如何设计一个好看的星球渐变图标
作者:程立艳来源:部落窝教育发布时间:2022-02-28 10:15:05点击:1617
编按:
说到图标、logo等设计,除了设计师常用的PS,还需要AI相助~今天,我们就来讲一讲用PS+AI设计好看的图标的方法!
在平面设计中,设计师们都必会两个软件:PS、AI。其中,AI软件做图形更优秀,PS软件制作效果更好。设计时,可以用AI先做单色图形,再运用PS渐变制作各种色调效果,让图标更加漂亮。今天我们就用这个方法完成扁平月球渐变图标设计!下面,一起来看看吧!

制作步骤顺序:
1. 背景制作:打开AI软件,建立800X800像素,72分辨率。
① 矩形工具绘制背景,颜色深蓝色即可,作为制作前景内容的参考。
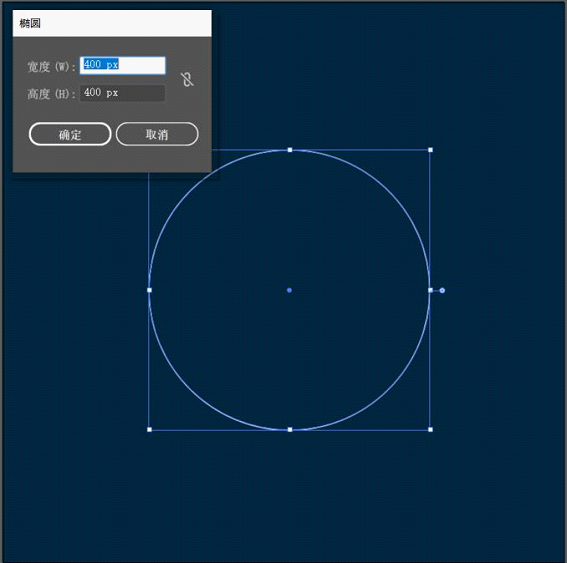
② 选择椭圆形工具,单击画面设置参数400X400正圆形。

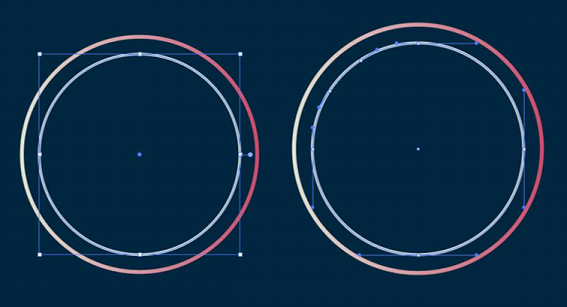
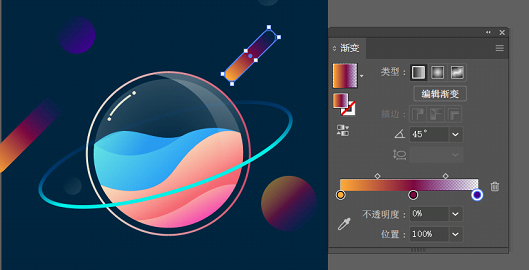
2. 选择正圆形,描边面板设置粗细4pt,渐变面板设置线性渐变颜色(左#E5E4D4,右#CE4B6C)。

3. 选择正圆形,按Ctrl+C复制,按Ctrl+F原位粘贴,将新的正圆原位缩小;用钢笔工具增加两个锚点,用直接选择工具选择线段,按Delete删除不要的线;选择椭圆形单击画面,设置椭圆的宽高为4X4,这样就得到了线条高光效果。


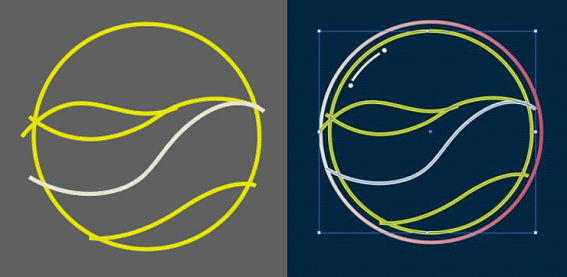
4. 选择正圆形,按Ctrl+C复制,按Ctrl+F原位粘贴,按住Shift+Alt调节等比大小,钢笔工具绘制曲线,参考图片绘制。

5. 选择所有的线条,点击形状生成器工具,每个交叉重叠的线条,都可以填充不同的颜色。

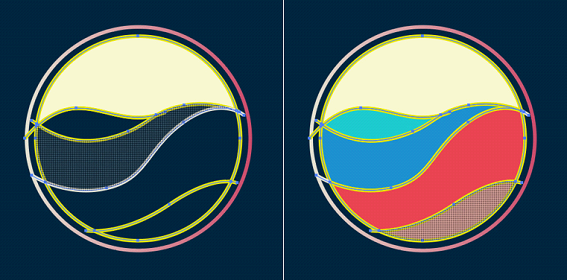
6. 按住Shift键选择线条,按Delete删除。如果有边缘对不齐,利用直接选择工具选择锚点调节位置。

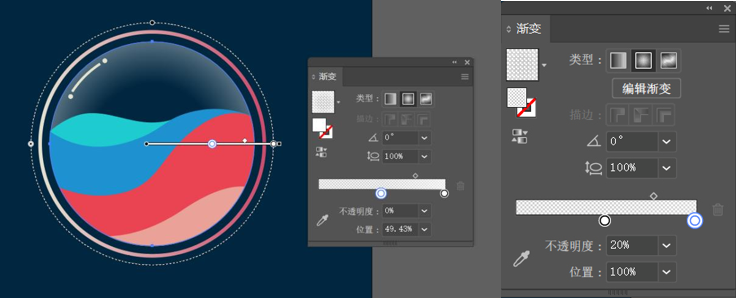
7. 选择正圆形缩小,渐变设置为径向渐变:白色和白色,设置左边白色不透明度为0%,右边白色不透明度为20%。

8. 选择色块填充不同渐变效果。
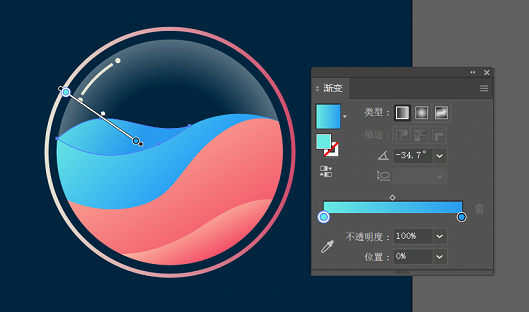
① 线性渐变属性:左#69EAE2,右#299CEF。

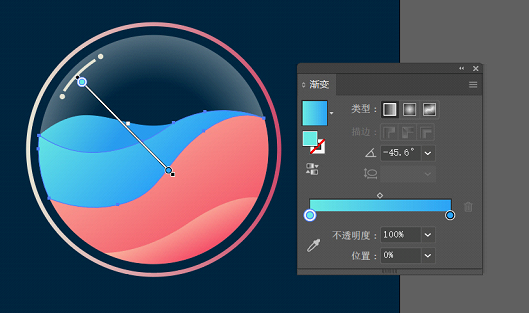
② 线性渐变属性:左#69EAE2,右#2DA3F5。

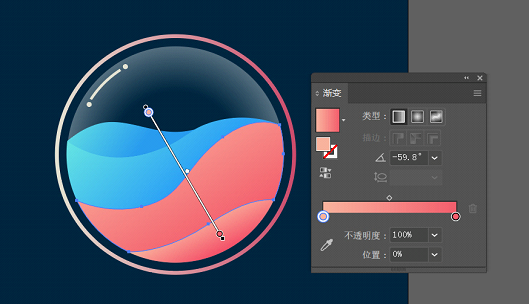
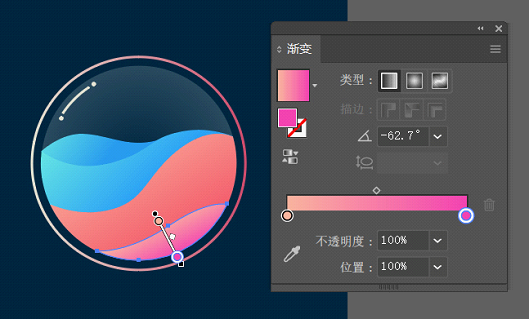
③ 线性渐变属性:左#FAB49E,右#F35E6D。

④ 线性渐变属性:左#FAB49E,右#F343B1。

⑤ 线性渐变属性:左#FEEAC5,右#FEEAC5、不透明度0%。

9. 绘制椭圆形,摆放好位置后,选择【对象】-【扩展】,设置线性渐变属性:左#00EFE7,中#0059BC、不透明度40%,右#0059BC。

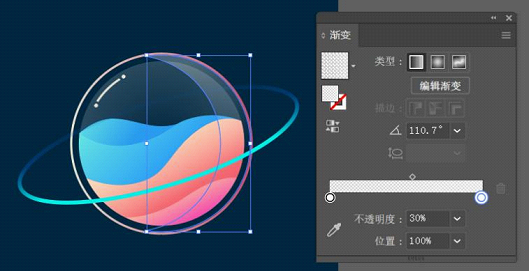
10. 制作高光效果,复制正圆形,将两个正圆形重叠,用路径查找器点击“减去顶层”按钮,设置线性渐变属性:左白色不透明为0%,右变白色不透明为30%。


11. 绘制正圆形,设置线性渐变属性:白色,左不透明度10%、右不透明度0%;按住Alt键复制到上下两个,分别调节大小即可。

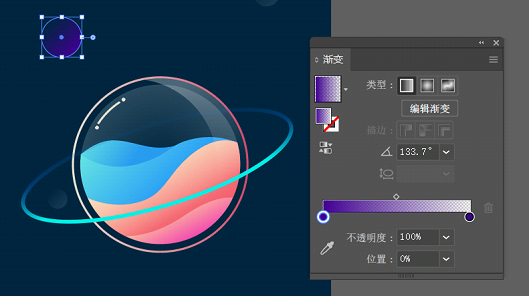
12. 再制作一个大圆,设置线性渐变属性:左#420294,右#390587、不透明度为0%。

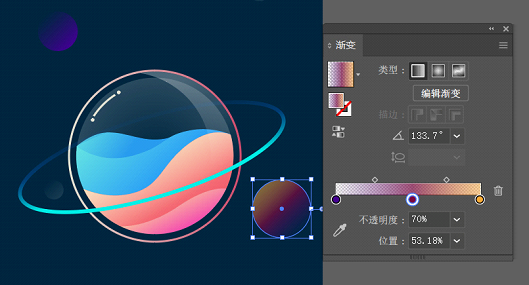
13. 再复制一个大圆形,调整位置、大小,设置线性渐变属性:左#460590,不透明度为0%;中#7C0A41,不透明度为70%;右#FFAB38,不透明度为50%。

14. 绘制圆角矩形,调节圆角,设置线性渐变属性:左#FFAB38,中#7C0A41,右460590、不透明为0%。再复制一个圆角矩形,调节大小、位置、圆角。

15. 复制圆角矩形,设置线性渐变属性:左#FFB9F9,不透明为40%;中#7C0A41,不透明度为60%;右#460590,不透明为0%。

这样,AI中的图形制作就完成了。接下来是完善效果!

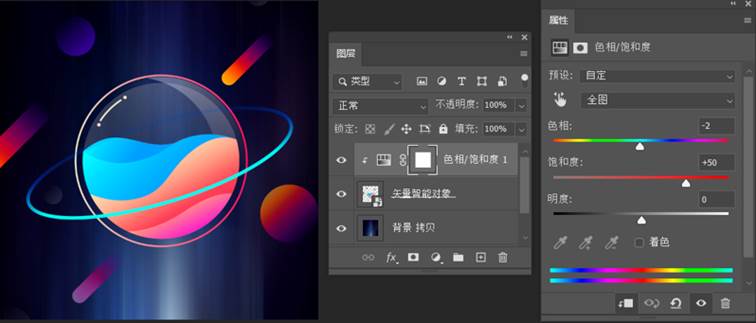
16. 在AI中制作完成后,按Ctrl+2把背景锁定。打开PS,建立800X800像素的文件,拖入下图素材作背景;在AI中全选图形,按Ctrl+C复制;打开PS文件,按Ctrl+V粘贴,选择智能对象后点击确定。在PS图层面板中选择调整层,对色相饱和度进行调节:色相-2,饱和度+50。按住Alt键,点击色相饱和度图层和智能对象图层中间,做只针对图形的剪贴蒙版。


总结:
通过AI制作图形,PS做整体氛围和色调,让渐变图标的效果更加突出。学会以后,大家就可以更换各种颜色进行设计尝试,达到自己喜欢的渐变效果。
下面,练习任务就交给你了!
扫码入群,领取素材,和小伙伴一起交流学习PS哟~
↓

本文配套的练习素材请加QQ群:465481414下载
做PS高手,快速提升工作效率,部落窝教育《Photoshop全面精通班》视频和《AI平面与电商设计从零到精通》直播课全心为你!
扫下方二维码关注公众号,随时随地学习PS:

相关推荐:
版权申明:
本文作者程立艳;同时部落窝教育享有专有使用权。若需转载请联系部落窝教育。
