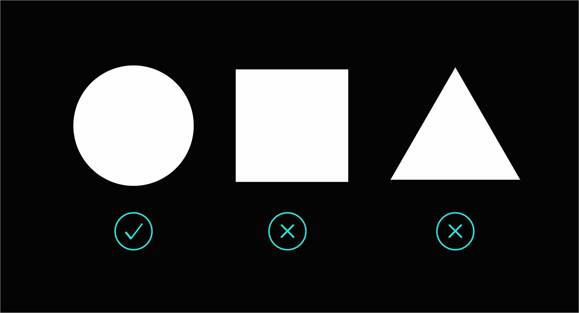
具体我们应该用哪些基本形去分割画面呢,圆形圆润,方形规整,三角个性,从项目主体出发,显然圆形更为合适。

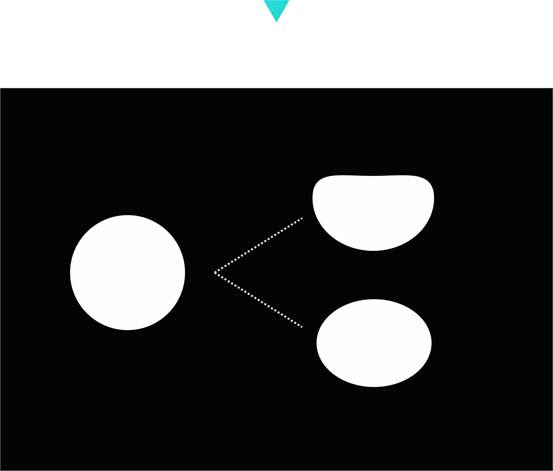
这里的“圆形”只是个代指,不仅只代表正圆,也可以是椭圆或者是其他形态的曲线,我们要根据具体的划分信息改变其形态。

在主标题的区域,“圆形”形态偏收缩一点,而地址和联系信息那里则用其局部扩大应用,这样在形态上也能形成更好的对比,且下面的“圆形”更加偏水的形态,更真实活泼。

03要素置换
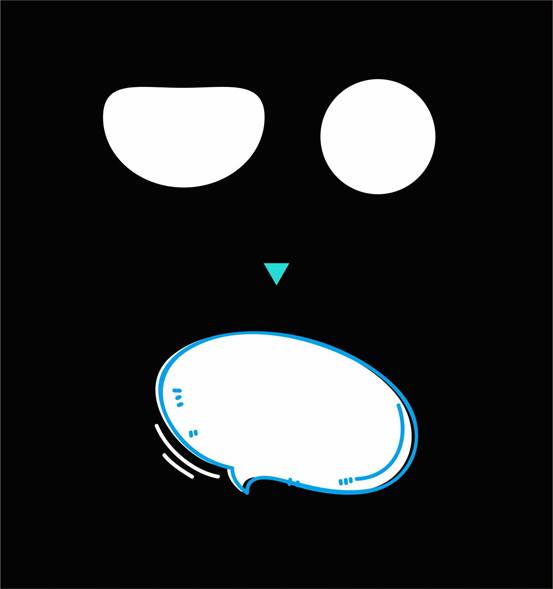
将版面中的“圆形”替换成形式更加丰富的形态,替换的形态尽量要具备一定的层级对比点,比方说,线与点,线与面等的对比;力求更为出彩。

将替换好的形态放置在版面中,相较于之前,形式上更加自由,对比更为丰富,大大增强了画面的张力,底部色块更呈现出了灵动的水的姿态。
用选出的色彩进行配色,主视觉点40选用饱和度更低一点的色彩,段落信息部分则用饱和度较高的色彩,可以平衡由于比例关系为视觉带来的不平衡感。

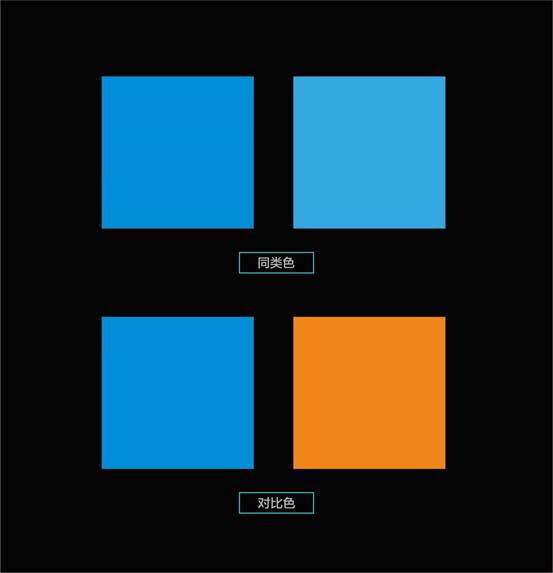
04 色彩搭配
版面中的颜色相对来说比较单调,上面列出两组色彩搭配方案,一种是同类色搭配,另一种则是对比色搭配,针对于活泼类的项目主体选用对比色,视觉感受上会更为贴切主题。

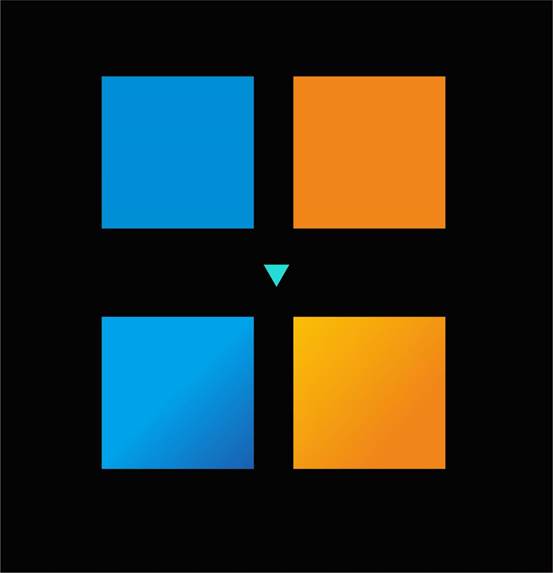
最后选用对比色的搭配方案,在原来对比色的基础上加上渐变的效果,渐变蓝与渐变黄的搭配,色彩更为丰富。渐变的形式相对于立体来说,也更偏简约一点。

无论从字义上还是占比上,“火热招生中”这一句话变成渐变黄都比较合适,再者就是分割空间的形态局部的形态也变成黄色,外轮廓的线变成渐变蓝,层次感较强。细节上将“免”和“限”两字变为橙黄色,吸引视觉。

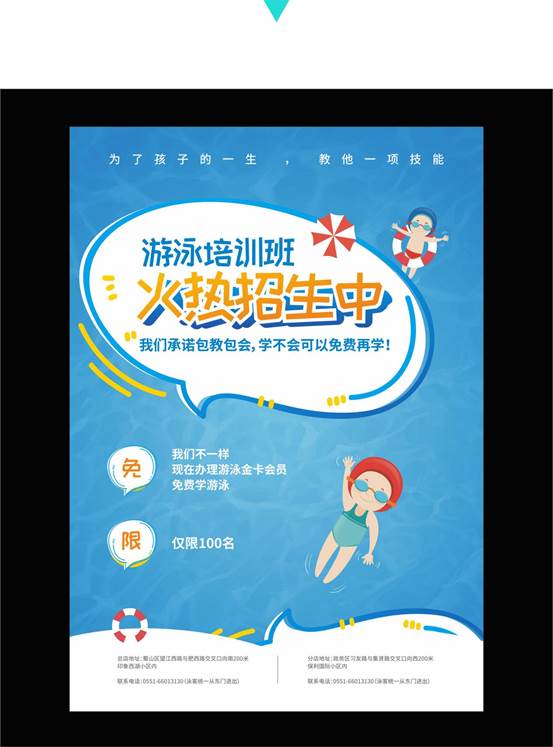
05调整前后对比

最后做个样图看一下实际的展示效果。本期的评稿就到这里了,我们下期再见。
平面设计教程相关推荐:
微信扫下面二维码,关注平面设计公众号,每天和小编一起学习。

