字体设计之AI线条文字,好用极了
作者:程立艳来源:部落窝教育发布时间:2021-09-02 17:46:08点击:5149
编按:
众多的文字设计中,其实我们还可以玩出新花样。不同于渐变效果、方块效果等PS文字设计,也可以用AI制作出线条文字,彻底结构文字……
文字,无论是中文还是英文都有其独特的结构,所以在文字设计时,我们可以利用文字的基本结构,完成创作设计。试想文字的笔划是否可以由线条组成呢?其实,我们可以利用Adobe Illustrator软件,把Ai字母变成线条图形的文字设计。
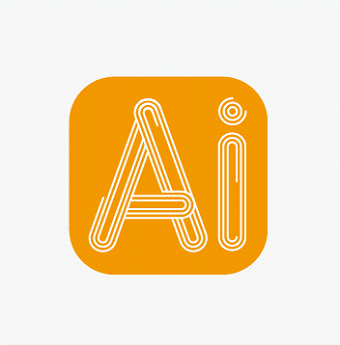
先来看看最终效果吧!

制作步骤:
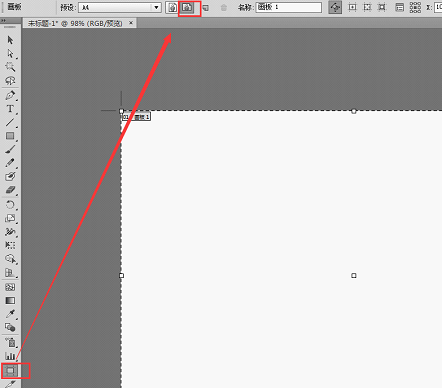
1. AI软件建立一张A4纸张大小的画布,选择工具栏中的“画板工具”,把画板横向。选择“矩形工具”绘制一个长方形,并复制一个新的长方形,作为两个文字的文字框架,限制范围。


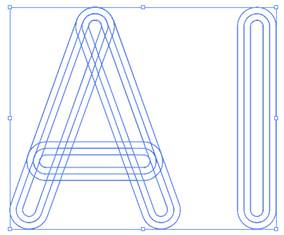
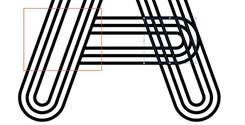
2. 用“钢笔工具”根据长方形框架,绘制A和i两个字母结构。

3. 绘制完成后,在属性栏上点击“描边”,在描边面板中修改属性的粗细为10pt;设置描边圆头。选择A文字,利用“剪刀工具”在笔画交点处,单击鼠标左键,剪断笔画的连接。


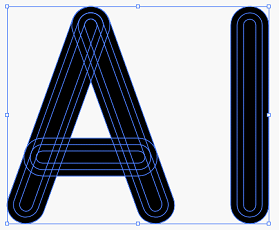
4. 选择“A”和“I”两个文字,用鼠标依次选择【窗口】-【外观】。在外观面板中,点击面板下方第一个按钮,添加两个新的描边:分别设置数值为20,30pt。文字就从瘦子变成了胖子了。

5. 选中“A”和“I”两个图形,用鼠标依次选择【对象】-【扩展外观】,再选择【对象】-【扩展】。

6. 选择菜单栏上的【窗口】-【路径查找器】,在弹出的对话框中点击“轮廓”按钮。


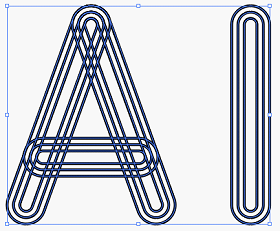
7. 选择描边属性面板,增加描边数值为2 pt。


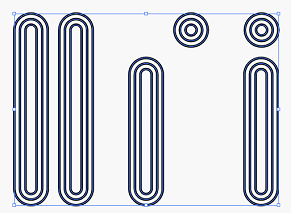
8. 依次选择菜单栏上的【对象】-【取消编组】。取消编组后,用“选择工具”直接选择不需要的位置,对其进行删除。



9. 再选择“i”图形,增加“点”的图形。复制一个图形,分别为竖和点。利用“直接选择工具”,选择锚点后移动位置。

10. 把图形制作完成后,选择“A”图形,用“选择工具”选择一些线条位置断开;“i”图形的点,用“直接选择工具”选择半圆线段进行局部删除;下方竖线位置利用“剪刀工具”剪断,再选择删除。

11. 最后添加圆角矩形为背景,线条颜色改为白色即可。

大家可以举一反三,利用不同的字母或者属性数值都会有所区别,方法会了,就可以灵活运用,轻松设计出感觉不同的线条字母图形设计了!
本文配套的练习素材请加QQ群:465481414下载
做PS高手,快速提升工作效率,部落窝教育《Photoshop全面精通班》视频和《AI平面与电商设计从零到精通》直播课全心为你!
扫下方二维码关注公众号,随时随地学习PS:

相关推荐:
版权申明:
本文作者程立艳;同时部落窝教育享有专有使用权。若需转载请联系部落窝教育。
